Adhérer/soutenir
Nom du fichier
asso-finances.md
Langue
Français
Lien vers la page de la doc officielle
https://yeswiki.net/?doc#/docs/fr/asso-finances
Lien vers le Hedge Doc correspondant
link="https://md.yeswiki.net/6Zo3zzdtT0Kj5KresSNjfA#
Description
Comment adhérer ou soutenir financièrement l'association YesWiki.
Administration
Nom du fichier
admin.md
Langue
Français
Lien vers la page de la doc officielle
https://yeswiki.net/?doc#/docs/fr/admin
Lien vers le Hedge Doc correspondant
https://md.yeswiki.net/tkhhrhakQLO2Z8Ca_WHt7A?view
Description
Pour celleux qui poussent leur usage du wiki dans ses plus fines fonctionnalités : tout ce qui est dans la roue crantée (et singulièrement la partie dans la page gestion du site dont look du wiki), usage des actions, mise en page, etc, ...
Retour à la liste des exemples
ADRETS - Association pour le Développement en Réseau des Territoires et des Services
Adresse url du wiki
https://adrets-asso.fr

Commentaire
On adore YesWiki !
Et on espère une longue vie à ce magnifique outil et à sa communauté à laquelle nous essayons tant bien que mal de contribuer!
Et on espère une longue vie à ce magnifique outil et à sa communauté à laquelle nous essayons tant bien que mal de contribuer!
Type de structure
Association
Type d'usages
- Site web
- Intranet
- Espace projet
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Afficher des cartes avec un fond perso
Concerne
- Bazar (formulaire)
- Carte
Complexité
Il faut des accès spéciaux
La réponse
Il faut ajouter les paramètres des sources de votre carte dans le répertoire de Leaflet
A partir de la ligne 78 :
Pour créer votre propre tileset, vous pouvez utiliser ImageMagick
- /yeswiki/tools/bazar/libs/vendor/leaflet/leaflet-providers.js
A partir de la ligne 78 :
L.TileLayer.Provider.providers = {
- On trouve la liste des providers et vous pouvez y ajouter le lien vers votre propre tileset.
MaCarte: { url: 'http://[URL de vos tiles]/{z}/{x}/{y}.png', options: { maxZoom: 5, minZoom: 2, attribution: 'Mon propre fond de carte!' } },
{{bazarliste id="" template="map.tpl.html" provider="MaCarte" lat="" lon="" zoom="1" width="" height="" query="" zoommolette="true" }}
Pour créer votre propre tileset, vous pouvez utiliser ImageMagick
Afficher des données sous forme de blocs
Nom de la fonctionnalité dans YesWiki
Template card

Utilité
Formulaires et bases de données
Description
L'affichage sous forme de bloc est le plus souple d'utilisation. Son paramétrage permet de personnaliser l'affichage pour mettre en valeur vos données. Le constructeur graphique permet de lister les options possibles :

- image à mettre en avant
- champs à afficher dans le bloc (titre, sous titre, label flottant, ...)
- nombre de colonnes
- comportement au clic
- filtres configurables
- tri selon critères au choix...

Lien vers la documentation
https://yeswiki.net/?doc#/docs/fr/bazar?id=blocs
Afficher des données sous forme de carte
Nom de la fonctionnalité dans YesWiki
Template map

Utilité
Formulaires et bases de données
Description
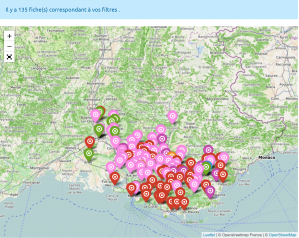
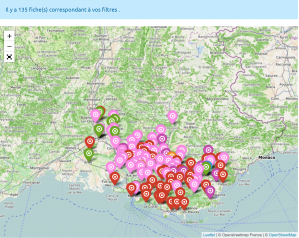
Votre formulaire contient une adresse ?
Vous pouvez facilement créer une carte interactive.
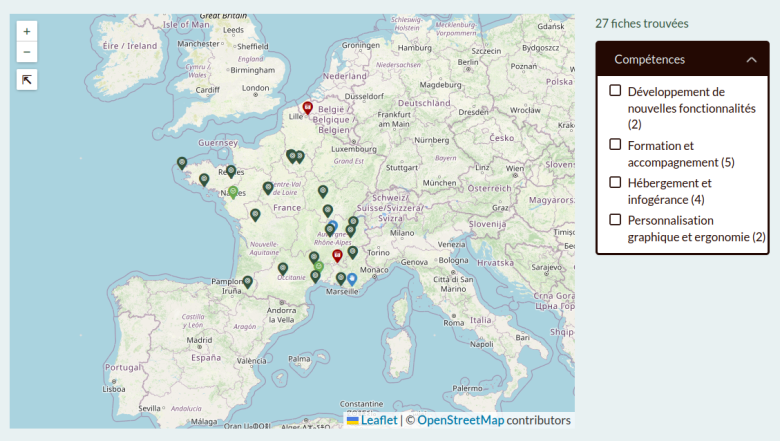
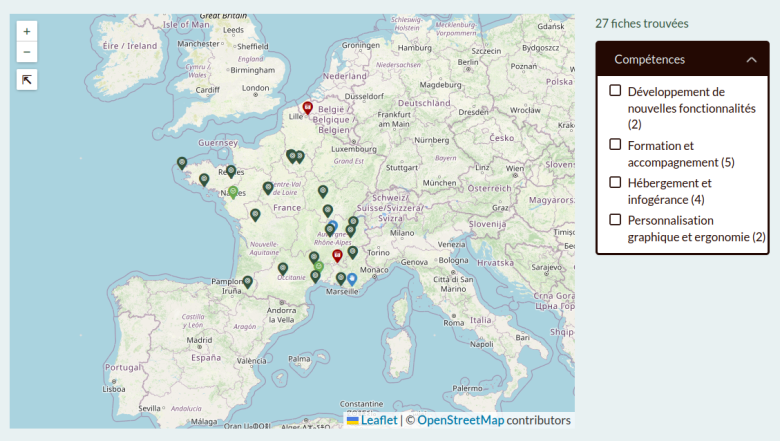
Le composant "Afficher les données d'un formulaire" propose une option d'affichage des données sous forme de cartographie avec de nombreuses options :

Vous pouvez facilement créer une carte interactive.
Le composant "Afficher les données d'un formulaire" propose une option d'affichage des données sous forme de cartographie avec de nombreuses options :
- choisir le niveau de zoom, le centrage et le style de la carte
- regrouper les points d'une zone (cluster)
- choisir la couleur des points en fonction de vos propres critères
- ajouter une icone sur le marker...

Afficher la saisie de plusieurs formulaires Bazar sur une même page
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Sur la page de votre choix,
Cela permet de :
(le rendu en image)
- Pour afficher la saisie des formulaires 1,2,3,4,... entrez la syntaxe :
{{bazar voirmenu="0" vue="saisir" id="1,2,3,4,..."}}- Pour afficher la saisie de tous les formulaires, entrez la syntaxe :
{{bazar voirmenu="0" vue="saisir"}}Cela permet de :
- présenter de manière épurée et de choisir vos formulaires
- d'économiser le nombre de page crées
(le rendu en image)
Lien vers la doc
https://yeswiki.net/?BazarAfficherFormulaireSaisie

Afficher les contours d'une zone sur une carte
Concerne
- Carte
- Graphisme, mise en page
Complexité
Il faut des accès spéciaux
La réponse
Alors, la première étape consiste à récupérer le contour de la zone. Pour cela, il faut contacter votre cousin SIGiste et lui demander un export des contours de la zone au format
Voir la suite sur la page BazarCartoMulticouche
Voir la suite sur la page BazarCartoMulticouche

Afficher les données sous forme de carousel
Nom de la fonctionnalité dans YesWiki
Template carousel

Utilité
Formulaires et bases de données
Description
Le carousel permet de mettre en avant plusieurs fiches en les faisant défiler les unes après les autres.
Ce type de présentation est particulièrement adapté pour afficher les dernières actualités.
Il comprend des options :

Ce type de présentation est particulièrement adapté pour afficher les dernières actualités.
Il comprend des options :
- afficher seulement l'image ou ajouter le titre et un bouton d'appel à l'action
- afficher un texte unique sur les images qui défilent...

Afficher les données sous forme de tableau
Nom de la fonctionnalité dans YesWiki
Template tableau

Utilité
Formulaires et bases de données
Description
Vous souhaitez afficher les fiches créées grace à vos formulaires sous forme de tableau, il est possible de :

- choisir les champs affichés en colonne
- calculer la somme dans certaines colonnes
- afficher des butons d'administration
- gérer les suppressions en masse
- exporter sous forme de fichiers CSV ou de copier / coller...

afficher les fiches sans coordonnées de localisation
Concerne
- Bazar (formulaire)
- Carte
- Codes utiles /raw...
Complexité
Facile
La réponse
Le template map ({{bazarliste id="..." template="map"}}) n'affiche pas les fiches qui ne possèdent pas de coordonnées de localisation.
Il y avait avant un template dédié pour les afficher. Il est maintenant possible d'utiliser une query pour les afficher comme l'ancien template "liste.fiches_horscate.tpl.html".
A noter : certaines fiches peuvent appraître sur cette liste alors qu'elles sont bien affichés sur la carte. Ceci est dû au fait que les coordonnées de localisation sont stockées avec la clé "carte_google". Il suffit juste de les ouvrir et les enregistrer pour que les données soient à nouveau enregistrées au bon format.
Il y avait avant un template dédié pour les afficher. Il est maintenant possible d'utiliser une query pour les afficher comme l'ancien template "liste.fiches_horscate.tpl.html".
- Code pour avoir exactement le même comportement que "liste.fiches_horscate.tpl.html"
{{bazarliste id="x" template="liste_liens" query="bf_latitude="}} - Code pour afficher la liste des fiches sans coordonnées de localisation mais en liste accordéon
{{bazarliste id="x" query="bf_latitude="}}
A noter : certaines fiches peuvent appraître sur cette liste alors qu'elles sont bien affichés sur la carte. Ceci est dû au fait que les coordonnées de localisation sont stockées avec la clé "carte_google". Il suffit juste de les ouvrir et les enregistrer pour que les données soient à nouveau enregistrées au bon format.
Lien vers la doc
https://yeswiki.net/?DocQuery
Afficher une galerie photo
Nom de la fonctionnalité dans YesWiki
Template photobox

Utilité
Formulaires et bases de données
Description
Vous avez des photo dans vos fiches, il est donc possible de réaliser une galerie photo :

- léger agrandissement au survol
- affichage en grand lors du clic
- possibilité de naviguer de photo en photo...

