Afficher des cartes avec un fond perso
Concerne
- Bazar (formulaire)
- Carte
Complexité
Il faut des accès spéciaux
La réponse
Il faut ajouter les paramètres des sources de votre carte dans le répertoire de Leaflet
A partir de la ligne 78 :
Pour créer votre propre tileset, vous pouvez utiliser ImageMagick
- /yeswiki/tools/bazar/libs/vendor/leaflet/leaflet-providers.js
A partir de la ligne 78 :
L.TileLayer.Provider.providers = {
- On trouve la liste des providers et vous pouvez y ajouter le lien vers votre propre tileset.
MaCarte: { url: 'http://[URL de vos tiles]/{z}/{x}/{y}.png', options: { maxZoom: 5, minZoom: 2, attribution: 'Mon propre fond de carte!' } },
{{bazarliste id="" template="map.tpl.html" provider="MaCarte" lat="" lon="" zoom="1" width="" height="" query="" zoommolette="true" }}
Pour créer votre propre tileset, vous pouvez utiliser ImageMagick
Afficher la saisie de plusieurs formulaires Bazar sur une même page
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Sur la page de votre choix,
Cela permet de :
(le rendu en image)
- Pour afficher la saisie des formulaires 1,2,3,4,... entrez la syntaxe :
{{bazar voirmenu="0" vue="saisir" id="1,2,3,4,..."}}- Pour afficher la saisie de tous les formulaires, entrez la syntaxe :
{{bazar voirmenu="0" vue="saisir"}}Cela permet de :
- présenter de manière épurée et de choisir vos formulaires
- d'économiser le nombre de page crées
(le rendu en image)
Lien vers la doc
https://yeswiki.net/?BazarAfficherFormulaireSaisie

Afficher les contours d'une zone sur une carte
Concerne
- Carte
- Graphisme, mise en page
Complexité
Il faut des accès spéciaux
La réponse
Alors, la première étape consiste à récupérer le contour de la zone. Pour cela, il faut contacter votre cousin SIGiste et lui demander un export des contours de la zone au format
Voir la suite sur la page BazarCartoMulticouche
Voir la suite sur la page BazarCartoMulticouche

afficher les fiches sans coordonnées de localisation
Concerne
- Bazar (formulaire)
- Carte
- Codes utiles /raw...
Complexité
Facile
La réponse
Le template map ({{bazarliste id="..." template="map"}}) n'affiche pas les fiches qui ne possèdent pas de coordonnées de localisation.
Il y avait avant un template dédié pour les afficher. Il est maintenant possible d'utiliser une query pour les afficher comme l'ancien template "liste.fiches_horscate.tpl.html".
A noter : certaines fiches peuvent appraître sur cette liste alors qu'elles sont bien affichés sur la carte. Ceci est dû au fait que les coordonnées de localisation sont stockées avec la clé "carte_google". Il suffit juste de les ouvrir et les enregistrer pour que les données soient à nouveau enregistrées au bon format.
Il y avait avant un template dédié pour les afficher. Il est maintenant possible d'utiliser une query pour les afficher comme l'ancien template "liste.fiches_horscate.tpl.html".
- Code pour avoir exactement le même comportement que "liste.fiches_horscate.tpl.html"
{{bazarliste id="x" template="liste_liens" query="bf_latitude="}} - Code pour afficher la liste des fiches sans coordonnées de localisation mais en liste accordéon
{{bazarliste id="x" query="bf_latitude="}}
A noter : certaines fiches peuvent appraître sur cette liste alors qu'elles sont bien affichés sur la carte. Ceci est dû au fait que les coordonnées de localisation sont stockées avec la clé "carte_google". Il suffit juste de les ouvrir et les enregistrer pour que les données soient à nouveau enregistrées au bon format.
Lien vers la doc
https://yeswiki.net/?DocQuery
Afficher une icone dans une page
Concerne
- Graphisme, mise en page
- Images
- Codes utiles /raw...
Complexité
Facile
La réponse
Pour avoir une jolie icone correspondant à la bibliothèque font Awesome il suffit d'utiliser le code suivant
et vous obtiendrez
""<i class="fas fa-ambulance"></i>""
- En allant sur le site de font Awesome vous pourrez choisir icone à votre pied
- Il vous suffira de remplacer "ambulance" par le nom de l'icone qui vous intéresse et le tour sera joué
Afficher un formulaire de saisie dans une modal
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Il n'est pas possible d'utiliser un formulaire dans une fenêtre modale qui n'est pas iframe (bouton valider qui risque de ne pas marcher, champ géolocalisation etc.)
Par exemple le lien d'un bouton modal ne doit pas etre
mais
Par exemple le lien d'un bouton modal ne doit pas etre
{{button class="modalbox" link="Trombicreer" text="Créer ma fiche" }}
{{button class="modalbox" link="?Trombicreer/iframe" text="Créer ma fiche" title="Créer ma fiche"}}
Ajouter un bouton "Télécharger l'image" sous une image dans une fiche bazar
Concerne
- Bazar (formulaire)
- Images
- Codes utiles /raw...
Complexité
Facile
La réponse
Ajouter ce script précédé de et de deux guillements dans le footer de votre site en indiquant suite à id le n° du formulaire concerné. Evidemment, le formulaire devra avoir un champ image
document.addEventListener('DOMContentLoaded', function(event) {
var img = $('.id1 .img-responsive.left');
if (img) {
img.after('<a href="'+img.attr('src')+'">Télécharger l\'image</a>')
}
});
Ajouter un détecteur de flux rss dans firefox
Concerne
- Hors yeswiki
Complexité
Facile
La réponse
Dans Firefox, allez dans les préférences (trois petites barres à droite) => Extensions et thèmes.
- Dans découvrez davantage de modules, cherchez awesome rss
- Cliquez sur ajouter dans votre navigateur
- Maintenant dans chaque site visité, une petite icone flux RSS apparaitra à droite de la barre de menu si le site génère un flux rss. en cliquant dessus, vous obtiendrez les liens vers ces flux.
Lien vers la doc
https://addons.mozilla.org/fr/firefox/addon/awesome-rss/?utm_source=addons.mozilla.org&utm_medium=referral&utm_content=search

Ajouter une ancre à une page
Concerne
- Codes utiles /raw...
Complexité
Facile
La réponse
Une ancre permet de faire pointer un lien vers un endroit précis dans la page, autre qu'en haut de la page.
Pour ajouter une ancre dans votre page, il suffit de placer le code suivant à l'endroit voulu, généralement sur un titre :
puis d'appeler cette ancre depuis le lien suivant :
https://mondomaine.ext/?PageCourante#monancre
Nota 1 : <div> est un conteneur de type bloc et occasionne un saut de ligne.
Nota 2 : pour éviter un saut de ligne intempestif, on pourra remplacer <div> par <span> qui est un conteneur de type in line n'occasionnant pas de saut de ligne :
Pour ajouter une ancre dans votre page, il suffit de placer le code suivant à l'endroit voulu, généralement sur un titre :
""<div id="monancre"></div>""
puis d'appeler cette ancre depuis le lien suivant :
https://mondomaine.ext/?PageCourante#monancre
Nota 1 : <div> est un conteneur de type bloc et occasionne un saut de ligne.
Nota 2 : pour éviter un saut de ligne intempestif, on pourra remplacer <div> par <span> qui est un conteneur de type in line n'occasionnant pas de saut de ligne :
""<span id="monancre"></span>""
Ajouter un picto aux éléments de ma liste dans un formulaire
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
La bibliothèque fontawesome est intégrée à Yeswiki (version Doryphore)
Télécharger le fichier capture fontawesome.png
Sélectionnez votre icon, puis copiez le code HTML proposé.
Éditez votre liste via Bazar et collez ce code HTML à coté de l'intitulé de votre liste
Télécharger le fichier Capture picto liste.png
Une autre bibliothèque très pratique en svg qui permet de choisir la couleur du picto : https://tablericons.com/
Son fonctionnement est simplissime : après avoir sélectionné taille et couleur, vous cliquez sur le picto choisi, le code HTML est copié directement, il ne reste plus qu'à le coller dans votre liste.
Il existe des bibliothèques d'icones qui permettent d'illustrer les éléments de vos listes.
