Types de champs possibles
Comment ajouter des champs dans vos formulaires ?
L'espace Template de votre formulaire permet de décrire l'ensemble des champs dont vous avez besoin, à raison d'un champ par ligne.Exemple d'une ligne de code permettant de créer un champ "texte".
Nous allons détailler la description d'un champ typique. Vous pourrez par la suite la modifier pour l'adapter à vos besoins en comprenant comment elle fonctionne :
texte***bf_titre***Nom prénom***255***255*** *** *** ***1***0***
Pour comprendre cette ligne cabalistique, observez qu'elle propose 13 zones paramétrables séparées par trois étoiles comptez la position de la zone et lisez ci-dessous sa description
Chaque zone sert-elle toujours à la même chose ?
Certaines des zones sont :
- génériques : elles servent toujours à la même chose (par exemple la première zone sert toujours à indiquer le type de champ) ;
- quasi-génériques : la zone sert pratiquement toujours à la même chose pour tous les types de champs à quelques exceptions près ;
- spécifiques : la zone sert à donner des informations différentes suivant le type de champ (texte, bouton, etc.) ;
L'utilisation de chacune des treize zones (cliquez pour voir)
- Type de champ (générique) : texte (chaque type de champ possède sa description) attention, une "fote", une majuscule provoquera une erreur au niveau de ce champ
- Identifiant du champ (quasi générique) : bf_contact (sans accents, tout attaché)
- Nous vous conseillons de garder les intitulés proposés. Si vous les changez, cela pourra poser des problèmes dans les modes de restitutions
- Si vous utilisez un autre champ de ce type dans le même formulaire, l'identifiant du champ devra être différent
- Si vous modifiez cet identifiant alors que certaines fiches ont été saisies, vous perdrez les données de ce champ des précédentes fiches)
- Intitulé affiché (quasi générique) : Contact
- Cette zone indique ce que vos utilisateurs verront à l'écran, suivi de deux point ":"
- vous pouvez changer cet intitulé au cours de la vie de votre site sans incidences
- Taille à l'écran (spécifique) : 15 (caractères)
- Nombre de caractère max (spécifique) : 15
- Valeur par défaut (spécifique) : non renseigné
- ici Non-utilisé : dans certains types de champs, toutes les zones ne sont pas utilisées, dans ce cas, les laisser vide
- ici Non-utilisé
- Saisie obligatoire (quasi générique) : 1 (champ obligatoire) 0 ou vide (pas d'obligation)
- Présence dans le moteur de recherche (quasi générique) : 1 (utilisé dans les recherches) 0 ou vide (pas utilisé)
- Texte d'aide à la saisie (quasi générique) : ce qui est écrit dans cette zone deviendra une bulle d'aide visible lorsque l'utilisateur cliquera sur un petit point d'interrogation bleu
- Droits d'accès au contenu du champ. (NON FONCTIONNEL avant Doryphore) Même fonctionnement que pour les droits d'accès aux pages : le contenu de ce champ permet de réserver en lecture l'accès à son contenu :
- Droits d'accès à la saisie du champ. (quasi générique) Même fonctionnement que pour les [[ControlerLAccesAuxPages droits d'accès aux pages]] : le contenu de ce champ permet de réserver l'écriture dans ce champ du formulaire : (tout le monde, par défaut), + (utilisateurs identifiés), % (propriétaire de la fiche et administrateur uniquement), @admins (membre du groupe admins). Ici le champ indique un accès au groupe des administrateurs uniquement (@admins). Il est possible de combiner plusieurs groupes en les séparant par des espaces.
nb : si vous voyez le code suivant dans votre template de formulaire, les champs manquant seront proposés avec leurs valeurs par défaut
Pour les retrouver, il suffira d'ajouter les zones paramétrables grâces aux petites étoiles
puis de compléter les champs qui vous intéressent (ici aide contextuelle) de la manière suivante
texte***bf_contact***Contact
Pour les retrouver, il suffira d'ajouter les zones paramétrables grâces aux petites étoiles
texte***bf_contact***Contact*** *** *** *** *** *** *** *** ***
puis de compléter les champs qui vous intéressent (ici aide contextuelle) de la manière suivante
texte***bf_contact***Contact*** *** *** *** *** *** *** ***entrez ici votre contact***
Un seul champ indispensable Important
Titre : texte court qui donnera le nom à la fiche
Par exemple, pour un annuaire :
Par exemple, pour un événement :
Affichage dans le formulaire de saisie :
texte***bf_titre***Nom prénom***255***255*** *** *** ***1***0***
Par exemple, pour un événement :
texte***bf_titre***Titre de l'événement***255***255*** *** *** ***1***0***
Affichage dans le formulaire de saisie :
Une entrée contenant le champ bf_titre est obligatoire!!