Afficher une icone dans une page
Concerne
- Graphisme, mise en page
- Images
- Codes utiles /raw...
Complexité
Facile
La réponse
Pour avoir une jolie icone correspondant à la bibliothèque font Awesome il suffit d'utiliser le code suivant
et vous obtiendrez
""<i class="fas fa-ambulance"></i>""
- En allant sur le site de font Awesome vous pourrez choisir icone à votre pied
- Il vous suffira de remplacer "ambulance" par le nom de l'icone qui vous intéresse et le tour sera joué
Afficher une sélection de fiches
Nom de la fonctionnalité dans YesWiki
Paramètre query (bazarliste)

Utilité
Formulaires et bases de données
Description
Pour restreindre dans une liste de fiches selon des critères de contenus, les informations saisies dans les « champs » (métadonnées) des formulaires.
Le paramètre query est utilisable avec l'action bazarliste.
Il permet de peaufiner les critères de sélection des fiches affichées
Le paramètre query est utilisable avec l'action bazarliste.
Il permet de peaufiner les critères de sélection des fiches affichées
Lien vers la documentation
https://yeswiki.net/?doc#/docs/fr/bazar?id=afficher-une-partie-des-donn%c3%a9es-query
Afficher un formulaire de saisie dans une modal
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Il n'est pas possible d'utiliser un formulaire dans une fenêtre modale qui n'est pas iframe (bouton valider qui risque de ne pas marcher, champ géolocalisation etc.)
Par exemple le lien d'un bouton modal ne doit pas etre
mais
Par exemple le lien d'un bouton modal ne doit pas etre
{{button class="modalbox" link="Trombicreer" text="Créer ma fiche" }}
{{button class="modalbox" link="?Trombicreer/iframe" text="Créer ma fiche" title="Créer ma fiche"}}
Ajouter un bouton "Télécharger l'image" sous une image dans une fiche bazar
Concerne
- Bazar (formulaire)
- Images
- Codes utiles /raw...
Complexité
Facile
La réponse
Ajouter ce script précédé de et de deux guillements dans le footer de votre site en indiquant suite à id le n° du formulaire concerné. Evidemment, le formulaire devra avoir un champ image
document.addEventListener('DOMContentLoaded', function(event) {
var img = $('.id1 .img-responsive.left');
if (img) {
img.after('<a href="'+img.attr('src')+'">Télécharger l\'image</a>')
}
});
Ajouter un détecteur de flux rss dans firefox
Concerne
- Hors yeswiki
Complexité
Facile
La réponse
Dans Firefox, allez dans les préférences (trois petites barres à droite) => Extensions et thèmes.
- Dans découvrez davantage de modules, cherchez awesome rss
- Cliquez sur ajouter dans votre navigateur
- Maintenant dans chaque site visité, une petite icone flux RSS apparaitra à droite de la barre de menu si le site génère un flux rss. en cliquant dessus, vous obtiendrez les liens vers ces flux.
Lien vers la doc
https://addons.mozilla.org/fr/firefox/addon/awesome-rss/?utm_source=addons.mozilla.org&utm_medium=referral&utm_content=search

Ajouter une ancre à une page
Concerne
- Codes utiles /raw...
Complexité
Facile
La réponse
Une ancre permet de faire pointer un lien vers un endroit précis dans la page, autre qu'en haut de la page.
Pour ajouter une ancre dans votre page, il suffit de placer le code suivant à l'endroit voulu, généralement sur un titre :
puis d'appeler cette ancre depuis le lien suivant :
https://mondomaine.ext/?PageCourante#monancre
Nota 1 : <div> est un conteneur de type bloc et occasionne un saut de ligne.
Nota 2 : pour éviter un saut de ligne intempestif, on pourra remplacer <div> par <span> qui est un conteneur de type in line n'occasionnant pas de saut de ligne :
Pour ajouter une ancre dans votre page, il suffit de placer le code suivant à l'endroit voulu, généralement sur un titre :
""<div id="monancre"></div>""
puis d'appeler cette ancre depuis le lien suivant :
https://mondomaine.ext/?PageCourante#monancre
Nota 1 : <div> est un conteneur de type bloc et occasionne un saut de ligne.
Nota 2 : pour éviter un saut de ligne intempestif, on pourra remplacer <div> par <span> qui est un conteneur de type in line n'occasionnant pas de saut de ligne :
""<span id="monancre"></span>""
Ajouter un picto aux éléments de ma liste dans un formulaire
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
La bibliothèque fontawesome est intégrée à Yeswiki (version Doryphore)
Télécharger le fichier capture fontawesome.png
Sélectionnez votre icon, puis copiez le code HTML proposé.
Éditez votre liste via Bazar et collez ce code HTML à coté de l'intitulé de votre liste
Télécharger le fichier Capture picto liste.png
Une autre bibliothèque très pratique en svg qui permet de choisir la couleur du picto : https://tablericons.com/
Son fonctionnement est simplissime : après avoir sélectionné taille et couleur, vous cliquez sur le picto choisi, le code HTML est copié directement, il ne reste plus qu'à le coller dans votre liste.
Il existe des bibliothèques d'icones qui permettent d'illustrer les éléments de vos listes.
La bibliothèque fontawesome est intégrée à Yeswiki (version Doryphore)
Télécharger le fichier capture fontawesome.png
Sélectionnez votre icon, puis copiez le code HTML proposé.
Éditez votre liste via Bazar et collez ce code HTML à coté de l'intitulé de votre liste
Télécharger le fichier Capture picto liste.png
Une autre bibliothèque très pratique en svg qui permet de choisir la couleur du picto : https://tablericons.com/
Son fonctionnement est simplissime : après avoir sélectionné taille et couleur, vous cliquez sur le picto choisi, le code HTML est copié directement, il ne reste plus qu'à le coller dans votre liste.
Ajouter un suivi statistique sur mon wiki
Concerne
- Hors yeswiki
Complexité
Facile
La réponse
Installer l'extension stats
- aller dans gestion du site / fichier de conf
- activer l'action en passant statistiques sur "true"
- dans une page insérer l'action {{stats}}
Retour à la liste des exemples
Aliment'action
Adresse url du wiki
https://aliment-actions.fr/?PagePrincipale

Type de structure
Autre
Type d'usages
- Espace projet
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
Altitudes Coopérantes
Adresse url du wiki
https://altitudescooperantes.fr/

Type de structure
Association
Type d'usages
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Améliorer la documentation
Nom du fichier
documentation.md
Langue
Français
Lien vers la page de la doc officielle
https://yeswiki.net/?doc#/docs/fr/documentation
Lien vers le Hedge Doc correspondant
https://md.yeswiki.net/1-EogGTXQbuwe8IQtFdKuQ#
Description
C'est le fichier que vous êtes en train de lire. La documentation de la documentation. Tout savoir pour contribuer à la présente documentation.
Améliorer les aperçus générés lors de la publication sur les réseaux sociaux
Concerne
- Codes utiles /raw...
Complexité
Facile
La réponse
Lorsque l'on publie sur les réseaux sociaux, si l'image ou le titre qui est généré automatiquement ne nous va pas, il y a quelques astuces applicables :
- Pour le titre, mettre {#======Mon premier titre======#} en tout début de page, ça ne s'affichera ni dans le html ni dans le rendu mais ce sera pris en compte pour générer l'aperçu.
- Pour la description, elle est accessible pour les fiches (bf_description) mais pas pour les pages.
- Pour les images, lorsque l'on utilise l'action {{attach ... }} entre {#...#} la première image est également utilisée comme vignette.
Retour à la liste des usages


Animation de réseau
L'animation d'un réseau rassemble des enjeux complexes : les membres ont des problématiques communes mais ils sont parfois éloignés géographiquement et faire vivre le réseau n'est pas le cœur de leur activité.
Outiller cette dynamique avec un YesWiki permet aux acteurs de s'identifier et de partager leurs ressources et actus.
Outiller cette dynamique avec un YesWiki permet aux acteurs de s'identifier et de partager leurs ressources et actus.
Fonctionnalités utiles
Quelques exemples inspirants
Voir plus d'exemples
Retour à la liste des exemples
Annyo - le mouton à 5 pattes
Adresse url du wiki
http://annyo.logaton.fr

Le wiki en quelques mots
Le wiki d'Annyo présente les planches hebdomadaires de la BD d'Annyo créé par Miko Kontente.
Il intègre également un générateur de planche de BD qu'il est possible d'uploader sur le site pour la partager.
Il intègre également un générateur de planche de BD qu'il est possible d'uploader sur le site pour la partager.
Type de structure
Autre
Type d'usages
- Site web
Site opérationnel
Oui
Retour à la liste des exemples
Artéfacts SCOP CAE
Adresse url du wiki
https://aiguillage.artefacts.coop

Type de structure
Entreprise
Type d'usages
- Site ressources
Site opérationnel
Oui
Retour à la liste des exemples
ASSOCIATION FOURMILIENNE
Adresse url du wiki
https://fourmilienne.ovh

Type de structure
Association
Type d'usages
- Site web
- Intranet
- Site ressources
Site opérationnel
Oui
Retour à la liste des exemples
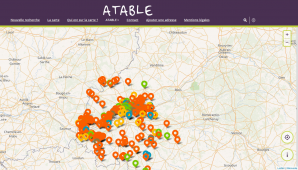
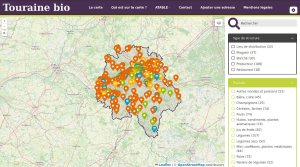
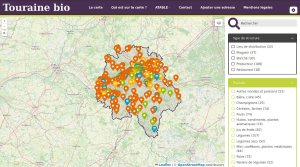
ATABLE - Touraine Bio
Adresse url du wiki
https://tourainebio.org/?PageCarte