La bibliothèque fontawesome est intégrée à Yeswiki (version Doryphore)
Télécharger le fichier capture fontawesome.png
Sélectionnez votre icon, puis copiez le code HTML proposé.
Éditez votre liste via Bazar et collez ce code HTML à coté de l'intitulé de votre liste
Télécharger le fichier Capture picto liste.png
Une autre bibliothèque très pratique en svg qui permet de choisir la couleur du picto : https://tablericons.com/
Son fonctionnement est simplissime : après avoir sélectionné taille et couleur, vous cliquez sur le picto choisi, le code HTML est copié directement, il ne reste plus qu'à le coller dans votre liste.
Ajouter un suivi statistique sur mon wiki
Concerne
- Hors yeswiki
Complexité
Facile
La réponse
Installer l'extension stats
- aller dans gestion du site / fichier de conf
- activer l'action en passant statistiques sur "true"
- dans une page insérer l'action {{stats}}
Améliorer les aperçus générés lors de la publication sur les réseaux sociaux
Concerne
- Codes utiles /raw...
Complexité
Facile
La réponse
Lorsque l'on publie sur les réseaux sociaux, si l'image ou le titre qui est généré automatiquement ne nous va pas, il y a quelques astuces applicables :
- Pour le titre, mettre {#======Mon premier titre======#} en tout début de page, ça ne s'affichera ni dans le html ni dans le rendu mais ce sera pris en compte pour générer l'aperçu.
- Pour la description, elle est accessible pour les fiches (bf_description) mais pas pour les pages.
- Pour les images, lorsque l'on utilise l'action {{attach ... }} entre {#...#} la première image est également utilisée comme vignette.
Avoir des iframes qui s'adapte automatiquement en hauteur
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
La class class="auto-resize" est la clé :) ! Voir sur la documentation
avoir des listes multi-langues ?
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
Avec la version
Pour ceci, dans la page de gestion des listes de votre wiki (
doryphore 4.2.0 (sortie avril 2022), il est possible de configurer des listes multilangues.Pour ceci, dans la page de gestion des listes de votre wiki (
?BazaR&vue=listes):- cliquer sur Saisir une nouvelle liste (
?BazaR&vue=listes&action=saisir_liste) - pour chaque elément de la liste :
- mettre une clé comme d'habitude (ex.
cle1,cle2) - pour la valeur, mettre (si Français ou Anglais)
<span lang="fr">Clé 1</span><span lang="en">Key 1</span>
- comme il y 6 langues possibles en YesWiki, il est préférable de toutes les définir pour éviter que le texte ne s'affiche pas
<span lang="fr">Clé 1</span><span lang="en">Key 1</span><span lang="pt">Chave 1</span><span lang="ca">Tecla 1</span><span lang="es">Clave 1</span><span lang="nl">Sleutel 1</span>
- si vous ne souaitez pas traduire toutes les langues, il vaut mieux les définir mais laisser le texte en Français ou Anglais pour cette langue, afin que le texte reste affiché.
- mettre une clé comme d'habitude (ex.
avoir un affichage plus large du contenu de mon wiki
Concerne
- Graphisme, mise en page
- Codes utiles /raw...
Complexité
Facile
La réponse
Si tu mets le code suivant dans ta page, elle prendra 1300px de large et non les 1100px de base
""<style>
.background-image { justify-content: center;}
#yw-main { padding: 0 2rem;}
@media (min-width: 1300px){
#yw-main .yw-main-content {
max-width: 90%;
}
</style>""
Cacher la phrase par défaut "Saisir une fiche"
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Par défaut quand on appelle un formulaire en mode saisie, une phrase générique apparaît en haut du formulaire et indique
"saisir une fiche : "
Télécharger le fichier Capture_decran_20190617_a_162845.png
Ce n'est pas toujours très beau. Il est possible de la cacher en plaçant sur ce petit bout de code dans la page qui accueille le formulaire en mode saisie :
"saisir une fiche : "
Télécharger le fichier Capture_decran_20190617_a_162845.png
Ce n'est pas toujours très beau. Il est possible de la cacher en plaçant sur ce petit bout de code dans la page qui accueille le formulaire en mode saisie :
""<style>
h3.titre_type_fiche {display:none;}
</style>""
cacher les boutons de mise en page d'un champ texte long dans un formulaire
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
ajouter le code suivant ( à récupérer sur https://plainesdelescaut.be/batraciens/?SaisirLaplaigne/raw ) sur la page qui contient votre formulaire en mode saisie
""<style>
.wiki-textarea .btn-toolbar.aceditor-toolbar > .btn-group { display: none }
.form-group.wiki-textarea .control-label {
position: absolute !important;
top: inherit !important;
left: 1.7rem !important;
}
</style>""
Cacher les facettes (tri par case à cocher) en affichage sur smartphone
Concerne
- Bazar (formulaire)
- Graphisme, mise en page
Complexité
Facile
La réponse
L'affichage facette actuel ne se prête pas bien à l'utilisation sur smartphone. Les cases à cocher pour le tri prennent souvent trop de place ;-(. Par défaut elles se placent au-dessus ou au-dessous des fiches.
Dans l'attente d'un affichage smartphone compatible, il est possible de cacher les champs de tri d'une page avec facette lorsqu'elle est affichée sur un petit écran en plaçant sur la page concernée ce bout de code :
Ce code est à adapter si votre colonne de facette est différent de 3.
Dans l'attente d'un affichage smartphone compatible, il est possible de cacher les champs de tri d'une page avec facette lorsqu'elle est affichée sur un petit écran en plaçant sur la page concernée ce bout de code :
Ce code est à adapter si votre colonne de facette est différent de 3.
""<style>
@media screen and (max-width: 720px) {
.facette-container .col-xs-9 {
width:100%;
}
.facette-container .col-xs-3 {
display:none;
}
}
</style>""
Changer le texte qui apparaît dans le champ de recherche d'un formulaire en mode "recherche"
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
Ajouter ce code sur la page en question et l'adapter :
""<script>
document.addEventListener('DOMContentLoaded', function() {
$('.search-input').attr('placeholder', 'mon texte personnalisé');
});
</script>""
colorier les valeurs dans la facette avec les couleurs choisies dans le rendu bazar
Concerne
- Bazar (formulaire)
- Graphisme, mise en page
Complexité
Il faut réfléchir
La réponse
Il faut déposer du code css dans la page concernée (ou dans le footer) entre balise style
Perm Comp est la valeur de ce champ dans la liste du formulaire.
Il faut autant de ligne que de valeur dans la liste à colorier
[value="Perm Comp"] ~ span span {color:#FF0000;}Perm Comp est la valeur de ce champ dans la liste du formulaire.
Il faut autant de ligne que de valeur dans la liste à colorier
Lien vers la doc
https://colibris-wiki.org/jardinscollectifsLongchamp/?CalenDrier

Comment afficher les fiches d'un autre Yeswiki ?
Concerne
- Bazar (formulaire)
- Codes utiles /raw...
Complexité
Il faut réfléchir
La réponse
Il est possible d'afficher les fiches d'un autre YesWiki dans son YesWiki.
Une page de documentation dédiée a été créée : ActionBazarlisteDonneesExternes
Une page de documentation dédiée a été créée : ActionBazarlisteDonneesExternes
Lien vers la doc
https://yeswiki.net/?ActionBazarlisteDonneesExternes
Comment afficher les fiches d'un formulaire agenda sur son téléphone ou dans son agenda personnel ?
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Depuis les dernières mises à jour, il est possible d'afficher les fiches d'un formulaire agenda sur son téléphone, sur ordinateur ou dans son agenda personnel.
Important:
Il se peut que votre serveur ne soit pas sur le bon fuseau horaire ce qui pourrait créer des décalages lors de la synchronisation. Rendez-vous sur la page GererConfig pour définir le bon fuseau horaire. Toutes les nouvelles fiches bazar, ou les fiches modifiées seront alors sur le bon fuseau horaire. Les fiches précédemment enregistrées apparaitront avec un décalage hoaraire qui disparait dès qu'elle est modifiée.
A noter
Pour être sûr que l'agenda s'affiche bien, le formulaire "agenda" doit générer des fiches accessible en lecture (*).