Pour aller plus loin
Il est possible de générer ce champ bf_titre de manière automatique en concaténant 2, 3 ou plus de champs
dans ce cas, il ne faut pas qu'un champs avec l'identifiant bf_titre soit déjà présent
Syntaxe :
dans ce cas : le titre généré est le nom puis le prénom séparé d'un tiret. Si vous souhaitez mettre des listes, indiquez s'il s'agit de liste ou checkbox comme dans l'exemple.
Il est possible de générer ce champ bf_titre de manière automatique en concaténant 2, 3 ou plus de champs
dans ce cas, il ne faut pas qu'un champs avec l'identifiant bf_titre soit déjà présent
Syntaxe :
titre***{{bf_nom}} - {{bf_prenom}} - {{listeListeOuiNon}} - {{checkboxListePartenaires}}*** ***
dans ce cas : le titre généré est le nom puis le prénom séparé d'un tiret. Si vous souhaitez mettre des listes, indiquez s'il s'agit de liste ou checkbox comme dans l'exemple.
Les plus courants
Adresse
textelong***bf_adresse1***Adresse postale***200***5*** *** *** ***1***0*** texte***bf_code_postal***Code postal*** ***5*** *** *** ***0***1*** texte***bf_ville***Ville***50***80*** *** *** ***1*** *** texte***bf_pays***Pays***50***80*** *** *** ***1*** ***
Adresse mail (pourra être cliqué dans la fiche)
champs_mail***bf_mail***Email***40***255*** *** *** ***0***0***l'adresse mail doit être de la forme quelquechose@domaine.extension
Le champ en 7ème position s'il est rempli avec form rendra invisible le mail et le remplacera par un petit formulaire de contact direct.
champs_mail***bf_mail***Email***40***255*** ***form*** ***0***0***l'adresse mail doit être de la forme quelquechose@domaine.extension
Le champs en 10ème position permet s'il vaut 1 d'envoyer par mail le contenu du formulaire à l'adresse mail renseignée dans ce champ / cela permet donc d'envoyer aux gens une copie mail du formulaire qu'ils viennent de remplir par ex)
champs_mail***bf_mail***Email***40***255*** ***form*** ***0***1***l'adresse mail doit être de la forme quelquechose@domaine.extension
Le champs en 12ième position permet de réserver la lecture de l'adresse au groupe des admins
champs_mail***bf_mail***Email***40***255*** *** *** ***0***0***l'adresse mail doit être de la forme quelquechose@domaine.extension***@admins
Attention, ces mails peuvent tomber dans les spam !!
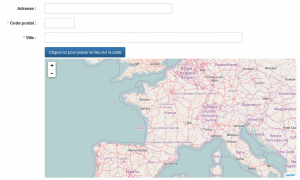
Cartographie permettant de positionner automatiquement l'adresse
Syntaxe :
Affichage dans le formulaire de saisie :
Pour changer le centre et le niveau de zoom par défaut de la carte dans le formulaire (c' est à dire la carte que les gens voient lorsqu'ils veulent valider/déplacer le marker) => DocumentationFichierDeConfiguration
carte_google***bf_latitude***bf_longitude***cartogoogle***1
Attention Il faut obligatoirement un champ adresse contenant bf_adresse1 (ou bf_adresse2) et/ou bf_ville et/ou bf_pays disponible pour effectuer la géolocalisation
Affichage dans le formulaire de saisie :
Pour changer le centre et le niveau de zoom par défaut de la carte dans le formulaire (c' est à dire la carte que les gens voient lorsqu'ils veulent valider/déplacer le marker) => DocumentationFichierDeConfiguration
Date et heure
Exemple de syntaxe à copier/coller :
Syntaxe :
Affichage dans le formulaire de saisie :
jour***bf_date_debut_evenement***Début de l'événement***1*** *** *** *** ***1***0
jour***bf_date_fin_evenement***Fin de l'événement***1*** *** *** *** ***1***0
- Type de champ : jour
- Identifiant du champ : bf_date_debut_evenement
- Intitulé affiché : Début de l'événement
- Non-utilisé
- Non-utilisé
- indiquer today ici permet d'afficher par défaut la date du jour
- Non-utilisé
- Non-utilisé
- Saisie obligatoire : 1 (oui)
- Non-utilisé
Syntaxe :
Affichage dans le formulaire de saisie :
Image jointe (avec redimensionnement automatique)
image***bf_image***Image de présentation (facultatif)***140***140***600***600***right*** *** ***Votre image doit être au format .jpg ou .gif ou .png
- Type de champ : image
- Identifiant du champ : bf_image (sans accents, tout attaché)
- Intitulé affiché : image de présentation (facultatif)
- Hauteur de la vignette : 140 (en px)
- Largeur de la vignette : 140 (en px)
- Hauteur de l'image redimensionnée : 600 (en px)
- Largeur de l'image redimensionnée : 600 (en px)
- Classe css associée à l'image : right (ou center ou left)
- Saisie obligatoire : 0 (non)
- Présence dans le moteur de recherche : non renseigné (non).