Type de structure
Association
Type d'usages
- Site web
- Site ressources
Site opérationnel
Oui
Retour à la liste des exemples
Ath en transition
Adresse url du wiki
http://www.athentransition.be/Cartographie_collaborative/wakka.php?wiki=PagePrincipale
Type de structure
Association
Type d'usages
- Site web
- Espace projet
- Site ressources
Site opérationnel
Non
Audrey Auriault

Compétences
- Hébergement et infogérance
- Formation et accompagnement
Présentation
Je suis formatrice sur l'animation de projets collaboratifs et l'animation de réseau, accompagnatrice/facilitatrice de projets coopératifs...Je travaille dans le cadre du collectif GARC.ESS avec Louise Didier et Laurent Marsault et dans le collectif Animacoop avec toute une bande de super formateurices.
Selon moi YesWiki est un outils merveilleusement...Simple, et puissant. et le collectif YesWiki une belle bande de gens compétents et interessants...
On pratique les pédagogies actives, les méthodos d’Éducation populaire, la répartition du pouvoir, la mise en communs de nos savoirs et productions, et surtout, on prend énormément de plaisir à travailler ensemble!
Selon moi YesWiki est un outils merveilleusement...Simple, et puissant. et le collectif YesWiki une belle bande de gens compétents et interessants...
On pratique les pédagogies actives, les méthodos d’Éducation populaire, la répartition du pouvoir, la mise en communs de nos savoirs et productions, et surtout, on prend énormément de plaisir à travailler ensemble!
Mes productions YesWiki
Essentiellement des gares centrales ou des supports pédagogiques.
Nom de la structure
Collectif GARC.ESS, Collectif Inter-Animacoop
Adresse postale
quelque part à
Code postal
44000
Ville
Nantes
Site Internet
http://garcess.org
Retour à la liste des exemples
AutonaBee
Adresse url du wiki
http://hackathon-go-one-game.autonabee.com

Type de structure
Association
Type d'usages
- Support de formation
- Site ressources
Site opérationnel
Oui
Retour à la liste des exemples
Aux 4 vents
Adresse url du wiki
http://www.les4vents.eu/

Type de structure
Association
Type d'usages
- Site web
Site opérationnel
Oui
Avoir des iframes qui s'adapte automatiquement en hauteur
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
La class class="auto-resize" est la clé :) ! Voir sur la documentation
avoir des listes multi-langues ?
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
Avec la version
Pour ceci, dans la page de gestion des listes de votre wiki (
doryphore 4.2.0 (sortie avril 2022), il est possible de configurer des listes multilangues.Pour ceci, dans la page de gestion des listes de votre wiki (
?BazaR&vue=listes):- cliquer sur Saisir une nouvelle liste (
?BazaR&vue=listes&action=saisir_liste) - pour chaque elément de la liste :
- mettre une clé comme d'habitude (ex.
cle1,cle2) - pour la valeur, mettre (si Français ou Anglais)
<span lang="fr">Clé 1</span><span lang="en">Key 1</span>
- comme il y 6 langues possibles en YesWiki, il est préférable de toutes les définir pour éviter que le texte ne s'affiche pas
<span lang="fr">Clé 1</span><span lang="en">Key 1</span><span lang="pt">Chave 1</span><span lang="ca">Tecla 1</span><span lang="es">Clave 1</span><span lang="nl">Sleutel 1</span>
- si vous ne souaitez pas traduire toutes les langues, il vaut mieux les définir mais laisser le texte en Français ou Anglais pour cette langue, afin que le texte reste affiché.
- mettre une clé comme d'habitude (ex.
avoir un affichage plus large du contenu de mon wiki
Concerne
- Graphisme, mise en page
- Codes utiles /raw...
Complexité
Facile
La réponse
Si tu mets le code suivant dans ta page, elle prendra 1300px de large et non les 1100px de base
""<style>
.background-image { justify-content: center;}
#yw-main { padding: 0 2rem;}
@media (min-width: 1300px){
#yw-main .yw-main-content {
max-width: 90%;
}
</style>""
Baptiste Malet-Schalck

Compétences
- Hébergement et infogérance
Présentation
Administrateur de EthicIT je propose mes services pour mettre en œuvre différents types de serveurs, autour de l'openSource ( BigBlueButton, Nextcloud, Etherpad....).
Je propose donc aussi des serveurs YesWiki, que je tiens à jour.
Je propose donc aussi des serveurs YesWiki, que je tiens à jour.
Nom de la structure
EthicIT
Adresse postale
Rue grand pastellie
Code postal
31660
Ville
bessieres
Site Internet
https://www.ethicit.fr
Base de données
Nom de la fonctionnalité dans YesWiki
Bazar

Utilité
Formulaires et bases de données
Description
Bazar utilise des formulaires qui permettent deux choses :
- faciliter la saisie en offrant un cadre structuré de collecte d'informations,
- visualiser tout ou partie des informations saisies sous une forme qui vous semble pertinente (une carte, un trombinoscope, une liste, etc.).
Lien vers la documentation
https://ferme.yeswiki.net/refonte_yw/?doc#/docs/fr/bazar
Retour à la liste des exemples
Base de données nationale Habitats Participatifs et Oasis
Adresse url du wiki
https://www.basededonnees-habitatparticipatif-oasis.fr

Le wiki en quelques mots
Habitat Participatif / Oasis
Commentaire
Base de données nationale des projets d'Habitat Participatif et des Oasis créée par et en concertation avec l'ensemble des acteurs de la thématique.
L'outil qui a été développé permet de collecter et restituer l'information sur les sites internet de tous les partenaires sous forme de cartes paramétrables (via une iframe).
Exemple d'intégration sur un des sites partenaires
L'outil qui a été développé permet de collecter et restituer l'information sur les sites internet de tous les partenaires sous forme de cartes paramétrables (via une iframe).
Exemple d'intégration sur un des sites partenaires
Type de structure
Association
Type d'usages
- Site web
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Cacher la phrase par défaut "Saisir une fiche"
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Par défaut quand on appelle un formulaire en mode saisie, une phrase générique apparaît en haut du formulaire et indique
"saisir une fiche : "
Télécharger le fichier Capture_decran_20190617_a_162845.png
Ce n'est pas toujours très beau. Il est possible de la cacher en plaçant sur ce petit bout de code dans la page qui accueille le formulaire en mode saisie :
"saisir une fiche : "
Télécharger le fichier Capture_decran_20190617_a_162845.png
Ce n'est pas toujours très beau. Il est possible de la cacher en plaçant sur ce petit bout de code dans la page qui accueille le formulaire en mode saisie :
""<style>
h3.titre_type_fiche {display:none;}
</style>""
cacher les boutons de mise en page d'un champ texte long dans un formulaire
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
ajouter le code suivant ( à récupérer sur https://plainesdelescaut.be/batraciens/?SaisirLaplaigne/raw ) sur la page qui contient votre formulaire en mode saisie
""<style>
.wiki-textarea .btn-toolbar.aceditor-toolbar > .btn-group { display: none }
.form-group.wiki-textarea .control-label {
position: absolute !important;
top: inherit !important;
left: 1.7rem !important;
}
</style>""
Cacher les facettes (tri par case à cocher) en affichage sur smartphone
Concerne
- Bazar (formulaire)
- Graphisme, mise en page
Complexité
Facile
La réponse
L'affichage facette actuel ne se prête pas bien à l'utilisation sur smartphone. Les cases à cocher pour le tri prennent souvent trop de place ;-(. Par défaut elles se placent au-dessus ou au-dessous des fiches.
Dans l'attente d'un affichage smartphone compatible, il est possible de cacher les champs de tri d'une page avec facette lorsqu'elle est affichée sur un petit écran en plaçant sur la page concernée ce bout de code :
Ce code est à adapter si votre colonne de facette est différent de 3.
Dans l'attente d'un affichage smartphone compatible, il est possible de cacher les champs de tri d'une page avec facette lorsqu'elle est affichée sur un petit écran en plaçant sur la page concernée ce bout de code :
Ce code est à adapter si votre colonne de facette est différent de 3.
""<style>
@media screen and (max-width: 720px) {
.facette-container .col-xs-9 {
width:100%;
}
.facette-container .col-xs-3 {
display:none;
}
}
</style>""
Retour à la liste des exemples
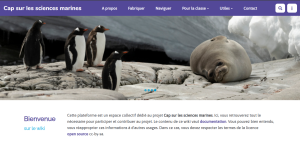
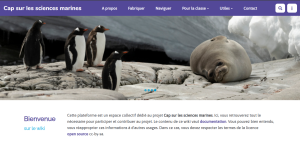
Cap sur les sciences marines
Adresse url du wiki
https://cap-sciencesmarines.fr/

Le wiki en quelques mots
Cette plateforme est un espace collectif dédié au projet Cap sur les sciences marines. Ici, vous retrouverez tout le nécessaire pour participer et contribuer au projet. Le contenu de ce wiki vaut . Vous pouvez bien entendu, vous réapproprier ces informations à d'autres usages. Dans ce cas, vous devez respecter les termes de la licence cc-by-sa
Type de structure
Association
Type d'usages
- Support de formation
- Site web
- Espace projet
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
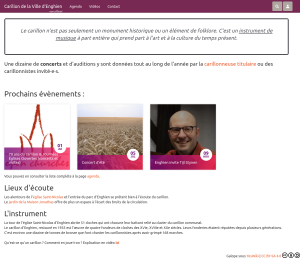
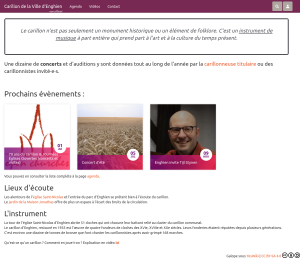
Carillon de la Ville d'Enghien
Adresse url du wiki
http://enghien-carillon.be

Le wiki en quelques mots
Annonce les concerts et autres évènements qui ont lieu autour du carillon d'Enghien(BE).
Présente succintement l'instrument et l'art den jouer.
Présente succintement l'instrument et l'art den jouer.
Type de structure
Autre
Type d'usages
- Site web
Site opérationnel
Oui
Retour à la liste des usages