- 1. se rendre sur la page BazaR
- 2. choisir le formulaire concerné (il doit avoir la notion ICAL à droite de son nom)
- 3. Faire un clic droit sur ICAL puis copier le lien
- 4. Utiliser ce lien pour l'ajouter dans son agenda de téléphone ou d'ordinateur
Important:
Il se peut que votre serveur ne soit pas sur le bon fuseau horaire ce qui pourrait créer des décalages lors de la synchronisation. Rendez-vous sur la page GererConfig pour définir le bon fuseau horaire. Toutes les nouvelles fiches bazar, ou les fiches modifiées seront alors sur le bon fuseau horaire. Les fiches précédemment enregistrées apparaitront avec un décalage hoaraire qui disparait dès qu'elle est modifiée.
A noter
Pour être sûr que l'agenda s'affiche bien, le formulaire "agenda" doit générer des fiches accessible en lecture (*).
Comment faire pour convertir un template Bazar .tpl.html en .twig ?
Concerne
- Bazar (formulaire)
Complexité
Il faut des accès spéciaux
La réponse
Il existe un tutoriel dans la documentation : ConvertirEnTwig
Convertir un template Bazar
avec introdution de la variable
avec introdution de la variable
Convertir un template Bazar
.tpl.html
en
.twig
.tpl.html
.twig
.twig
: qu'est-ce ?
.twig
- est un langage pour décrire des modèles (templates) pour la génération de sortie HTML à partir d'un script PHP.
.twig
- Il y a une documentation officielle bien garnie
Comment faire ?
- 1. Choisir un template à convertir. (Exemple : )
liste_liens.tpl.html
- 2. Vérifier la présence de ce fichier dans le dossier
tools/bazar/presentation/templates/
- 3. Copier le fichier dans le dossier
custom/bazar/templates/
- 4. Identifier les fonctions php non standards ; ici
getCustomValueForEntry()
- 5. Recopier le contenu de dans
custom/bazar/templates/liste_liens.tpl.html
en retirant ce qui concerne les fonctions non-standard.custom/bazar/templates/liste_liens.twig
<?php
if(count($fiches)>0) : ?>
<?php echo $info_res;?>
<ul class="BAZ_liste <?php echo $param['class'];?>">
<?php
foreach($fiches as $fiche): ?>
<li class="bazar-entry" <?php echo $fiche['html_data'];?>>
<a href="<?php echo $fiche['url']; ?>"
target="_blank">
<?php
if (!empty($color)) {
echo '<span class="pellet" style="background-color:'.$color.';"></span> ';
}
if (!empty($icon)) {
echo '<i class="'.$icon.'"></i> ';
}
echo '<span class="entry-title">'.$fiche['bf_titre'].'</span>';
?>
</a>
</li>
<?php
endforeach; ?>
</ul>
<?php echo $pager_links;?>
<?php endif; ?>
- 6. traduire le code en
php
(voir le tableau de conversion utilisé en fin de cette fiche) pour obtenir ceci.twig
{% if fiches|length > 0 %}
{{ info_res }}
<ul class="BAZ_liste {{ param.class }}">
{% for in,fiche in fiches %}
<li class="bazar-entry" {{ fiche.html_data }}>
<a href="{{ fiche.url }}" target="_blank">
{% if colors[id] %}
<span class="pellet" style="background-color:{{ colors[id] }}"></span>
{% endif %}
{% if icons[id] %}
<i class="{{ icons[id] }}"></i>
{% endif %}
<span class="entry-title">{{ fiche.bf_titre }}</span>
</a>
</li>
{% endfor %}
</ul>
{{ pager_links }}
{% endif %}
- 7. tester ce fichier avec le code suivant dans une page de test Tout ne fonctionnera pas car il n'y a plus les couleurs et les icônes.
{{bazarliste id="1" template="liste_liens.twig"}}
- 8. pour rétablir les icônes et les couleurs, il faut conserver le fichier mais complétement le réécrire avec ceci
liste_liens.tpl.html
<?php
$colors = [];
$icons = [];
foreach ($fiches as $id => $fiche){
$colors[$id] = getCustomValueForEntry(
$param['color'],
$param['colorfield'],
$fiche,
''
);
$icons[$id] = getCustomValueForEntry(
$param['icon'],
$param['iconfield'],
$fiche,
''
);
}
echo $this->render('@bazar\liste_liens.twig',[
'fiches' => $fiches,
'param' => $param,
'colors' => $colors,
'icons' => $icons,
'info_res' => $info_res,
'pager_links' => $pager_links,
]);
- La première partie permet de stocker les informations de couleur et d'icône dans les variables et
colors
.icons
- Ensuite, on génère le rendu du fichier grâce à
.twig
.echo $this->render()
- Il faut alors passer en paramètre un tableau qui a la liste exhaustive des variables utilisées par le
.twig
- Le test se fait avec ceci ou
{{bazarliste id="1" template="liste_liens"}}{{bazarliste id="1" template="liste_liens.tpl.html"}} - 9. Il est alors possible de publier le code dans le coeur de YesWiki en mettant les fichiers dans les dossiers suivant:
-
tools/bazar/presentation/templates/liste_liens.tpl.html
-
tools/bazar/templates/liste_liens.twig
-
PHP
->
.twig
<?php if(count($fiches)>0) : ?>
->
{% if fiches|length > 0 %}
<?php endif; ?>
->
{% endif %}
<?php echo $info_res;?>
->
{{ info_res }}
<?php echo $param['class'];?>
->
{{ param.class }}
<?php foreach($fiches as $fiche): ?>
->
{% for fiche in fiches %}
<?php foreach($fiches as $id => $fiche): ?>
->
{% for id,fiche in fiches %}
<?php endforeach; ?>
->
{% endfor %}
<?php echo $fiche['html_data'];?>
->
{{ fiche.html_data }}
<?php echo $fiche['url']; ?>
->
{{ fiche.url }}
if (!empty($color)) {
->
{% if colors[id] %}
colors
echo '<span class="pellet" style=
"background-color:'.$color.';"></span> ';
->
<span class="pellet" style="background-color:{{ colors[id] }}"></span>
if (!empty($icon)) {
->
{% if icons[id] %}
icons
echo '<i class="'.$icon.'"></i> ';
->
<i class="{{ icons[id] }}"></i>
echo '<span class="entry-title">'
.$fiche['bf_titre'].'</span>';
->
<span class="entry-title">{{ fiche.bf_titre }}</span>
<?php echo $pager_links;?>
->
{{ pager_links }}
<?php
if(count($fiches)>0) : ?>
<?php echo $info_res;?>
<ul class="BAZ_liste <?php echo $param['class'];?>">
<?php
foreach($fiches as $fiche): ?>
<li class="bazar-entry" <?php echo $fiche['html_data'];?>>
<a href="<?php echo $fiche['url']; ?>"
target="_blank">
<?php
$style = '';
$color = getCustomValueForEntry(
$param['color'],
$param['colorfield'],
$fiche,
''
);
if (!empty($color)) {
echo '<span class="pellet" style="background-color:'.$color.';"></span> ';
}
$icon = getCustomValueForEntry(
$param['icon'],
$param['iconfield'],
$fiche,
''
);
if (!empty($icon)) {
echo '<i class="'.$icon.'"></i> ';
}
echo '<span class="entry-title">'.$fiche['bf_titre'].'</span>';
?>
</a>
</li>
<?php
endforeach; ?>
</ul>
<?php echo $pager_links;?>
<?php endif; ?>
Lien vers la doc
https://yeswiki.net/?ConvertirEnTwig
Comment faire pour installer chez O2switch
Concerne
- Hors yeswiki
Complexité
Il faut des accès spéciaux
La réponse
Dans cPanel :
- charger le zip précédemment récupéré sur YesWiki dans le répertoire souhaité (par exemple dans public_html/yeswiki), le décompresser et déplacer les fichiers du dossier du nom de la version (doryphore) vers le dossier racine (ici : public_html/yeswiki).
- Créer une base de donnée vierge et un utilisateur puis associer l'utilisateur à la base de donnée et lui donner les droits de création/modification (seulement cocher "Grant all").
- Aller sur http://votre_nom_de_domaine/yeswiki et remplir les paramètres comme indiqué sur la page d'installation de YesWiki, section "Paramétrage du YesWiki".