- Texte d'aide à la saisie : Votre image doit être au format .jpg ou .gif ou .png, ce qui est écrit dans cette zone deviendra bulle d'aide visible lorsqu'ils cliqueront sur un petit point d'interrogation bleu
- Droits d'accès du champ.
bf_site_internetSite Internet40255http://*** 00Le lien doit être validecheckboxListeFormationsType de formation 1 11Affichage dans le formulaire de saisie : {{attach file="champlieninternet.png" desc="image champlieninternet.png (2.3kB)" size="big" class="center" img class="img-responsive img-thumbnail"}} ---- {{end elem="panel"}} {{panel title="Checkbox / cases à cocher (plusieurs choix parmi des propositions)"}} Exemple de syntaxe à copier/coller :checkboxficheid formulaire concernélibellé qui doit apparaître 101) **Type de champ** : checkbox - **Identifiant du champ** : ""ListeFormations"" Pour trouver l'identifiant de la liste, aller sur la page [[BaZar Base de donnée]] , cliquez sur Listes et récupérez l'ID de la liste que vous souhaitez utiliser dans le menu déroulant (ex: ListeDepartementsFrancais) NB : il faudra évidemment que vous ayez [[FabriquerListe fabriqué une liste]] - **Intitulé affiché** : Type de formation - Non-utilisé - Valeur par défaut : l'élément dont l'identifiant est 1. - Non-utilisé - Identifiant de la liste (si la même liste est utilisées plusieurs fois dans le même formulaire) : non renseigné ici, si vous utilisez plusieurs fois cette liste dans le formulaire, allez voir l'encadré ci-dessous - Choix du mode auto-complétion : vide (cases à cocher), tags (auto-complétion) - Saisie obligatoire : 0 (non). - Présence dans le moteur de recherche : 0 (non). - Texte d'aide à la saisie : ce qui est écrit dans cette zone deviendra bulle d'aide visible lorsqu'ils cliqueront sur un {{button link="http://yeswiki.net/cercopitheque/files/FormulaireSoimeme_bazaraide1_20160405121711_20160405121731.png" class="modalbox" nobtn="1" text="petit point d'interrogation bleu"}} - Droits d'accès du champ. * (tout le monde, par défaut), + (utilisateurs identifiés), % (propriétaire de la fiche et administrateur uniquement), @admins (membre du groupe admins). ""<div class="alert alert-danger">""**Attention!** Si l'on utilise plusieurs fois une liste dans un même formulaire : il faut mettre un identifiant en 7ieme position pour les différencier (cf. bf_origine et bf_arrivee)""</div>"" Affichage dans le formulaire de saisie : {{attach file="champcheckbox.png" desc="image champcheckbox.png (20.4kB)" size="big" class="left" img class="img-responsive img-thumbnail"}} ""<div class="alert alert-warning">""**Pour aller plus loin** Si vous souhaitez que votre checkbox soit alimentée non pas par une liste mais par le contenu d'un autre formulaire bazar c'est possible via cette syntaxe :listeListeDepartementsFrancaisDépartement 1 11""</div>"" ""<div class="alert alert-warning">""Vous pouvez [[LierFormulairesEntreEux aller plus loin en liant des formulaires entre eux...]]""</div>"" ---- {{end elem="panel"}} {{panel title="Liste déroulante (un choix unique parmi une liste)"}} Exemple de syntaxe à copier/coller :listeListeDepartementsAlpinsDépartement d'origine 05 bf_origine 011) **Type de champ** : liste - **Identifiant du champ** : ""ListeDepartementsFrancais"" Pour trouver l'identifiant de la liste, aller sur la page [[BaZar Base de donnée]] , cliquez sur Listes et récupérez l'ID de la liste que vous souhaitez utiliser dans le menu déroulant (ex: ListeDepartementsFrancais) NB : il faudra évidemment que vous ayez [[FabriquerListe fabriqué une liste]] - **Intitulé affiché** : Département - Non-utilisé - Non-utilisé - Valeur par défaut : l'élément dont l'identifiant est 1. si vous laissez ce champ vide, sera affiché "choisir" - Identifiant de la liste (si la même liste est utilisées plusieurs fois dans le même formulaire) : non renseigné ici, si vous utilisez plusieurs fois cette liste dans le formulaire, allez