Cartographie participative
Construire une carte ensemble et à distance avec YesWiki c’est facile : les contributeurices remplissent un formulaire et les visiteurices consultent la carte avec des filtres de tri sur mesure. Vous pouvez personnaliser le formulaire, le fond de carte, les couleurs et picto.
Fonctionnalités utiles
Quelques exemples inspirants
Voir plus d'exemples
Retour à la liste des exemples
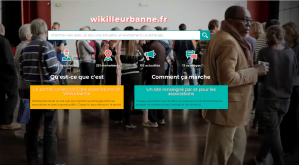
CCO Villeurbanne
Adresse url du wiki
http://www.wikilleurbanne.fr

Le wiki en quelques mots
Portail collaboratif pour les associations de Villeurbanne
Type de structure
Association
Type d'usages
- Site web
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
Changer la vie
Adresse url du wiki
https://ferme.yeswiki.net/changerlavie/?PagePrincipale
Le wiki en quelques mots
Comment améliorer sa vie au quotidien ?
Faire des économies, gagner du temps, se faire de nouveaux amis, rendre son travail plus agréable, retrouver du sens dans notre vie de tous les jours...
Il existe une multitude d'associations et de sites qui proposent plein de bonnes idées très pratiques pour nous aider à prendre notre vie en main. Après tout, on en à qu'une.
Faire des économies, gagner du temps, se faire de nouveaux amis, rendre son travail plus agréable, retrouver du sens dans notre vie de tous les jours...
Il existe une multitude d'associations et de sites qui proposent plein de bonnes idées très pratiques pour nous aider à prendre notre vie en main. Après tout, on en à qu'une.
Type de structure
Autre
Type d'usages
Site opérationnel
Oui
Changer le texte qui apparaît dans le champ de recherche d'un formulaire en mode "recherche"
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
Ajouter ce code sur la page en question et l'adapter :
""<script>
document.addEventListener('DOMContentLoaded', function() {
$('.search-input').attr('placeholder', 'mon texte personnalisé');
});
</script>""
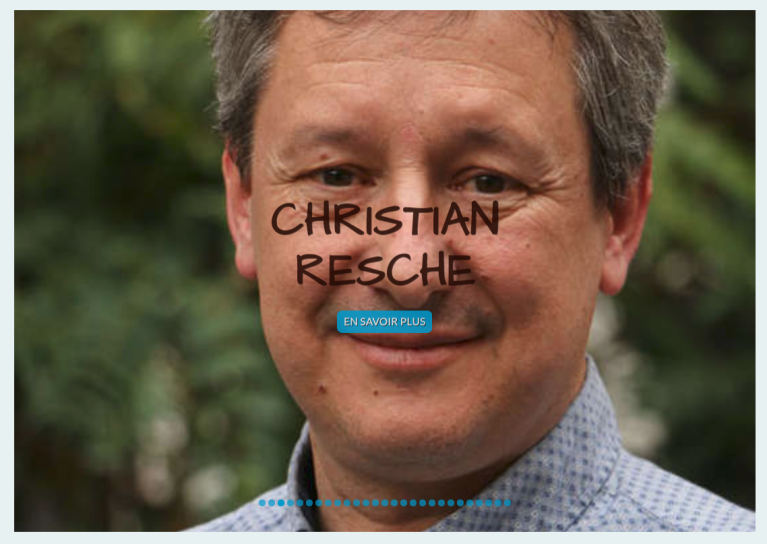
Christian Resche

Compétences
Présentation
Formateur au sein de l'institut d'éducation à l'agro-environnement de Florac, (de l'enseignement agricole public). Utilisateur de YesWiki depuis de nombreuses années, je forme des enseignants et des étudiants aux outils et méthodes collaboratives
Mes productions YesWiki
http://ebook.coop-tic.eu/francais/wakka.php?wiki=PagePrincipale
Nom de la structure
SupAgro, institut de Florac
Adresse postale
9 rue Célestin Freinet
Code postal
48400
Ville
Florac
Site Internet
http://www.supagro.fr/florac
Retour à la liste des exemples
civam Languedoc Roussillon
Adresse url du wiki
http://accueilpedagogiquealaferme.fr/

Type de structure
Association
Type d'usages
- Site ressources
Site opérationnel
Oui
Retour à la liste des exemples
Classe Dehors - La Fabrique des Communs Pédagogiques
Adresse url du wiki
http://classe-dehors.org

Type de structure
Association
Type d'usages
- Site ressources
Site opérationnel
Oui
Retour à la liste des exemples
clunisois.fr - Place des associations
Adresse url du wiki
https://associations.clunisois.fr/

Commentaire
Cluny et le Clunisois sont riches de centaines d’associations aussi diverses qu’actives, agissant à l’échelle locale comme internationale. Cela représente au moins un millier de bénévoles (au bas mot) qui, chaque jour ou chaque week-end, se mobilisent pour faire vivre cette dynamique associative porteuse de sens et lien social.
Pour aider et valoriser ces bénévoles, clunisois.fr lance le site "Place des associations", qui propose un ensemble d’outils gratuits et participatifs pour favoriser la collaboration et la coordination entre associations locales.
Utilisant les données du répertoire national des associations (RNA - disponible en open data) géolocalisées grâce à la Base Adresse Nationale (BAN - un autre outil gratuit fonctionnant en open data), "Place des associations" montre pour la première fois toute la richesse de la vie associative des 42 communes du Clunisois. Chaque association dispose ainsi d'une fiche personnalisée et personnalisable simplement. Cet annuaire exhaustif et mis à jour chaque mois est complété par un agenda participatif et un espace de petites annonces associatives, dont chacun peut s'emparer facilement.
Le principe du wiki retenu pour "Place des associations" en fait un site est entièrement collaboratif, que tout un chacun peut alimenter ou modifier à sa guise (pas besoin d'être un spécialiste !) et qui mise entièrement sur la confiance entre nous, bénévoles, dirigeants ou membres actifs des associations clunisoises. Ça ne fera pas tout, ça n'est pas une révolution, mais si ça peut aider quelques personnes, c'est déjà ça !
Pour aider et valoriser ces bénévoles, clunisois.fr lance le site "Place des associations", qui propose un ensemble d’outils gratuits et participatifs pour favoriser la collaboration et la coordination entre associations locales.
Utilisant les données du répertoire national des associations (RNA - disponible en open data) géolocalisées grâce à la Base Adresse Nationale (BAN - un autre outil gratuit fonctionnant en open data), "Place des associations" montre pour la première fois toute la richesse de la vie associative des 42 communes du Clunisois. Chaque association dispose ainsi d'une fiche personnalisée et personnalisable simplement. Cet annuaire exhaustif et mis à jour chaque mois est complété par un agenda participatif et un espace de petites annonces associatives, dont chacun peut s'emparer facilement.
Le principe du wiki retenu pour "Place des associations" en fait un site est entièrement collaboratif, que tout un chacun peut alimenter ou modifier à sa guise (pas besoin d'être un spécialiste !) et qui mise entièrement sur la confiance entre nous, bénévoles, dirigeants ou membres actifs des associations clunisoises. Ça ne fera pas tout, ça n'est pas une révolution, mais si ça peut aider quelques personnes, c'est déjà ça !
Type de structure
Association
Type d'usages
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
Co-Construire
Adresse url du wiki
https://co-construire.be/
Type de structure
Association
Type d'usages
- Site web
- Intranet
- Animation de réseaux
Retour à la liste des exemples
Coignières en transition
Adresse url du wiki
https://coignieresentransition.fr

Type de structure
Association
Type d'usages
- Site web
Site opérationnel
Oui
Retour à la liste des exemples
Colibris
Adresse url du wiki
http://colibris.cc/oasis/wakka.php?wiki=PagePrincipale

Le wiki en quelques mots
Le mouvement Colibris a installé de nombreux YesWiki pour ses projets, ses groupes locaux, son équipe opérationnelle ... Certains concernent des centaines voire des milliers de personnes. Celui partagé concerne le projet Oasis.
Type de structure
Association
Type d'usages
- Espace projet
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
Colibris-Cercle Coeur Bordeaux
Adresse url du wiki
http://colibris.cc/33.bordeaux/

Type de structure
Association
Type d'usages
- Site web
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
Colibris de Versailles
Adresse url du wiki
http://colibris-wiki.org/colibrisdeversailles

Commentaire
800 membres, 15 groupes d'activités actifs, une activité proposée par jour
Type de structure
Association
Type d'usages
- Site web
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
Collectif des Garrigues
Adresse url du wiki
http://www.wikigarrigue.info

Le wiki en quelques mots
plusieurs usages :
- usage classique d'informations sur la structure ex. http://www.wikigarrigue.info/wakka.php?wiki=Forum
- encyclopédie participative avec écriture d'article, centre de ressources, etc. avec base de données Bazar http://www.wikigarrigue.info/wakka.php?wiki=AccueilRessource
- espace de projets http://www.wikigarrigue.info/wiki15/wakka.php?wiki=Phase1Pasto ou http://www.wikigarrigue.info/wiki17/wakka.php?wiki=PagePrincipale
...
- usage classique d'informations sur la structure ex. http://www.wikigarrigue.info/wakka.php?wiki=Forum
- encyclopédie participative avec écriture d'article, centre de ressources, etc. avec base de données Bazar http://www.wikigarrigue.info/wakka.php?wiki=AccueilRessource
- espace de projets http://www.wikigarrigue.info/wiki15/wakka.php?wiki=Phase1Pasto ou http://www.wikigarrigue.info/wiki17/wakka.php?wiki=PagePrincipale
...
Type de structure
Association
Type d'usages
Site opérationnel
Oui
Retour à la liste des exemples
Collectif des joueureuses de l'Isle en Dodon
Adresse url du wiki
http://lislot.fr/idjeux

Le wiki en quelques mots
Initiative citoyenne de mise en commun
Commentaire
Utilisation du thème natif Margot Fun
Formulaire de création de compte personnalisé
Gestion de la visibilité de certaines informations
Formulaire de création de compte personnalisé
Gestion de la visibilité de certaines informations
Type de structure
Autre
Type d'usages
- Site web
- Espace projet
Site opérationnel
Oui
Retour à la liste des exemples
Collectif Tous dehors
Adresse url du wiki
http://www.tousdehors.be