- Il est aussi possible d'utiliser un sous-domaine du genre http://wiki.votre_nom_de_domaine/ et d'ajouter un certificat de sécurité gratuit via Let's Encrypt, toujours dans l'interface de cPanel.
comment faire pour que les pdf s'ouvrent directement dans le browser (et pas se téléchargent)
Concerne
- Hors yeswiki
Complexité
Il faut réfléchir
La réponse
Certains pdf s'ouvrent directement dans le browser, certains se téléchargent directement...
Pour forcer l'ouverture dans le browser, la fonction {{attach}} pose parfois problème.
Pour contourner ce "problème"
Pour forcer l'ouverture dans le browser, la fonction {{attach}} pose parfois problème.
Pour contourner ce "problème"
- créer un formulaire bazar avec un champ fichier (vous permettant de déposer le pdf)
- récupérer sur cette fiche le lien vers le pdf (clic droit, enregistrer le l'adresse du lien)
- utiliser cette adresse dans votre wiki
Autre piste
voir la doc réalisée par Laurent Bouquet : http://www.le-projet.cc/bio/?PagePdf
Lien vers la doc
http://www.le-projet.cc/bio/?PagePdf
Comment faire pour résoudre un problème d'horaire sur un calendrier ?
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Il peut arriver que l'affichage de l'heure de début d'un évènement sur le calendrier soit décalée.
Le problème vient du fuseau horaire du site (voir dans Gestion du site / Gerer config / Paramètres principaux), par défaut celui ci est à GMT et se cale sur le fuseau horaire du serveur. En fonction de la configuration serveur, ca peut être en décalage par rapport à notre fuseau horaire.
Pour bien configurer, on peut mettre dans le paramètre Fuseau horaire du site la valeur :
Le problème vient du fuseau horaire du site (voir dans Gestion du site / Gerer config / Paramètres principaux), par défaut celui ci est à GMT et se cale sur le fuseau horaire du serveur. En fonction de la configuration serveur, ca peut être en décalage par rapport à notre fuseau horaire.
Pour bien configurer, on peut mettre dans le paramètre Fuseau horaire du site la valeur :
Europe/Paris (ou sinon UTC)
Comment faire pour travailler avec git en local ?
Concerne
- Codes utiles /raw...
- Hors yeswiki
Complexité
Il faut des accès spéciaux
La réponse
Ceci est réservé aux utilisations avancées.
Il est possible de travailler en local avec git afin de faire tourner son site internet sur une branche de travail qui n'est pas encore déployée dans les mises à jour.
Tutoriel "Astuce : travailler avec git en local"
Il est possible de travailler en local avec git afin de faire tourner son site internet sur une branche de travail qui n'est pas encore déployée dans les mises à jour.
Tutoriel "Astuce : travailler avec git en local"
Lien vers la doc
https://yeswiki.net/?AstuceGitEnLocal
Comment générer un bouton qui envoie un mail avec objet, contenu et destinataire du mail préremplis
Concerne
- Codes utiles /raw...
Complexité
Facile
La réponse
{{button nobtn="1" link="mailto:adresse@mail.com?cc=mail@encc.be&subject=le%20sujet%20du%20mail&body=le%20texte%20du%20contenu" text="m'envoyer un mail" title="m'envoyer un mail"}}
Comment intégrer un panel (accordéon qui s'ouvre et ferme) dans un formulaire
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
je crée le panel dans un page wiki / puis je récupère le code html du panel (voir le code source de la page => chercher <div class="panel panel-default"> .... prendre jusqu'à la fermeture du panel (< ! --end of panel- ->) et je le place dans un custom html dans mon formulaire.
voir => https://www.osonslanuit.be/?Saisirlieubelleetoile</div>
voir => https://www.osonslanuit.be/?Saisirlieubelleetoile</div>
Créer une liste pour formulaire bazar via un tableur
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
Quand on doit créer une nouvelle liste avec beaucoup d'éléments que l'on peut récupérer sur le web ()en csv par exemple), il est possible de remplir cette liste rapidement (càd pas à la main une par une) via une manipulation dans un tableau (en concaténant les infos).
Un fichier tableur exemple est fourni dans cette fiche.
Un fichier tableur exemple est fourni dans cette fiche.
comment procéder ?
- créer votre liste avec juste une clé/valeur
- récupérer le nomwiki de votre liste et ouvrez la page
- le contenu de cette page s'apparente à :
-
{"titre_liste":"Titre de votre liste","label":{XXXXXXXXXXXXXXXXX}} - ouvrez le tableur exemple et compléter la colonne clé et la colonne valeur
- récupérez (copiez) ensuite la dernière ligne de la dernière colonne du tableur (en gros la liste concaténée)
- et copiez-la dans la pagewiki de votre liste à la place des XXXX (enlevez la dernière virgule)
- sauvez votre page
- retournez voir dans la page bazar de votre wiki si la liste a bien été complétée.
Créer une page qui reste parfaitement vierge
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
Dans toute page, pour pouvoir l'enregistrer, on doit y mettre au moins un caractère qui ne soit pas un espace.
Une solution pour avoir une page vierge consiste à y mettre un espace insécable :
& n b s p ;
C'est utile pour certaines pages qui sont intégrées dans le site et apparaissent donc à l'écran mais sur lesquelles on ne veut voir aucun texte, par exemple une page de colonne ou de titre.
Une solution pour avoir une page vierge consiste à y mettre un espace insécable :
& n b s p ;
C'est utile pour certaines pages qui sont intégrées dans le site et apparaissent donc à l'écran mais sur lesquelles on ne veut voir aucun texte, par exemple une page de colonne ou de titre.
Créer un formulaire de contact plus complet via Bazar
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
Le formulaire de contact par defaut de YesWiki est un peu pauvre alors que le Bazar permet de faire des formulaires bien plus complet avec des champs conditionnels et plein d'autres choses.
Nous allons voir comment créér un formulaire de contact avec Bazar.
Cette methode doit aussi permettre l'envoi de formulaire sur des adresses differentes via un champ de selection et les champs conditionnel.
A la fin de votre formulaire,
Voici la version YesWiki
Nous allons voir comment créér un formulaire de contact avec Bazar.
Cette methode doit aussi permettre l'envoi de formulaire sur des adresses differentes via un champ de selection et les champs conditionnel.
Passons a la pratique
Le but est de se créer un formulaire, pour cela je vous laisse regarder les differents tutoriels ou documentations.A la fin de votre formulaire,
- Ajouter un custom HTML avec pour reglage permettant de cacher le champ email aux utilisateurs.
<div>
- Ajouter un champ Email
Voici la version YesWiki
labelhtml***<div>*** *** *** champs_mail***bf_mail_contact***Adresse contact*** *** ***adress_de_contact@ndd.fr*** *** ***0***1*** *** % *** % *** *** *** *** labelhtml***</div> *** *** ***
Créer un glossaire façon wikipedia dans votre yeswiki
Concerne
- Graphisme, mise en page
Complexité
Il faut réfléchir
La réponse
Il arrive qu'on souhaite afficher en popup la définition d'un mot ou des infos sur un sujet en popup simplement au survol du mot. Un peu comme le propose wikipedia dans ses articles.
Ceci est désormais possible dans yeswiki !
Survolez donc ici pour voir et cliquer pour m'ouvrir dans une nouvelle fenêtre !
Décortitons-la :
Le label html pour bf_titre permet d'éviter que le nom du mot à définir s'affiche deux fois dans le popup
Ceci affichera le contenu de votre glossaire par ordre alphabetique
Ensuite vous récupérez le nom de la page wiki pour chaque mot défini (il suffit de la survoler dans le glossaire par ex et de récupérer en bas de son browser son nom wiki)
Et si votre wiki affichait la définition des mots compliqués en popup par simple survol ?
Il arrive qu'on souhaite afficher en popup la définition d'un mot ou des infos sur un sujet en popup simplement au survol du mot. Un peu comme le propose wikipedia dans ses articles.
Ceci est désormais possible dans yeswiki !
Survolez donc ici pour voir et cliquer pour m'ouvrir dans une nouvelle fenêtre !
comment ?