voir l'encadré ci-dessous - Non-utilisé - Saisie obligatoire : 0 (non). - Présence dans le moteur de recherche : 0 (non). - Texte d'aide à la saisie : Lister les formations ici. ce qui est écrit dans cette zone deviendra bulle d'aide visible lorsqu'ils cliqueront sur un {{button link="http://yeswiki.net/cercopitheque/files/FormulaireSoimeme_bazaraide1_20160405121711_20160405121731.png" class="modalbox" nobtn="1" text="petit point d'interrogation bleu"}} - Droits d'accès du champ. * (tout le monde, par défaut), + (utilisateurs identifiés), % (propriétaire de la fiche et administrateur uniquement), @admins (membre du groupe admins). ""<div class="alert alert-danger">""**Attention!** Si l'on utilise plusieurs fois une liste dans un même formulaire : il faut mettre un identifiant en 7ieme position pour les différencier (cf. bf_origine et bf_arrivee)""</div>""
Affichage dans le formulaire de saisie :
{{attach file="champliste1.png" desc="image champliste1.png (8.4kB)" size="big" class="center" img class="img-responsive img-thumbnail"}}
""<div class="alert alert-warning">""Vous pouvez [[LierFormulairesEntreEux aller plus loin en liant des formulaires entre eux...]]""</div>""
----
{{end elem="panel"}}
{{panel title="Radio (un choix parmi une liste visible)"}}
Exemple de syntaxe à copier/coller :
1) **Type de champ** : radio
- **Identifiant du champ** : ""ListeFormations"" Pour trouver l'identifiant de la liste, aller sur la page [[BaZar Base de donnée]] , cliquez sur Listes et récupérez l'ID de la liste que vous souhaitez utiliser dans le menu déroulant (ex: ListeDepartementsFrancais) NB : il faudra évidemment que vous ayez [[FabriquerListe fabriqué une liste]]
- **Intitulé affiché** : Type de formation
- Non-utilisé
- Valeur par défaut : l'élément dont l'identifiant est 1.
- Non-utilisé
- Identifiant de la liste (si la liste est utilisées plusieurs fois dans le même formulaire) : non renseigné ici, si vous utilisez plusieurs fois cette liste dans le formulaire, allez voir l'encadré ci-dessous
- Non-utilisé
- Saisie obligatoire : 0 (non).
- Présence dans le moteur de recherche : 0 (non).
- Texte d'aide à la saisie : non renseigné.
- Droits d'accès du champ. * (tout le monde, par défaut), + (utilisateurs identifiés), % (propriétaire de la fiche et administrateur uniquement), @admins (membre du groupe admins).
""<div class="alert alert-danger">""**Attention!**
Si l'on utilise plusieurs fois une liste dans un même formulaire : il faut mettre un identifiant en 7ieme position pour les différencier (cf. bf_origine et bf_arrivee)""</div>""
Affichage dans le formulaire de saisie :
{{attach file="champradio.png" desc="image champradio.png (6.7kB)" size="medium" class="center" img class="img-responsive img-thumbnail"}}
""<div class="alert alert-warning">""Vous pouvez [[LierFormulairesEntreEux aller plus loin en liant des formulaires entre eux...]]""</div>""
----
{{end elem="panel"}}
{{panel title="Téléphone"}}
bf_contactContact1515 10
Explication :
1) **Type de champ** : texte
- **Identifiant du champ** : bf_contact (sans accents, tout attaché)
- **Intitulé affiché** : Contact
- Taille à l'écran : 15 caractères
- Nombre de caractère max : 15 caractères
- Valeur par défaut : ici non renseigné, si texte alors il sera proposé par défaut
- Non-utilisé
- Non-utilisé
- Saisie obligatoire : 1 (oui) 0 ou vide (non)
- Présence dans le moteur de recherche : 0 (non)
- Texte d'aide à la saisie : ce qui est écrit dans cette zone deviendra bulle d'aide visible lorsqu'ils cliqueront sur un {{button link="http://yeswiki.net/cercopitheque/files/FormulaireSoimeme_bazaraide1_20160405121711_20160405121731.png" class="modalbox" nobtn="1" text="petit point d'interrogation bleu"}}
- Droits d'accès du champ. * (tout le monde, par défaut), + (utilisateurs identifiés), % (propriétaire de la fiche et administrateur uniquement), @admins (membre du groupe admins).