Type de structure
Association
Type d'usages
- Site web
- Intranet
- Espace projet
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
colorier les valeurs dans la facette avec les couleurs choisies dans le rendu bazar
Concerne
- Bazar (formulaire)
- Graphisme, mise en page
Complexité
Il faut réfléchir
La réponse
Il faut déposer du code css dans la page concernée (ou dans le footer) entre balise style
Perm Comp est la valeur de ce champ dans la liste du formulaire.
Il faut autant de ligne que de valeur dans la liste à colorier
[value="Perm Comp"] ~ span span {color:#FF0000;}Perm Comp est la valeur de ce champ dans la liste du formulaire.
Il faut autant de ligne que de valeur dans la liste à colorier
Lien vers la doc
https://colibris-wiki.org/jardinscollectifsLongchamp/?CalenDrier

Retour à la liste des exemples
Comité éthique de Coopaname
Adresse url du wiki
https://ethique.coopaname.coop

Type de structure
Autre
Type d'usages
- Intranet
Site opérationnel
Non
Comment afficher les fiches d'un autre Yeswiki ?
Concerne
- Bazar (formulaire)
- Codes utiles /raw...
Complexité
Il faut réfléchir
La réponse
Il est possible d'afficher les fiches d'un autre YesWiki dans son YesWiki.
Une page de documentation dédiée a été créée : ActionBazarlisteDonneesExternes
Une page de documentation dédiée a été créée : ActionBazarlisteDonneesExternes
Lien vers la doc
https://yeswiki.net/?ActionBazarlisteDonneesExternes
Comment afficher les fiches d'un formulaire agenda sur son téléphone ou dans son agenda personnel ?
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Depuis les dernières mises à jour, il est possible d'afficher les fiches d'un formulaire agenda sur son téléphone, sur ordinateur ou dans son agenda personnel.
Important:
Il se peut que votre serveur ne soit pas sur le bon fuseau horaire ce qui pourrait créer des décalages lors de la synchronisation. Rendez-vous sur la page GererConfig pour définir le bon fuseau horaire. Toutes les nouvelles fiches bazar, ou les fiches modifiées seront alors sur le bon fuseau horaire. Les fiches précédemment enregistrées apparaitront avec un décalage hoaraire qui disparait dès qu'elle est modifiée.
A noter
Pour être sûr que l'agenda s'affiche bien, le formulaire "agenda" doit générer des fiches accessible en lecture (*).
- 1. se rendre sur la page BazaR
- 2. choisir le formulaire concerné (il doit avoir la notion ICAL à droite de son nom)
- 3. Faire un clic droit sur ICAL puis copier le lien
- 4. Utiliser ce lien pour l'ajouter dans son agenda de téléphone ou d'ordinateur
Important:
Il se peut que votre serveur ne soit pas sur le bon fuseau horaire ce qui pourrait créer des décalages lors de la synchronisation. Rendez-vous sur la page GererConfig pour définir le bon fuseau horaire. Toutes les nouvelles fiches bazar, ou les fiches modifiées seront alors sur le bon fuseau horaire. Les fiches précédemment enregistrées apparaitront avec un décalage hoaraire qui disparait dès qu'elle est modifiée.
A noter
Pour être sûr que l'agenda s'affiche bien, le formulaire "agenda" doit générer des fiches accessible en lecture (*).
Comment faire pour convertir un template Bazar .tpl.html en .twig ?
Concerne
- Bazar (formulaire)
Complexité
Il faut des accès spéciaux
La réponse
Il existe un tutoriel dans la documentation : ConvertirEnTwig
Convertir un template Bazar
avec introdution de la variable
avec introdution de la variable
Convertir un template Bazar
.tpl.html
en
.twig
.tpl.html
.twig
.twig
: qu'est-ce ?
.twig
- est un langage pour décrire des modèles (templates) pour la génération de sortie HTML à partir d'un script PHP.
.twig
- Il y a une documentation officielle bien garnie
Comment faire ?
- 1. Choisir un template à convertir. (Exemple : )
liste_liens.tpl.html
- 2. Vérifier la présence de ce fichier dans le dossier
tools/bazar/presentation/templates/
- 3. Copier le fichier dans le dossier
custom/bazar/templates/
- 4. Identifier les fonctions php non standards ; ici
getCustomValueForEntry()
- 5. Recopier le contenu de dans
custom/bazar/templates/liste_liens.tpl.html
en retirant ce qui concerne les fonctions non-standard.custom/bazar/templates/liste_liens.twig
<?php
if(count($fiches)>0) : ?>
<?php echo $info_res;?>
<ul class="BAZ_liste <?php echo $param['class'];?>">
<?php
foreach($fiches as $fiche): ?>
<li class="bazar-entry" <?php echo $fiche['html_data'];?>>
<a href="<?php echo $fiche['url']; ?>"
target="_blank">
<?php
if (!empty($color)) {
echo '<span class="pellet" style="background-color:'.$color.';"></span> ';
}
if (!empty($icon)) {
echo '<i class="'.$icon.'"></i> ';
}
echo '<span class="entry-title">'.$fiche['bf_titre'].'</span>';
?>
</a>
</li>
<?php
endforeach; ?>
</ul>
<?php echo $pager_links;?>
<?php endif; ?>
- 6. traduire le code en
php
(voir le tableau de conversion utilisé en fin de cette fiche) pour obtenir ceci.twig
{% if fiches|length > 0 %}
{{ info_res }}
<ul class="BAZ_liste {{ param.class }}">
{% for in,fiche in fiches %}
<li class="bazar-entry" {{ fiche.html_data }}>
<a href="{{ fiche.url }}" target="_blank">
{% if colors[id] %}
<span class="pellet" style="background-color:{{ colors[id] }}"></span>
{% endif %}
{% if icons[id] %}
<i class="{{ icons[id] }}"></i>
{% endif %}
<span class="entry-title">{{ fiche.bf_titre }}</span>
</a>
</li>
{% endfor %}
</ul>
{{ pager_links }}
{% endif %}
- 7. tester ce fichier avec le code suivant dans une page de test Tout ne fonctionnera pas car il n'y a plus les couleurs et les icônes.
{{bazarliste id="1" template="liste_liens.twig"}}
- 8. pour rétablir les icônes et les couleurs, il faut conserver le fichier mais complétement le réécrire avec ceci
liste_liens.tpl.html
<?php
$colors = [];
$icons = [];
foreach ($fiches as $id => $fiche){
$colors[$id] = getCustomValueForEntry(
$param['color'],
$param['colorfield'],
$fiche,
''
);
$icons[$id] = getCustomValueForEntry(
$param['icon'],
$param['iconfield'],
$fiche,
''
);
}
echo $this->render('@bazar\liste_liens.twig',[
'fiches' => $fiches,
'param' => $param,
'colors' => $colors,
'icons' => $icons,
'info_res' => $info_res,
'pager_links' => $pager_links,
]);
- La première partie permet de stocker les informations de couleur et d'icône dans les variables et
colors
.icons
- Ensuite, on génère le rendu du fichier grâce à
.twig
.echo $this->render()
- Il faut alors passer en paramètre un tableau qui a la liste exhaustive des variables utilisées par le
.twig
- Le test se fait avec ceci ou
{{bazarliste id="1" template="liste_liens"}}{{bazarliste id="1" template="liste_liens.tpl.html"}} - 9. Il est alors possible de publier le code dans le coeur de YesWiki en mettant les fichiers dans les dossiers suivant:
-
tools/bazar/presentation/templates/liste_liens.tpl.html
-
tools/bazar/templates/liste_liens.twig
-
PHP
->
.twig
<?php if(count($fiches)>0) : ?>
->
{% if fiches|length > 0 %}
<?php endif; ?>
->
{% endif %}
<?php echo $info_res;?>
->
{{ info_res }}
<?php echo $param['class'];?>
->
{{ param.class }}
<?php foreach($fiches as $fiche): ?>
->
{% for fiche in fiches %}
<?php foreach($fiches as $id => $fiche): ?>
->
{% for id,fiche in fiches %}
<?php endforeach; ?>
->
{% endfor %}
<?php echo $fiche['html_data'];?>
->
{{ fiche.html_data }}
<?php echo $fiche['url']; ?>
->
{{ fiche.url }}
if (!empty($color)) {
->
{% if colors[id] %}
colors
echo '<span class="pellet" style=
"background-color:'.$color.';"></span> ';
->
<span class="pellet" style="background-color:{{ colors[id] }}"></span>
if (!empty($icon)) {
->
{% if icons[id] %}
icons
echo '<i class="'.$icon.'"></i> ';
->
<i class="{{ icons[id] }}"></i>
echo '<span class="entry-title">'
.$fiche['bf_titre'].'</span>';
->
<span class="entry-title">{{ fiche.bf_titre }}</span>
<?php echo $pager_links;?>
->
{{ pager_links }}
<?php
if(count($fiches)>0) : ?>
<?php echo $info_res;?>
<ul class="BAZ_liste <?php echo $param['class'];?>">
<?php
foreach($fiches as $fiche): ?>
<li class="bazar-entry" <?php echo $fiche['html_data'];?>>
<a href="<?php echo $fiche['url']; ?>"
target="_blank">
<?php
$style = '';
$color = getCustomValueForEntry(
$param['color'],
$param['colorfield'],
$fiche,
''
);
if (!empty($color)) {
echo '<span class="pellet" style="background-color:'.$color.';"></span> ';
}
$icon = getCustomValueForEntry(
$param['icon'],
$param['iconfield'],
$fiche,
''
);
if (!empty($icon)) {
echo '<i class="'.$icon.'"></i> ';
}
echo '<span class="entry-title">'.$fiche['bf_titre'].'</span>';
?>
</a>
</li>
<?php
endforeach; ?>
</ul>
<?php echo $pager_links;?>
<?php endif; ?>
Lien vers la doc
https://yeswiki.net/?ConvertirEnTwig
Comment faire pour installer chez O2switch
Concerne
- Hors yeswiki
Complexité
Il faut des accès spéciaux
La réponse
Dans cPanel :
- charger le zip précédemment récupéré sur YesWiki dans le répertoire souhaité (par exemple dans public_html/yeswiki), le décompresser et déplacer les fichiers du dossier du nom de la version (doryphore) vers le dossier racine (ici : public_html/yeswiki).
- Créer une base de donnée vierge et un utilisateur puis associer l'utilisateur à la base de donnée et lui donner les droits de création/modification (seulement cocher "Grant all").
- Aller sur http://votre_nom_de_domaine/yeswiki et remplir les paramètres comme indiqué sur la page d'installation de YesWiki, section "Paramétrage du YesWiki".
- Il est aussi possible d'utiliser un sous-domaine du genre http://wiki.votre_nom_de_domaine/ et d'ajouter un certificat de sécurité gratuit via Let's Encrypt, toujours dans l'interface de cPanel.
comment faire pour que les pdf s'ouvrent directement dans le browser (et pas se téléchargent)
Concerne
- Hors yeswiki
Complexité
Il faut réfléchir
La réponse
Certains pdf s'ouvrent directement dans le browser, certains se téléchargent directement...
Pour forcer l'ouverture dans le browser, la fonction {{attach}} pose parfois problème.
Pour contourner ce "problème"
Pour forcer l'ouverture dans le browser, la fonction {{attach}} pose parfois problème.
Pour contourner ce "problème"
- créer un formulaire bazar avec un champ fichier (vous permettant de déposer le pdf)
- récupérer sur cette fiche le lien vers le pdf (clic droit, enregistrer le l'adresse du lien)
- utiliser cette adresse dans votre wiki
Autre piste
voir la doc réalisée par Laurent Bouquet : http://www.le-projet.cc/bio/?PagePdf
Lien vers la doc
http://www.le-projet.cc/bio/?PagePdf
Comment faire pour résoudre un problème d'horaire sur un calendrier ?
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Il peut arriver que l'affichage de l'heure de début d'un évènement sur le calendrier soit décalée.
Le problème vient du fuseau horaire du site (voir dans Gestion du site / Gerer config / Paramètres principaux), par défaut celui ci est à GMT et se cale sur le fuseau horaire du serveur. En fonction de la configuration serveur, ca peut être en décalage par rapport à notre fuseau horaire.
Pour bien configurer, on peut mettre dans le paramètre Fuseau horaire du site la valeur :
Le problème vient du fuseau horaire du site (voir dans Gestion du site / Gerer config / Paramètres principaux), par défaut celui ci est à GMT et se cale sur le fuseau horaire du serveur. En fonction de la configuration serveur, ca peut être en décalage par rapport à notre fuseau horaire.
Pour bien configurer, on peut mettre dans le paramètre Fuseau horaire du site la valeur :
Europe/Paris (ou sinon UTC)
Comment faire pour travailler avec git en local ?
Concerne
- Codes utiles /raw...
- Hors yeswiki
Complexité
Il faut des accès spéciaux
La réponse
Ceci est réservé aux utilisations avancées.
Il est possible de travailler en local avec git afin de faire tourner son site internet sur une branche de travail qui n'est pas encore déployée dans les mises à jour.
Tutoriel "Astuce : travailler avec git en local"
Il est possible de travailler en local avec git afin de faire tourner son site internet sur une branche de travail qui n'est pas encore déployée dans les mises à jour.
Tutoriel "Astuce : travailler avec git en local"
Lien vers la doc
https://yeswiki.net/?AstuceGitEnLocal
Comment générer un bouton qui envoie un mail avec objet, contenu et destinataire du mail préremplis
Concerne
- Codes utiles /raw...
Complexité
Facile
La réponse
{{button nobtn="1" link="mailto:adresse@mail.com?cc=mail@encc.be&subject=le%20sujet%20du%20mail&body=le%20texte%20du%20contenu" text="m'envoyer un mail" title="m'envoyer un mail"}}
Comment intégrer un panel (accordéon qui s'ouvre et ferme) dans un formulaire
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
je crée le panel dans un page wiki / puis je récupère le code html du panel (voir le code source de la page => chercher <div class="panel panel-default"> .... prendre jusqu'à la fermeture du panel (< ! --end of panel- ->) et je le place dans un custom html dans mon formulaire.
voir => https://www.osonslanuit.be/?Saisirlieubelleetoile</div>
voir => https://www.osonslanuit.be/?Saisirlieubelleetoile</div>
Retour à la liste des exemples
Conseil Citoyen de Limoux
Adresse url du wiki
http://quartieraudelimoux.fr