Avec cette syntaxe :
{{button class="btn btn-link btn-glossaire modalbox-hover new-window " link="PageInfoBulle" text="texte à survoler"}}
Décortitons-la :
- btn btn-link : permet de ne pas créer de bouton et donc d'avoir un lien clicable "classique"
- btn-glossaire : permet d'enlever les marges un peu embêtantes dans ce contexte de lien à survoler
- modalbox-hover : affiche le contenu appelé via le link en popup sur simple survol du lien
- new-window : ouvre le lien dans une nouvelle page si l'utilisateur clique dessus
- link : doit être une page wiki de votre wiki (ne peut pas être un lien externe)
- text : vous mettez ce que vous voulez mais ce sera le titre de la modale
Exemple d'usage : Faire un glossaire en utilisant un formulaire bazar
Première étape : vous créez un formulaire bazar avec ces champs
labelhtml*** *** *** <div style="display:none"> texte***bf_titre***Le mot***25***25*** *** *** ***1***0*** labelhtml*** *** *** </div> <!-- ferme le div .hide -->*** textelong***bf_description***Définition***10***2*** *** ***wiki *** *** *** lien_internet***bf_url***Lien pour en savoir plus***40***255***http://*** *** ***0***0
Le label html pour bf_titre permet d'éviter que le nom du mot à définir s'affiche deux fois dans le popup
Deuxième étape : Vous créez une page glossaire dans votre wiki et appelez le contenu du formulaire avec la syntaxe suivante
{{bazarliste id="x" template="annuaire-alphabetique.tpl.hml"}}
Ceci affichera le contenu de votre glossaire par ordre alphabetique
Troisième étape : vous insérez en haut de cette même page un bouton pour permettre à chacun de définir les mots compliqués
""<div class="pull-right">""{{button class="btn-success" icon="pencil icon-white" link="SaisirGlossaire" text="J'ajoute un mot dans le glossaire"}}""</div>""
Ensuite vous récupérez le nom de la page wiki pour chaque mot défini (il suffit de la survoler dans le glossaire par ex et de récupérer en bas de son browser son nom wiki)
Créer un lien "Retour à la page précédente"
Concerne
- Codes utiles /raw...
Complexité
Facile
La réponse
Il est parfois utile de pouvoir insérer un lien "Retour à la page précédente" quelle que soit cette page. Pour cela, il faut utiliser ce bout de code :
On peut aussi ajouter la propriété title="Retourner à la page précédente" qui permet d'afficher un texte complémentaire au survol du lien.
""<a href="#" onclick="javascript:history.back();">Précédent</a> ""
On peut aussi ajouter la propriété title="Retourner à la page précédente" qui permet d'afficher un texte complémentaire au survol du lien.
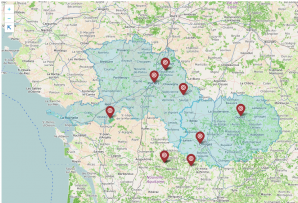
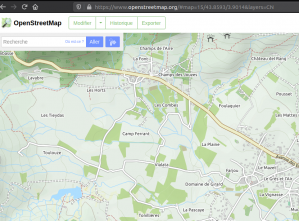
Déterminer les latitude, longitude et niveau de zoom pour votre carte
Concerne
- Bazar (formulaire)
- Carte
Complexité
Il faut réfléchir
La réponse
Allez sur OpenStreetMap, choisissez la zone qui vous convient, ainsi que le niveau de zoom souhaité.
Regardez maintenant l'adresse dans la barre d'adresse de votre navigateur. Elle est sous la forme :
Et hop !
Regardez maintenant l'adresse dans la barre d'adresse de votre navigateur. Elle est sous la forme :
https://www.openstreetmap.org/#map=15/43.8593/3.9014&layers=CN
- Le premier chiffre (ici 15) indique le niveau de zoom (1=Monde, 5=Pays, 10=Région, 5=Communal)
- Le second (ici 43.8593) indique la latitude du centre de votre carte
- Le troisième (ici 3.9014) indique la longitude du centre de votre carte
Et hop !

Écrire sans tenir compte des ChatsMots
Concerne
- Codes utiles /raw...
Complexité
Facile
La réponse
Pour éviter qu'un mot comprenant plusieurs majuscules ne soit traduit par Yeswiki en lien vers une nouvelle page, il suffit de taper le mot entre guillemets de cette manière
ChatMot
Empêcher l'indexation par les moteurs de recherche
Concerne
- Codes utiles /raw...
Complexité
Il faut des accès spéciaux
La réponse
Dans la partie gestion du site / fichier de conf / Balises meta pour l'indexation web / Empêcher les robots à indexer le wiki / ajouter noindex,nofollow,noarchive,noimageindex
si le wiki n'a jamais été indexé, il faut mettre
Dans /robots.txt
s'il a déjà été indexé, il faut mettre
et faire une demande explicite sur https://search.google.com/search-console et https://www.bing.com/webmasters
si le wiki n'a jamais été indexé, il faut mettre
User-agent: * Disallow: /
Dans /robots.txt
s'il a déjà été indexé, il faut mettre
User-agent: * Allow: /?* Allow: / Disallow: /?api/* Disallow: /?api* Disallow: /?GererSite* Disallow: /?GererMisesAJour* Disallow: /?TableauDeBord* Disallow: /?PageRapideHaut* Disallow: /?MotDePassePerdu* Disallow: /cache/ Disallow: /files/ Disallow: *.yaml$ Disallow: *.md$ Disallow: *field=bf_mail$ Disallow: */edit$ Disallow: */share$ Disallow: */revisions$ Disallow: */upload&file=*
et faire une demande explicite sur https://search.google.com/search-console et https://www.bing.com/webmasters
Faire disparaître le champ de recherche et la roue crantée au-dessous d'une certaine largeur d'écran
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
Pour cela, il suffit d'ajouter dans vos CSS ou à défaut dans la page footer du wiki :
600px correspond à une largeur au choix, au-dessous de laquelle doivent disparaître les éléments.
""</style>
@media (max-width: 600px) {
.yeswiki-topnav-fast-access {
display: none;
}
</style>""
600px correspond à une largeur au choix, au-dessous de laquelle doivent disparaître les éléments.
Faire fonctionner l'« upload » de fichier sur certains sites d'OVH
Concerne
- Graphisme, mise en page
- Images
Complexité
Il faut des accès spéciaux
La réponse
Parfois sur des sites d'OVH, lorsqu'on veut faire un « upload » d'un fichier (insertion d'image notamment), le téléchargement termine immédiatement en échec et avec l'image ci-dessous.
Pour résoudre ce soucis, la seule solution qui a été pour l'instant trouvé est de désactiver le firewall d'OVH. Pour modifier ce paramétrage, il est nécessaire d'avoir un accès FTP de l'hébergement. Il faut ainsi aller modifier le fichier .ovhconfig stocké à la racine de votre site (répertoire « / »). Si le firewall est activé, vous trouverez la ligne suivante :
Remplacez-la par celle-ci :
(si la première ligne n'est pas trouvée, vous pouvez tout de même essayer de résoudre ce problème en insérant la deuxième ligne en bas du fichier)
Pour résoudre ce soucis, la seule solution qui a été pour l'instant trouvé est de désactiver le firewall d'OVH. Pour modifier ce paramétrage, il est nécessaire d'avoir un accès FTP de l'hébergement. Il faut ainsi aller modifier le fichier .ovhconfig stocké à la racine de votre site (répertoire « / »). Si le firewall est activé, vous trouverez la ligne suivante :
http.firewall=security
Remplacez-la par celle-ci :
http.firewall=none
(si la première ligne n'est pas trouvée, vous pouvez tout de même essayer de résoudre ce problème en insérant la deuxième ligne en bas du fichier)
Lien vers la doc
https://docs.ovh.com/fr/hosting/configurer-fichier-ovhconfig/#etape-3-modifier-le-fichier-ovhconfig

Filtrer des fiches avec plusieurs champs en paramètre lors de l'affichage des données d'un formulaire
Concerne
- Bazar (formulaire)
- Codes utiles /raw...