----
{{end elem="panel"}}
{{panel title="Texte long (texte sur plusieurs ligne)"}}
Exemple de syntaxe à copier/coller :
Explication :
1) **Type de champ** : textelong
- **Identifiant du champ** : bf_description (sans accents, tout attaché)
- **Intitulé affiché** : Formations proposées
- Largeur de la zone de saisie : 80 caractères
- Nombre de lignes de la zone de saisie : 5 lignes (attention au delà la case commence à être trop haute)
- Valeur par défaut : non renseigné
- Non-utilisé
- Format d'écriture : wiki (par défaut, syntaxe wiki) html (propose un éditeur wyzywig), ou nohtml (html non interprété)
- Saisie obligatoire : 0 (non).
- Présence dans le moteur de recherche : non renseigné (non).
- Texte d'aide à la saisie : ce qui est écrit dans cette zone deviendra bulle d'aide visible lorsqu'ils cliqueront sur un {{button link="http://yeswiki.net/cercopitheque/files/FormulaireSoimeme_bazaraide1_20160405121711_20160405121731.png" class="modalbox" nobtn="1" text="petit point d'interrogation bleu"}}
- Droits d'accès du champ. * (tout le monde, par défaut), + (utilisateurs identifiés), % (propriétaire de la fiche et administrateur uniquement), @admins (membre du groupe admins).
----
{{end elem="panel"}}
{{panel title="Upload de fichier (envoi de fichier)"}}
Permet de joindre un fichier à une fiche.
Exemple de syntaxe à copier/coller :
Explication :
1) **Type de champ** : fichier
- **Identifiant du champ** : bf_fichierstage (sans accents, tout attaché)
- **Intitulé affiché** : Documents produits lors du stage
- Taille maximum du fichier : 2000000 (20 mega, c'est beaucoup !).
- Non-utilisé
- Non-utilisé
- Non-utilisé
- Non-utilisé
- Saisie obligatoire : 0 (non)
- Présence dans le moteur de recherche : non renseigné (non).
- Texte d'aide à la saisie : ne pas dépasser 20 Mo, ce qui est écrit dans cette zone deviendra bulle d'aide visible lorsqu'ils cliqueront sur un {{button link="http://yeswiki.net/cercopitheque/files/FormulaireSoimeme_bazaraide1_20160405121711_20160405121731.png" class="modalbox" nobtn="1" text="petit point d'interrogation bleu"}}
- Droits d'accès du champ. * (tout le monde, par défaut), + (utilisateurs identifiés), % (propriétaire de la fiche et administrateur uniquement), @admins (membre du groupe admins).
----
{{end elem="panel"}}
{{panel title="Mot-clés / tags"}}
Permet d'entrer des mots-clés dans le champ.