Le wiki en quelques mots
La plate-forme d'information et de communication du Conseil Citoyen de Limoux.
Commentaire
Toujours en construction et en adaptation aux besoins des citoyens
Type de structure
Autre
Type d'usages
Site opérationnel
Oui
Retour à la liste des exemples
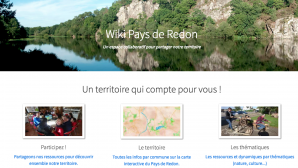
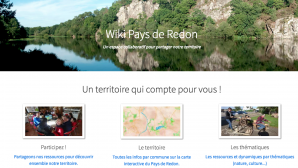
Conseil Développement pays de Redon
Adresse url du wiki
http://wiki-pays-redon.fr

Type de structure
Association
Type d'usages
- Espace projet
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
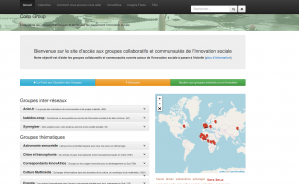
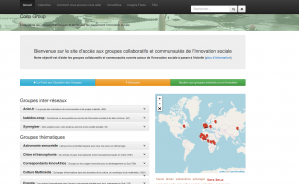
Coop-group
Adresse url du wiki
http://coop-group.org/

Le wiki en quelques mots
Une ferme Yeswiki permet de fournir l'espace de partage pour la trentaine de groupes de l'écosystèmes collaboratif qui rassemble plus de 10000 innovateurs sociaux
Type de structure
Autre
Type d'usages
Site opérationnel
Oui
Retour à la liste des exemples
Coopaname
Adresse url du wiki
http://wiki.coopaname.coop

Type de structure
Entreprise
Type d'usages
- Intranet
- Site ressources
Site opérationnel
Oui
Retour à la liste des exemples
Coopness
Adresse url du wiki
http://coopness.org

Le wiki en quelques mots
Université Paris 8
Type de structure
Collectivités
Type d'usages
- Support de formation
- Site ressources
Site opérationnel
Oui
Retour à la liste des exemples
CoopTll (Scic Sapie)
Adresse url du wiki
http://cooptll.sapie.eu

Le wiki en quelques mots
Information et inscription des créateurs d'activité sur la coopérative d'activité et d'emploi
Commentaire
Coffre-fort et armoire forte disponibles sur le site http://www.infosafe.fr
Type de structure
Entreprise
Type d'usages
Site opérationnel
Oui
Retour à la liste des exemples
Côtière en transition
Adresse url du wiki
https://cotiere-transition.fr/

Commentaire
Côtière en Transition a pour but de favoriser une dynamique locale, citoyenne et démocratique en vue de répondre aux enjeux du dérèglement climatique, des menaces sur la biodiversité, de la raréfaction des ressources et leurs conséquences sociales.
Type de structure
Association
Type d'usages
- Site web
- Intranet
- Site ressources
Site opérationnel
Oui
Retour à la liste des exemples
Côtière en transition
Adresse url du wiki
https://cotiere-transition.fr/