Complexité
Il faut réfléchir
La réponse
Pour pouvoir filtrer des fiches lors de l'affichage des données d'un formulaire, on souhaite parfois utiliser plusieurs champs. Voici la syntaxe à utiliser :
query="listeListe1=XXXX|listeListe2=YYYYY
générer un pdf "sur mesure" de la page wiki
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
Parfois on veut créer un pdf de la page wiki. Il existe bien le /pdf mais celui-ci a quelques limites. En attendant qu'elles soient résolues, il est possible de s'aider d'un petit plugin permettant de placer en bas de la page des boutons d'impression et de création d'un pdf (avec une certaine finesse de rendu fort appréciable)
Le code a insérer est celui-ci
Le code a insérer est celui-ci
""<script>var pfHeaderImgUrl = '';var pfHeaderTagline = '';var pfdisableClickToDel = 0;var pfHideImages = 0;var pfImageDisplayStyle = 'block';var pfDisablePDF = 0;var pfDisableEmail = 0;var pfDisablePrint = 0;var pfCustomCSS = '';var pfEncodeImages = 0;var pfShowHiddenContent = 0;var pfBtVersion='2';(function(){var js,pf;pf=document.createElement('script');pf.type='text/javascript';pf.src='//cdn.printfriendly.com/printfriendly.js';document.getElementsByTagName('head')[0].appendChild(pf)})();</script><a href="https://www.printfriendly.com" style="color:#6D9F00;text-decoration:none;" class="printfriendly" onclick="window.print();return false;" title="Printer Friendly and PDF"><img style="border:none;-webkit-box-shadow:none;box-shadow:none;" src="//cdn.printfriendly.com/buttons/printfriendly-pdf-button-nobg-md.png" alt="Print Friendly and PDF"/></a>""
Lien vers la doc
https://www.printfriendly.com/
Gérer la photo dans le partage sur les réseaux sociaux
Concerne
- Graphisme, mise en page
- Images
- Hors yeswiki
Complexité
Facile
La réponse
Quand on partage une page sur les réseaux sociaux, YesWiki utilise pour le post "réseau social" l'image de votre page ou votre fiche s'il en existe une, sinon le post présente parfois un look étrange.
Pour éviter ce problème, vous pouvez activer le paramètre opengraph qui permet d'imposer une image par défaut. Ce paramètre est à placer dans le fichier waka-config.
Nota : idéalement, l'image doit faire 1200x630
Certains réseaux sociaux mettent en cache une image lors de la publication de votre premier post. Ainsi tous les autres posts auront la même vignette associée.
Pour Linkedin, par exemple, il faut suivre cette procédure pour changer l'image (Merci Florent ;-)
Pour éviter ce problème, vous pouvez activer le paramètre opengraph qui permet d'imposer une image par défaut. Ce paramètre est à placer dans le fichier waka-config.
'opengraph_image' => 'https://domaine.ext/nomdelimage.jpg',
Nota : idéalement, l'image doit faire 1200x630
Certains réseaux sociaux mettent en cache une image lors de la publication de votre premier post. Ainsi tous les autres posts auront la même vignette associée.
Pour Linkedin, par exemple, il faut suivre cette procédure pour changer l'image (Merci Florent ;-)
Insérer des icônes dans les listes bazar
Concerne
- Bazar (formulaire)
- Graphisme, mise en page
Complexité
Il faut réfléchir
La réponse
Dans une liste bazar, l'ajout d'une image est souvent sympa
et rend l'aspect du filtre plus agréable lorsqu'on utilise groups (facette).
Plusieurs pistes :
et rend l'aspect du filtre plus agréable lorsqu'on utilise groups (facette).
Plusieurs pistes :
- utiliser les emojis : facile !
-
🛑 terminée
-
- intégrer une image quelconque
- il faut qu'elle existe sur le web
- mettre ce code dans le champ de la liste
-
<img src="https://cliketik.fr/themes/img/produits/prod-bie.png" height="25"> Bière
Installer un mot de passe général au wiki
Concerne
- Autre extension
Complexité
Facile
La réponse
C'est possible en installant l'extension Herse.
mettre des droits sur toutes les fiches d'un formulaire
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Dans la page gestion du site / droits / Filtrer
Et là, choisir le formulaire concerné
Et là, choisir le formulaire concerné
- cocher toutes les pages
- changer les droits
mettre un couleur de fond sur l'entièreté de la page footer
Concerne
- Graphisme, mise en page
Complexité
Il faut réfléchir
La réponse
Si vous utilisez le thème Margot, le choix des couleurs est modifiable via la page PageCSS de votre wiki
Copiez le code suivant et adaptez la couleur souhaitée
Copiez le code suivant et adaptez la couleur souhaitée
:root{
/* couleur de fond du pied de page */
--footer-bg-color: white; }
Modifier la couleur des titres
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
Titre de niveau 1 - couleur neutre
titre de niveau 2 - couleur primaire
titre de niveau 3 - couleur secondaire 1
titre de niveau 4 - couleur neutre
A vous de jongler à votre guise avec ces couleurs.
Il est possible d'utiliser soit les couleurs en hexadecimal (#092e67) soit les variables de couleurs (primaire, secondaire, neutre )qui correspndent aux couleurs que que vous avez choisies pour votre configuration graphique via la page Apparence
- Si vous utilisez le thème Margot, il est possible de définir la couleur des titres en copiant ce code dans PageCss
:root { /* couleur des titres */ --title-h1-color:var(--neutral-color); --title-h2-color:var(--primary-color); --title-h3-color:var(--secondary-color-1); --title-h4-color:var(--neutral-color); }
Titre de niveau 1 - couleur neutre
titre de niveau 2 - couleur primaire
titre de niveau 3 - couleur secondaire 1
titre de niveau 4 - couleur neutre
A vous de jongler à votre guise avec ces couleurs.
Il est possible d'utiliser soit les couleurs en hexadecimal (#092e67) soit les variables de couleurs (primaire, secondaire, neutre )qui correspndent aux couleurs que que vous avez choisies pour votre configuration graphique via la page Apparence
Modifier la page d'inscription au Wiki par un formulaire plus complet?
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
remplacer dans PageRapideHaut
Créer la page PageLogin en y mettant
Créer la page CreerCompteViaForm en y mettant
{{login template="modal.tpl.html" nobtn="1"}} par {{login template="modal.tpl.html" nobtn="1" signupurl="CreerCompteViaForm"}}
Créer la page PageLogin en y mettant
{{login signupurl="CreerCompteViaForm"}}
Créer la page CreerCompteViaForm en y mettant
{{bazar id="1" vue="saisir" voirmenu="0"}} (identifiant du formulaire à choisir)
Modifier la typo de mon wiki en utilisant des google font
Concerne
- Graphisme, mise en page
Complexité
Il faut réfléchir
La réponse
ajouter dans votre footer ou votre page css
- choisissez votre font dans https://fonts.google.com/
- sélectionnez votre font préférée
- cliquez sur "select this style"
- cliquez en haut à droite sur l'icone "view your selected family"
- récupérer le code qui ressemble à ce qui se trouve ci dessous et positionnez le dans la page CSS ou dans le footer
"" <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Xanh+Mono&display=swap" rel="stylesheet"> ""
Modifier le mail envoyé lors de la création d'un compte utilisateur
Concerne
Complexité
Il faut des accès spéciaux
La réponse
Deux endroits possibles pour personnaliser le mail envoyé lors de la création d'un compte :
- Il est possible de copier les templates tools/contact/templates/notify-newuser-email-subject.twig et tools/contact/templates/notify-newuser-email-text.twig dans le dossier custom/templates/contact et de les modifier à votre guise.
- ou recopier les traductions de CONTACT_NEW_USER_SUBJECT et CONTACT_NEW_USER_MESSAGE que tu trouveras dans tools\contact\lang\contact_fr.inc.php et les recopier dans custom/lang/custom_fr.inc.php
- Exemple de fichier custom/lang/custom_fr.inc.php
<?php return [ 'CONTACT_NEW_USER_SUBJECT' => 'Bienvenue sur le site', 'CONTACT_NEW_USER_MESSAGE' => "Bonjour!\n\n". "Votre inscription sur le site a ete finalisee, dorenavant vous pouvez vous identifier avec les informations suivantes :\n\n". "Url : {{ baseUrl }}\n\n". "Votre identifiant NomWiki : {{ wikiName }}\n\n". "Votre email : {{ email }}\n\n". "Votre mot de passe : (le mot de passe que vous avez choisi)\n\n". "Pour reinitialiser votre mot de passe : {{ urlForPasswordRenewal }}\n\n". "A tres bientot ! ", ];
Modifier le style de police de la barre de menu
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
L'idéal est de modifier la police en utilisant le fichier CSS du wiki. Mais si vous n'avez pas accès à ce fichier css, vous pouvez toujours ajouter et adapter ce bout de code dans la page footer de votre wiki :
Vous pouvez aussi jouer sur la taille de la police
la couleur
ou
""<style>
.navbar {
font-family: 'Dosis regular', cursive;
}
</style>""
Vous pouvez aussi jouer sur la taille de la police
font-size: 1.2em;
la couleur
color: navy;
ou
color : rgb(255,0,0);
obtenir des infos supplémentaires sur une page
Concerne
- Codes utiles /raw...