Chaque mot-clé est validé par la touche "entrée"
Exemple de syntaxe à adapter :
**En image**
{{attach file="capturetags.png" desc="image capturetags.png (6.0kB)" size="original" class="center"}}
----
{{end elem="panel"}}
====Pour complexifier====
{{panel title="Proposer l'inscription à une liste de discussion / diffusion"}}
- Type de champ
- adresse de la liste
- Intitulé affiché
- Mail à inscrire
- gestionnaire de liste
<h3>Coordonnées</h3> <h3>Coordonnées</h3>labelhtmlOn peut écrire ce que l'on veut en langage HTML! (par exemple, pour mettre un titre : <h3>nom du titre</h3>) On écrit 2 fois le titre : la première fois c'est pour apparaître dans la saisie, la deuxième fois c'est pour la visualisation de la fiche ---- {{end elem="panel"}} {{panel title="Cacher des champs en mode vue (mais pas lors de l'encodage)"}} Il s'agit d'une utilisation détournée de labelhtml d'abord on ouvre un label html de ce typeutilisateur_wikinibf_titrebf_mail%% Attention, veiller à bien utiliser en complément cet autre champ (pour gérer les droits de la fiche-utilisateur créée) dans votre formulaire, écrit de la sorte %%acls useruser---- {{end elem="panel"}} {{panel title="Créer un utilisateur wiki dès la création d'une fiche de type inscription"}}listelisteListeCompetencesCompétences 1 11---- {{end elem="panel"}} {{panel title="Question conditionnelle"}} **Une question s'affiche seulement si un choix précis a été fait dans une liste ou un checkbox ou un radio précédent.** Dans ces 3 exemples (avec une liste et un checkbox et un radio), une première question propose de choisir parmi des compétences, et une seconde question s'affiche seulement si on choisit "autre" (écrit exactement comme ça comme clé dans la ""ListeCompetences""). Exemple 1 : La liste propose une option "autre" qui, si elle est sélectionnée, fait apparaître une question texte pour préciser :
textelongbf_autrecompetenceAutre(s) compétence(s)805 wiki0 labelhtml</div> <!-- fin de la condition -->
Exemple 3 : **(uniquement disponible à partir de doryphore 2021-10-25-3)** Le radio propose une option "autre" qui, si elle est choisie, fait apparaître une question texte pour préciser :
labelhtml %% Comment trouver le nom à placer dans le champ _id_ ?
- Il faut intégrer plusieurs éléments dans la constitution du formulaire comme le montre l'exemple ci-dessous pour 3 onglets :Voir un exemple<ul class="nav nav-tabs" role="tablist"><li role="presentation" class="active"><a href="#menu1" role="tab" data-toggle="tab">Onglet 1</a></li><li role="presentation"><a href="#menu2" role="tab" data-toggle="tab">Onglet 2</a></li><li role="presentation"><a href="#menu3" role="tab" data-toggle="tab">Onglet 3</a></li></ul><div class="tab-content"><!--indique qu'il y aura 3 onglets, les noms des onglets (Onglet 1, Onglet 2,...) peuvent être modifiés ici (et dans leur différentes occurences ci-dessous)--> labelhtml
Ouvre le premier onglet :
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"><div class="panel panel-default"><div class="panel-heading" role="tab" id="headingOne"><h4 class="panel-title"><a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Cliquez ici pour accéder aux champs optionnels </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> textelongbf_textelongdescription204 1000 textebf_adresseAdresse postale200200 0
labelhtml
""<a href="http://cooptic.be/demo/?AccordioN" target=_blank">Voir un exemple ici</a>"" Pour insérer plusieurs accordions : Si vous voulez une 3ème, 4ème... accordion, pensez à personnaliser les parties écrites en majuscules dans le code (par ex COLLAPSE3 ou ACCORDION3...)
labelhtml
ICI INSERER LES CHAMPS QUE VOUS VOULEZ
labelhtml
labelhtml
ICI INSERER LES CHAMPS QUE VOUS VOULEZ
labelhtml
""<a href="https://moustic.info/?BazaR&vue=saisir&action=saisir_fiche&id=10
" target=_blank">Voir un exemple avec plusieurs accordions par là</a>""
{{end elem="panel"}}
{{panel title="Gérer les droits dès la création de la fiche"}}
Par exemple :
signifie que seuls les utilisateurs enregistrés peuvent lire la fiche, et que seul l'utilisateur ""NelsonMandela"" peut modifier et commenter la fiche
Pour rappels les différents symbole sont :
- * signifie "tout le monde sans identfication"
- + signifie les utilisateurs enregistrés
- % signifie l'utilisateur qui a crée la fiche
- @admins signifie le groupe d'utilisateur @admins
- et on peut aussi spécifier un ou pluieurs comptes utilisateurs en particulier.
----
{{end elem="panel"}}
{{panel title="Associer un thème dès la création de la fiche"}}
1 ) **type de champ :** metadas
- **theme :** nom de dossier
- **squelette :** squelette de theme
- **style :** style css du theme associe
- **bgimg :** image de fond dans files/backgrounds
permet de définir le thème associé à la fiche
{{end elem="panel"}}
{{panel title="Cases à cocher ou auto-complétion a partir d'un autre formulaire"}}
Cases a cocher:
------- Auto-complétion
Plus d'explications sur [[LierFormulairesEntreEux cette page]].
{{end elem="panel"}}
{{panel title="Slider"}}
{{end elem="panel"}}
{{panel title="couleur"}}
{{end elem="panel"}}
{{panel title="Champ caché"}}
labelhtml