Commentaire
Côtière en Transition a pour but de favoriser une dynamique locale, citoyenne et démocratique en vue de répondre aux enjeux du dérèglement climatique, des menaces sur la biodiversité, de la raréfaction des ressources et leurs conséquences sociales.
Type de structure
Association
Type d'usages
- Site web
- Intranet
- Site ressources
Site opérationnel
Oui
Retour à la liste des exemples
CPIE Bassin de Thau
Adresse url du wiki
https://ancredessavoirs.fr
Commentaire
L’Ancre des Savoirs est un centre de ressources en ligne centralisant les outils pédagogiques et de médiation sur la pêche et la conchyliculture. Yeswiki a facilité le recensement des outils existants auprès des différentes structures. Les données bien structurées et mises en valeur seront maintenant plus facilement partagées.
Type de structure
Association
Type d'usages
- Site ressources
Site opérationnel
Oui
Créer une liste pour formulaire bazar via un tableur
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
Quand on doit créer une nouvelle liste avec beaucoup d'éléments que l'on peut récupérer sur le web ()en csv par exemple), il est possible de remplir cette liste rapidement (càd pas à la main une par une) via une manipulation dans un tableau (en concaténant les infos).
Un fichier tableur exemple est fourni dans cette fiche.
Un fichier tableur exemple est fourni dans cette fiche.
comment procéder ?
- créer votre liste avec juste une clé/valeur
- récupérer le nomwiki de votre liste et ouvrez la page
- le contenu de cette page s'apparente à :
-
{"titre_liste":"Titre de votre liste","label":{XXXXXXXXXXXXXXXXX}} - ouvrez le tableur exemple et compléter la colonne clé et la colonne valeur
- récupérez (copiez) ensuite la dernière ligne de la dernière colonne du tableur (en gros la liste concaténée)
- et copiez-la dans la pagewiki de votre liste à la place des XXXX (enlevez la dernière virgule)
- sauvez votre page
- retournez voir dans la page bazar de votre wiki si la liste a bien été complétée.
Créer une page qui reste parfaitement vierge
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
Dans toute page, pour pouvoir l'enregistrer, on doit y mettre au moins un caractère qui ne soit pas un espace.
Une solution pour avoir une page vierge consiste à y mettre un espace insécable :
& n b s p ;
C'est utile pour certaines pages qui sont intégrées dans le site et apparaissent donc à l'écran mais sur lesquelles on ne veut voir aucun texte, par exemple une page de colonne ou de titre.
Une solution pour avoir une page vierge consiste à y mettre un espace insécable :
& n b s p ;
C'est utile pour certaines pages qui sont intégrées dans le site et apparaissent donc à l'écran mais sur lesquelles on ne veut voir aucun texte, par exemple une page de colonne ou de titre.
Créer un formulaire de contact plus complet via Bazar
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
Le formulaire de contact par defaut de YesWiki est un peu pauvre alors que le Bazar permet de faire des formulaires bien plus complet avec des champs conditionnels et plein d'autres choses.
Nous allons voir comment créér un formulaire de contact avec Bazar.
Cette methode doit aussi permettre l'envoi de formulaire sur des adresses differentes via un champ de selection et les champs conditionnel.
A la fin de votre formulaire,
Voici la version YesWiki
Nous allons voir comment créér un formulaire de contact avec Bazar.
Cette methode doit aussi permettre l'envoi de formulaire sur des adresses differentes via un champ de selection et les champs conditionnel.
Passons a la pratique
Le but est de se créer un formulaire, pour cela je vous laisse regarder les differents tutoriels ou documentations.A la fin de votre formulaire,
- Ajouter un custom HTML avec pour reglage permettant de cacher le champ email aux utilisateurs.
<div>
- Ajouter un champ Email
Voici la version YesWiki
labelhtml***<div>*** *** *** champs_mail***bf_mail_contact***Adresse contact*** *** ***adress_de_contact@ndd.fr*** *** ***0***1*** *** % *** % *** *** *** *** labelhtml***</div> *** *** ***
Créer un glossaire façon wikipedia dans votre yeswiki
Concerne
- Graphisme, mise en page
Complexité
Il faut réfléchir
La réponse
Il arrive qu'on souhaite afficher en popup la définition d'un mot ou des infos sur un sujet en popup simplement au survol du mot. Un peu comme le propose wikipedia dans ses articles.
Ceci est désormais possible dans yeswiki !
Survolez donc ici pour voir et cliquer pour m'ouvrir dans une nouvelle fenêtre !
Décortitons-la :
Le label html pour bf_titre permet d'éviter que le nom du mot à définir s'affiche deux fois dans le popup
Ceci affichera le contenu de votre glossaire par ordre alphabetique
Ensuite vous récupérez le nom de la page wiki pour chaque mot défini (il suffit de la survoler dans le glossaire par ex et de récupérer en bas de son browser son nom wiki)
Et si votre wiki affichait la définition des mots compliqués en popup par simple survol ?
Il arrive qu'on souhaite afficher en popup la définition d'un mot ou des infos sur un sujet en popup simplement au survol du mot. Un peu comme le propose wikipedia dans ses articles.
Ceci est désormais possible dans yeswiki !
Survolez donc ici pour voir et cliquer pour m'ouvrir dans une nouvelle fenêtre !
comment ?
Avec cette syntaxe :
{{button class="btn btn-link btn-glossaire modalbox-hover new-window " link="PageInfoBulle" text="texte à survoler"}}
Décortitons-la :
- btn btn-link : permet de ne pas créer de bouton et donc d'avoir un lien clicable "classique"
- btn-glossaire : permet d'enlever les marges un peu embêtantes dans ce contexte de lien à survoler
- modalbox-hover : affiche le contenu appelé via le link en popup sur simple survol du lien
- new-window : ouvre le lien dans une nouvelle page si l'utilisateur clique dessus
- link : doit être une page wiki de votre wiki (ne peut pas être un lien externe)
- text : vous mettez ce que vous voulez mais ce sera le titre de la modale
Exemple d'usage : Faire un glossaire en utilisant un formulaire bazar
Première étape : vous créez un formulaire bazar avec ces champs
labelhtml*** *** *** <div style="display:none"> texte***bf_titre***Le mot***25***25*** *** *** ***1***0*** labelhtml*** *** *** </div> <!-- ferme le div .hide -->*** textelong***bf_description***Définition***10***2*** *** ***wiki *** *** *** lien_internet***bf_url***Lien pour en savoir plus***40***255***http://*** *** ***0***0
Le label html pour bf_titre permet d'éviter que le nom du mot à définir s'affiche deux fois dans le popup
Deuxième étape : Vous créez une page glossaire dans votre wiki et appelez le contenu du formulaire avec la syntaxe suivante
{{bazarliste id="x" template="annuaire-alphabetique.tpl.hml"}}
Ceci affichera le contenu de votre glossaire par ordre alphabetique
Troisième étape : vous insérez en haut de cette même page un bouton pour permettre à chacun de définir les mots compliqués
""<div class="pull-right">""{{button class="btn-success" icon="pencil icon-white" link="SaisirGlossaire" text="J'ajoute un mot dans le glossaire"}}""</div>""
Ensuite vous récupérez le nom de la page wiki pour chaque mot défini (il suffit de la survoler dans le glossaire par ex et de récupérer en bas de son browser son nom wiki)
Créer un lien "Retour à la page précédente"
Concerne
- Codes utiles /raw...
Complexité
Facile
La réponse
Il est parfois utile de pouvoir insérer un lien "Retour à la page précédente" quelle que soit cette page. Pour cela, il faut utiliser ce bout de code :
On peut aussi ajouter la propriété title="Retourner à la page précédente" qui permet d'afficher un texte complémentaire au survol du lien.
""<a href="#" onclick="javascript:history.back();">Précédent</a> ""
On peut aussi ajouter la propriété title="Retourner à la page précédente" qui permet d'afficher un texte complémentaire au survol du lien.
Retour à la liste des exemples
CRESS Nouvelle-Aquitaine
Adresse url du wiki
http://forum-ess.fr

Le wiki en quelques mots
Economie sociale et solidaire - ESS
Commentaire
Nous utilisons yeawiki pour
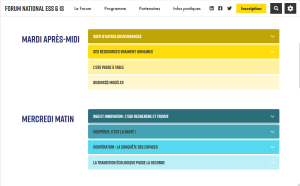
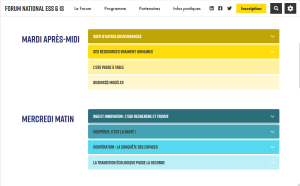
- notre intranet (avec framateam en complément) ;
- le site du Forum national de l'ESS et de l'IS (en cours de création actuellement)
- notre intranet (avec framateam en complément) ;
- le site du Forum national de l'ESS et de l'IS (en cours de création actuellement)
Type de structure
Type d'usages
- Site web
- Intranet
Site opérationnel
Non
Retour à la liste des exemples
Crie de Mouscron
Adresse url du wiki
http://www.criemouscron.be

Type de structure
Association
Type d'usages
- Site web
Site opérationnel
Oui
Retour à la liste des exemples
Cultiver vos autonomies numériques
Adresse url du wiki
https://numerique.guillaumeleguen.xyz/

Le wiki en quelques mots
Une série de formations libres pour se construire un environnement numérique qui tient compte de ses valaurs environnementales, sociales. Prenez le large !
Type de structure
Entreprise
Type d'usages
- Support de formation
- Site web
- Site ressources
Site opérationnel
Oui
Retour à la liste des exemples
Culture Point Wapi
Adresse url du wiki
http://culturepointwapi.be

Type de structure
Association
Type d'usages
- Site web
- Site ressources
Site opérationnel
Oui
Retour à la liste des exemples
Cultures et Territoire rural
Adresse url du wiki
http://ndrpat.free.fr

Le wiki en quelques mots
patrimoine rural
Type de structure
Association
Type d'usages
- Espace projet
- Site ressources
Site opérationnel
Oui
Déterminer les latitude, longitude et niveau de zoom pour votre carte
Concerne
- Bazar (formulaire)
- Carte
Complexité
Il faut réfléchir
La réponse
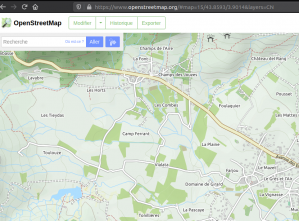
Allez sur OpenStreetMap, choisissez la zone qui vous convient, ainsi que le niveau de zoom souhaité.
Regardez maintenant l'adresse dans la barre d'adresse de votre navigateur. Elle est sous la forme :
Et hop !
Regardez maintenant l'adresse dans la barre d'adresse de votre navigateur. Elle est sous la forme :
https://www.openstreetmap.org/#map=15/43.8593/3.9014&layers=CN
- Le premier chiffre (ici 15) indique le niveau de zoom (1=Monde, 5=Pays, 10=Région, 5=Communal)
- Le second (ici 43.8593) indique la latitude du centre de votre carte
- Le troisième (ici 3.9014) indique la longitude du centre de votre carte
Et hop !

Développer le code
Nom du fichier
dev.md
Langue
Français
Lien vers la page de la doc officielle
https://yeswiki.net/?doc#/docs/fr/dev
Lien vers le Hedge Doc correspondant
https://md.yeswiki.net/IjhPz9jNRnWz2eKeS_oC8g#
Description
Tout savoir pour contribuer au code de yeswiki.
Retour à la liste des exemples
Diagnos'TIC
Adresse url du wiki
http://zecyb.org/

Le wiki en quelques mots
Diagnos'TIC n'est plus en activité
Pierre Belleney reste toutefois et sauf avis nécrologique contraire bien vivace et combatif en ALD
La situation se décante...
Merci pour toutes vos amitiés
Pierre Belleney reste toutefois et sauf avis nécrologique contraire bien vivace et combatif en ALD
La situation se décante...
Merci pour toutes vos amitiés
Commentaire
Le wiki zecyb.org n'est plus à jour en ce qui concerne les infos relatives aux systèmes d'exploitation, aux aides yeswiki.
Quelques articles au sujet du libre restent tout de même d'actualité ou à considérer comme des documents historiques.
Quoiqu'il en soit, bien que dans une dynamique ici et maintenant, je compte bien, à mes jours d'inspiration, faire le ménage et adopter une toute autre ligne rédactionnelle en abordant les sujets suivants:
- Déni de la vie par le capitalisme,
- France, Japon : des sociétés régentées par le lobby du nucléaire (depuis plusieurs années ce sujet, en général, perturbe profondément le cyborg)
- le nucléaire médical (qui a maintenant atteint, violé, profondément le corps, espace sacré du cyborg)
- l' empoisonnement pharmaceutique, la fabrique de malades chroniques
- la censure et le déni que la médecine conventionnelle exerce sur les thérapies alternatives non toxiques et non invasives
etc... (et autres réjouissances que ce système à bout de souffle nous inflige)
à bientôt
Pierre
Quelques articles au sujet du libre restent tout de même d'actualité ou à considérer comme des documents historiques.
Quoiqu'il en soit, bien que dans une dynamique ici et maintenant, je compte bien, à mes jours d'inspiration, faire le ménage et adopter une toute autre ligne rédactionnelle en abordant les sujets suivants:
- Déni de la vie par le capitalisme,
- France, Japon : des sociétés régentées par le lobby du nucléaire (depuis plusieurs années ce sujet, en général, perturbe profondément le cyborg)
- le nucléaire médical (qui a maintenant atteint, violé, profondément le corps, espace sacré du cyborg)
- l' empoisonnement pharmaceutique, la fabrique de malades chroniques
- la censure et le déni que la médecine conventionnelle exerce sur les thérapies alternatives non toxiques et non invasives
etc... (et autres réjouissances que ce système à bout de souffle nous inflige)
à bientôt
Pierre
Type de structure
Association
Type d'usages
- Site web
Site opérationnel
Non
Dominique Hébert