Complexité
Facile
La réponse
- /raw : montre le code wiki => quand il est utilisé sur une fiche bazar, il permet de vérifier les champs réellement remplis et singulièrement de vérifier leur nom précis (important pour les templates par ex) + les valeurs (par ex dans les listes ou checkbox)
- &debug à la fin de l'url permet de montrer les messages d'erreur
- &refresh=1 permet de rafraichir profondément le contenu de la page (y compris la cache)
Paramétrer Umap pour y insérer des fiches Yeswiki
Concerne
- Bazar (formulaire)
- Carte
Complexité
Il faut réfléchir
La réponse
La solution a été documentée sur cette page : BazarAfficherSurCarteUMAP
Lien vers la doc
https://yeswiki.net/?BazarAfficherSurCarteUMAP
Personnaliser le favicon
Concerne
- Graphisme, mise en page
- Images
Complexité
Facile
La réponse
Le favicon est le petit logo qui apparait sur l'onglet de votre navigateur à coté du titre de votre wiki. Par défaut c'est le logo YesWiki ✌️ mais l'idéal est de le remplacer par le logo de votre projet !
Il est également possible d'utiliser un emoji (en copiant collant depuis cette page par exemple : https://getemoji.com
- Le favicon est une version miniature de votre logo : il doit être carré, il est recommandé de redimensionner votre image au format 16px*16px ou 32px*32px.
- Pour modifier votre favicon vous devez d'abord le télécharger sur une page de votre wiki, par exemple sur la page "Gérer site" après le racourci vers les pages spéciales (menu, pied de page, etc...), c'est un bon endroit pour laisser les infos réservées à l'administrateur.
- Une fois que vous avez téléchargé votre favicon sur la page (grâce à la fonction attach), copiez l'url complète de l'image (clic droit sur l'image / copier l'url)
- Dans Gestion du site / onglet fichier de configuration , coller l'url de votre image dans le paramètre favicon
Il est également possible d'utiliser un emoji (en copiant collant depuis cette page par exemple : https://getemoji.com
Lien vers la doc
https://css-tricks.com/emojis-as-favicons/
Personnaliser les réactions possibles en bas d'une activité ou d'un module dans le LMS
Concerne
- Extension LMS
Complexité
Il faut réfléchir
La réponse
remplacer
par
reactions***reactions*** *** *** *** *** *** *** *** ***
par
reactions***reactions***love,hate***J'aime,Je hais***love.jpg,hate.jpg*** *** *** *** *** ***
- pour choisir en j'aime/je hais
- love,hate : champs id
- J'aime,Je hais : titre a l'écran
- love.jpg,hate.jpg : images qui doivent etre présentes dans le dossier files du wiki
Pourquoi ai-je une partie de mes fiches qui s'affiche en italique, en gras... dans une liste bazar ?
Concerne
- Bazar (formulaire)
- Graphisme, mise en page
Complexité
Facile
La réponse
Il peut arriver que dans le titre ou dans le texte de la fiche d'ouvrir une zone en italique avec le symbole mais sans le refermer ! Il suffit de mettre à nouveau en fin de la zone de texte ou bien de supprimer le symbole pour résoudre le souci normalement !
Protéger des pages en lecture
Concerne
- Bazar (formulaire)
- Mise à jour, pb de mise à jour
Complexité
Il faut réfléchir
La réponse
Solution 1 chaque utilisateur a un compte puis on gère un groupe
- chaque utilisateur se créé un compte
- option 1 =>roue crantée / se connecter / s'inscrire
- option 2 => on créé un formulaire qu'ils remplissent ce qui leur créé un compte en même temps (champ créer un utilisateur quand la fiche est validée) puis un admin les met dans un groupe type
- un admin créé un groupe ex : stagiaires (molette / gestion du site / utilisateurs et groupes)
- ajoute ensuite les utilisateurs concernés dans le groupe stagiaire
- puis va au niveau des pages concernées, clique en bas sur permissions et met @stagiaires dans la case droit de lectures à la place de *
- on peut gérer en masse ces droits en allant sur la page molette / gestion du site / droits d'accès
Solution 2 on créé un même compte pour tout le monde (plus simple)
- on créé un compte stagiaire (roue crantée / se connecter / s'inscrire)
- on se déconnecte puis se connecte en admin
- puis va au niveau des pages concernées, clique en bas sur permissions et met stagiaire dans la case droit de lectures à la place de *
- on peut gérer en masse ces droits en allant sur la page molette / gestion du site / droits d'accès
recevoir un mail à chaque ajout de fiche
Concerne
- Codes utiles /raw...
- Hors yeswiki
Complexité
Il faut réfléchir
La réponse
Vous souhaitez recevoir un mail à chaque ajout dans un formulaire bazar ?
ceci aura pour effet de cacher le champ mail, d'y insérer votre mail par défaut ET d'envoyer une copie de la fiche à chaque validation !
ATTENTION, ceci ne fonctionne que si votre wiki peut envoyer des mails (voir https://yeswiki.net/?ReparerLesWikisQuiNEnvoientPasLesMails )
- soit vous faites parties des @admins alors
- vous pouvez activer le param dans le wakka config
'BAZ_ENVOI_MAIL_ADMIN' => true
- ce qui envoie le contenu de la fiche A CHAQUE admin du wiki, ce qui n'est pas toujours super !
- vous pouvez activer le param dans le wakka config
- soit vous souhaitez être le seul à recevoir les fiches
- il faut "tricher" un peu en détournant les possibilités du champ mail
- placer dans votre formulaire les champs suivants
-
labelhtml***<div style="display:none">***<div style="display:none">*** *** champs_mail***bf_mail1***Email***40***255***votremail*** *** *** ***1*** ***@admins labelhtml***</div>***</div>*** ***
ceci aura pour effet de cacher le champ mail, d'y insérer votre mail par défaut ET d'envoyer une copie de la fiche à chaque validation !
ATTENTION, ceci ne fonctionne que si votre wiki peut envoyer des mails (voir https://yeswiki.net/?ReparerLesWikisQuiNEnvoientPasLesMails )
récupérer le fichier (.tpl.html) d'un template repéré sur un wiki
Concerne
- Codes utiles /raw...
Complexité
Il faut réfléchir
La réponse
Il suffit de récupérer le nom du template sur la page (en utilisant /raw)
une fois le nom connu, on tape dans l'url
en remplaçant urlduwiki par l'url du wiki ;-) et nomdutemplate par le nom reperé via le /raw
puis récupérer le code source de la page
une fois le nom connu, on tape dans l'url
https://urlduwiki/themes/tools/bazar/templates/nomdutemplate.tpl.html
en remplaçant urlduwiki par l'url du wiki ;-) et nomdutemplate par le nom reperé via le /raw
puis récupérer le code source de la page
Rediriger l'utilisateur vers une page spécifique à la validation d'un formulaire
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Pour rediriger l'utilisateur vers une page spécifique quand il a validé un formulaire, il faut ajouter le paramètre redirecturl="URLcomplete" dans
Attention : ne pas utiliser l'adresse courte wiki dans redirecturl mais bien une URL complète (http://...).
{{bazar voirmenu="0" vue="saisir" id=" " redirecturl="https://yeswiki.net/?BazarAfficherFormulaireSaisie"}}
Attention : ne pas utiliser l'adresse courte wiki dans redirecturl mais bien une URL complète (http://...).
rendre une vidéo responsive (en largeur ET hauteur)
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
On peut facilement rendre un iframe de vidéo responsive en largeur en mettant 100% dans le widht MAIS il faut alors jouer "à la main" sur le nombre de pixels en hauteur.
On peut aussi utiliser ce code
l'url de la vidéo à utiliser est la partie à repiquer dans l'iframe fourni par la plateforme et qui contient le /embed
On peut aussi utiliser ce code
""<div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="https://www.youtube.com/embed/xSa0_lyLKjI"></iframe> </div>""
l'url de la vidéo à utiliser est la partie à repiquer dans l'iframe fourni par la plateforme et qui contient le /embed
Lien vers la doc
https://getbootstrap.com/docs/4.0/utilities/embed/
réparer des tables cassées (wiki non accessible)
Concerne
- Bazar (formulaire)
- Phpmyadmin
Complexité
Il faut des accès spéciaux
La réponse
Si vous recevez un message de ce type à l'affichage de votre wiki
Vous pouvez réparer les tables en passant par phpmyadmin
Query failed: delete from <prefixe>_referrers where time < date_sub(now(), interval '24' day) (Table './dehors/<prefixe>_referrers' is marked as crashed and last (automatic?) repair failed)
Vous pouvez réparer les tables en passant par phpmyadmin
- choissisez la db
- sélectionnez les tables concernées (voir votre <prefixe>)
- dans "avec la sélection" => réparer la table
réparer les wikis qui n'envoient pas les mails ;-(
Concerne
- Codes utiles /raw...
- Hors yeswiki
Complexité
Il faut des accès spéciaux
La réponse
sur certains hébergements, l'envoi de mail par défaut ne marche pas , il faut créer un compte smtp
et donc rajouter dans le fichier wakka.config.php les parametres suivants
Attention, tous les serveur mail n'accepte pas de jouer ce jeu.
ou
https://support.google.com/accounts/answer/6010255
Autre piste possible, acheter un nom de domaine chez gandi et utiliser le smtp lié
et donc rajouter dans le fichier wakka.config.php les parametres suivants
'contact_mail_func' => 'smtp', 'contact_smtp_host' => 'ssl://<mon serveur smtp>:465', 'contact_smtp_user' => 'user@mail.ext', 'contact_smtp_pass' => '<monpassword>',
Attention, tous les serveur mail n'accepte pas de jouer ce jeu.
avec brevo
créez-vous un compte puis allez dans les paramètres (via ce lien) chercher votre clé smtp (limitée à 300 mails par jour)'contact_mail_func' => 'smtp', 'contact_smtp_host' => 'smtp-relay.sendinblue.com:587', 'contact_smtp_user' => 'monmail@pourmoncomptesendinblue.com', 'contact_smtp_pass' => '<ma cle smtp>',
ou
'contact_mail_func' => 'smtp', 'contact_smtp_host' => 'smtp-relay.sendinblue.com', 'contact_smtp_port' => '587', 'contact_smtp_user' => 'monmail@pourmoncomptesendinblue.com', 'contact_smtp_pass' => '<ma cle smtp>',
avec gmail
Gmail le fait mais avec une limite d'envoi journalière et souvent un blocage de scurité à lever via un paramètre : plus d'infos icihttps://support.google.com/accounts/answer/6010255
'contact_smtp_host' => 'ssl://smtp.gmail.com:465',
Autre piste possible, acheter un nom de domaine chez gandi et utiliser le smtp lié
rétablir un bon format de table quand on a un nouveau wiki sur une vieille table
Concerne
- Codes utiles /raw...
- Phpmyadmin
Complexité
Il faut des accès spéciaux
La réponse
on passe par phpmyadmin et on applique cette requête sql (en changeant le prefixe)
ALTER TABLE <prefixe>_nature DROP IF EXISTS bn_ce_id_menu, DROP IF EXISTS bn_commentaire, DROP IF EXISTS bn_appropriation, DROP IF EXISTS bn_image_titre, DROP IF EXISTS bn_image_logo, DROP IF EXISTS bn_couleur_calendrier, DROP IF EXISTS bn_picto_calendrier, DROP IF EXISTS bn_type_fiche, DROP IF EXISTS bn_label_class, MODIFY COLUMN bn_ce_i18n VARCHAR(5) NOT NULL DEFAULT '';
Supprimer la marge blanche au dessus d'une section dans une page sans header
Concerne
- Graphisme, mise en page
- Codes utiles /raw...
Complexité
Il faut réfléchir
La réponse
Ajouter en bas de la page principale
""<style>
section.full-width:not(.with-bg-pattern) {
margin-top: -30px;
}
</style>""
Transférer des images d'une page vers une autre
Concerne
- Images
Complexité
Il faut réfléchir
La réponse
- 1. se rendre sur la page d'origine (ex. :
PageDorigine) et copier le code l'action{{attach file="Mon_Fichier.txt" ...}} - 2. se rendre sur la nouvelle page et coller tout ce code
- 3. ajouter en début du nom de fichier le nom de la page suivie de
/; exemple :{{attach file="PageDorigine/Mon_Fichier.txt" ...}}
Les images (et autres fichiers) figurant dans les pages de YW se trouvent dans le dossier /files sur le serveur. Au moment où le fichier est téléchargé, son nom est modifié : le NomDePage dans laquelle il se trouve est ajouté devant le nom du fichier.
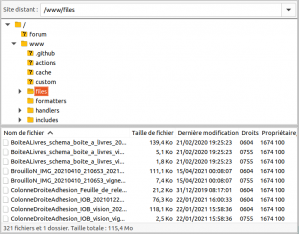
Pour transférer des fichiers inclus dans une page vers une autre page, il suffit de les renommer en changeant leur NomDePage. Il faut bien sûr avoir accès au serveur en ftp. Par exemple, dans l'illustration ci-dessous, pour transférer les images de la page BrouilloN vers la page BoiteALivres, renommer les fichiers "BrouilloN_IMG_..." en "BoiteALivres_IMG_...". Les images seront supprimées de la page BrouilloN et apparaitront dans la page BoiteALivres.
Cette procédure est particulièrement intéressante quand on veut changer le nom d'une page existante qui contient des fichiers. Dans ce cas, on récupère le code wiki de la page existante et on le colle dans la nouvelle page, sauf que les fichiers restent attachés à l'ancienne page et qu'à la place des images apparaissent des boutons "Télécharger le fichier...". Une fois qu'on a renommé les fichiers, les images deviennent visibles dans la nouvelle page.
Pour transférer des fichiers inclus dans une page vers une autre page, il suffit de les renommer en changeant leur NomDePage. Il faut bien sûr avoir accès au serveur en ftp. Par exemple, dans l'illustration ci-dessous, pour transférer les images de la page BrouilloN vers la page BoiteALivres, renommer les fichiers "BrouilloN_IMG_..." en "BoiteALivres_IMG_...". Les images seront supprimées de la page BrouilloN et apparaitront dans la page BoiteALivres.
Cette procédure est particulièrement intéressante quand on veut changer le nom d'une page existante qui contient des fichiers. Dans ce cas, on récupère le code wiki de la page existante et on le colle dans la nouvelle page, sauf que les fichiers restent attachés à l'ancienne page et qu'à la place des images apparaissent des boutons "Télécharger le fichier...". Une fois qu'on a renommé les fichiers, les images deviennent visibles dans la nouvelle page.

trouver le code wiki qui permet de réaliser une requète query ou champ conditionnel
Concerne
- Bazar (formulaire)
- Codes utiles /raw...
Complexité
Il faut réfléchir
La réponse
Pour afficher des éléments pré-triés d'une base de données de YesWiki, on peut utiliser une option query dans l'action bazarliste
Mais comment trouver les éléments permettant de trier checkboxfiche2=TesT
Le plus simple consiste à
ou dans un champ conditionnel => checkboxListeUsageAnim==9
query="checkboxfiche2=TesT"
Mais comment trouver les éléments permettant de trier checkboxfiche2=TesT
Le plus simple consiste à
- mettre en place un affichage des éléments d'une base de donnée en ajoutant un filtre / facette avec les éléments à trier.
- cliquer sur l'élément à trier ou à utiliser dans vos champ conditionnels.
- récupérer les éléments se situant après le #, ici => checkboxListeUsageAnim=9
ou dans un champ conditionnel => checkboxListeUsageAnim==9