Compétences
- Formation et accompagnement
Présentation
Proche de l'écosystème Yeswiki / Animacoop / Communs numériques / CHATONS, Je propose de l'accompagnement aux usages collaboratifs essentiellement à base de logiciels libres depuis une dizaine d'années.
Mes productions YesWiki
Accompagnement de coopness.org
Mise en place d'un MOOC pour la formation à la méthode Tatou Kompry pour l'association Educ'AT
Plusieurs gares centrales qui ont fini par être abandonnées, faute d'animateur.
Mise en place d'un MOOC pour la formation à la méthode Tatou Kompry pour l'association Educ'AT
Plusieurs gares centrales qui ont fini par être abandonnées, faute d'animateur.
Nom de la structure
Dominique Hebert
Adresse postale
110 rue Pierre Brossolette
Code postal
91210
Ville
Draveil
Site Internet
http://mycorhize-consulting.fr
Retour à la liste des exemples
Ebook CoopTic
Adresse url du wiki
http://ebook.coop-tic.eu/

Le wiki en quelques mots
Cooptic est une initiative de transfert d'innovation, financée par la Commission européenne dans le cadre du projet Leonardo da Vinci. Quatre partenaires spécialisés dans les pédagogies innovantes - SupAgro Florac et Outils-Réseaux (Montpellier), l'École de la coopération Aposta de Catalogne et le Centre Régional d'Initiative à l'Environnement (CRIE Mouscron) de Wallonie - se sont associés pour travailler sur l'adaptation d'un dispositif de formation destiné aux animateurs de projets collaboratifs.
Type de structure
Enseignement
Type d'usages
- Support de formation
Site opérationnel
Oui
Écrire sans tenir compte des ChatsMots
Concerne
- Codes utiles /raw...
Complexité
Facile
La réponse
Pour éviter qu'un mot comprenant plusieurs majuscules ne soit traduit par Yeswiki en lien vers une nouvelle page, il suffit de taper le mot entre guillemets de cette manière
ChatMot
Empêcher l'indexation par les moteurs de recherche
Concerne
- Codes utiles /raw...
Complexité
Il faut des accès spéciaux
La réponse
Dans la partie gestion du site / fichier de conf / Balises meta pour l'indexation web / Empêcher les robots à indexer le wiki / ajouter noindex,nofollow,noarchive,noimageindex
si le wiki n'a jamais été indexé, il faut mettre
Dans /robots.txt
s'il a déjà été indexé, il faut mettre
et faire une demande explicite sur https://search.google.com/search-console et https://www.bing.com/webmasters
si le wiki n'a jamais été indexé, il faut mettre
User-agent: * Disallow: /
Dans /robots.txt
s'il a déjà été indexé, il faut mettre
User-agent: * Allow: /?* Allow: / Disallow: /?api/* Disallow: /?api* Disallow: /?GererSite* Disallow: /?GererMisesAJour* Disallow: /?TableauDeBord* Disallow: /?PageRapideHaut* Disallow: /?MotDePassePerdu* Disallow: /cache/ Disallow: /files/ Disallow: *.yaml$ Disallow: *.md$ Disallow: *field=bf_mail$ Disallow: */edit$ Disallow: */share$ Disallow: */revisions$ Disallow: */upload&file=*
et faire une demande explicite sur https://search.google.com/search-console et https://www.bing.com/webmasters
Retour à la liste des exemples
Epl88
Adresse url du wiki
https://casdarTAE_epl88

Type de structure
Collectivités
Type d'usages
- Site ressources
- Animation de réseaux
Site opérationnel
Non
Eric Favre

Compétences
Présentation
Consultant et Formateur sur les pratiques collaboratives dans les organisations et réseaux.
J’interviens en présence ou à distance sur demande pour proposer formations, animations et conseil ainsi que le déploiement d’outils numériques collaboratifs.
J’interviens en présence ou à distance sur demande pour proposer formations, animations et conseil ainsi que le déploiement d’outils numériques collaboratifs.
Mes productions YesWiki
wiki du groupe local colibris terres briardes
Contribution à la refonte du yeswiki de la coopérative numérique de paris 8 du master ESSi
contribution au yeswiki de ECISE Energie citoyenne sénart Essonne
contribution au site de la communauté yeswiki.net
Contribution à la refonte du yeswiki de la coopérative numérique de paris 8 du master ESSi
contribution au yeswiki de ECISE Energie citoyenne sénart Essonne
contribution au site de la communauté yeswiki.net
Nom de la structure
Paquerette / Optéos
Adresse postale
1 bis rue longuelet
Code postal
77173
Ville
Chevry Cossigny
Site Internet
https://paquerette.eu/
Retour à la liste des usages


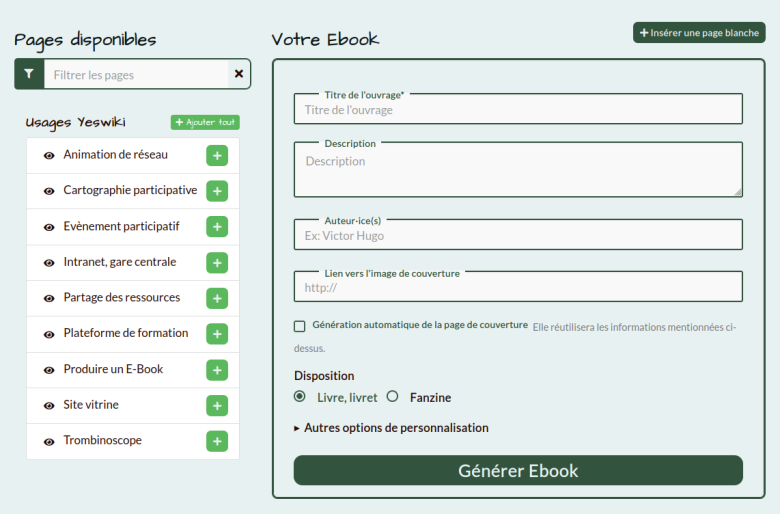
Evènement participatif
Montrer voire co-construire le programme, suivre les inscriptions, organiser le co-voiturage, raconter les éditions précédentes … autant de tâches qu’un YesWiki peut soutenir pour un événement.
Fonctionnalités utiles
Quelques exemples inspirants
Voir plus d'exemplesExporter en pdf
Nom de la fonctionnalité dans YesWiki
Extension publication

Utilité
Edition du contenu
Description
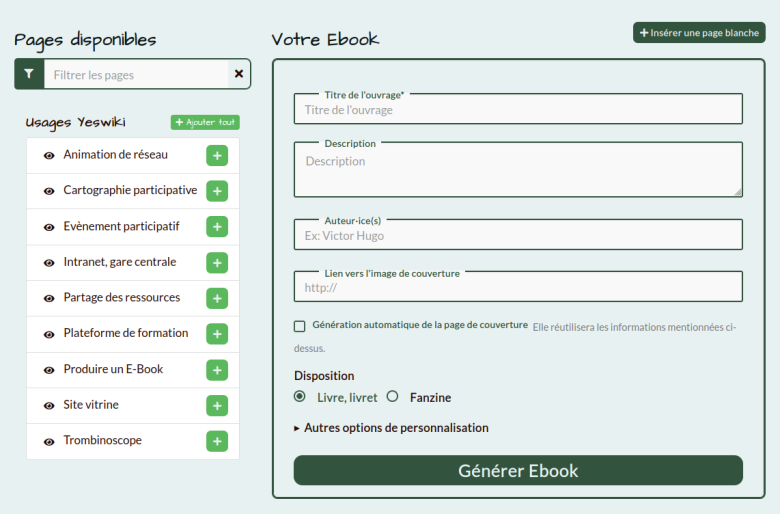
L'extension publication est polyvalente. Elle permet :

- d'avoir un lien en bas de page qui lance la création d'un pdf
- d'activer un générateur de publication
- de générer des fanzines...

Lien vers la documentation
https://github.com/YesWiki/yeswiki-extension-publication/blob/master/README.md
Fabien Quatravaux

Compétences
- Développement de nouvelles fonctionnalités
- Personnalisation graphique et ergonomie
Présentation
Je suis développeur web depuis plus de 15 ans, et freelance en coopérative depuis 2016. J'aime travailler avec des clients dont l'activité fait du bien à la planète et à l'humanité en général.
Mes productions YesWiki
La ressourcerie de Coopaname (ressourcerie.coopaname.coop)
Nom de la structure
Coopaname
Adresse postale
51 rue du Bourg Bas
Code postal
72100
Ville
Le Mans
Fabrice Bellamy

Compétences
- Développement de nouvelles fonctionnalités
- Hébergement et infogérance
Adresse postale
Mater Dei
Code postal
11240
Ville
Alaigne
Site Internet
http://12b.distrilab.fr
Faire disparaître le champ de recherche et la roue crantée au-dessous d'une certaine largeur d'écran
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
Pour cela, il suffit d'ajouter dans vos CSS ou à défaut dans la page footer du wiki :
600px correspond à une largeur au choix, au-dessous de laquelle doivent disparaître les éléments.
""</style>
@media (max-width: 600px) {
.yeswiki-topnav-fast-access {
display: none;
}
</style>""
600px correspond à une largeur au choix, au-dessous de laquelle doivent disparaître les éléments.
Faire fonctionner l'« upload » de fichier sur certains sites d'OVH
Concerne
- Graphisme, mise en page
- Images
Complexité
Il faut des accès spéciaux
La réponse
Parfois sur des sites d'OVH, lorsqu'on veut faire un « upload » d'un fichier (insertion d'image notamment), le téléchargement termine immédiatement en échec et avec l'image ci-dessous.
Pour résoudre ce soucis, la seule solution qui a été pour l'instant trouvé est de désactiver le firewall d'OVH. Pour modifier ce paramétrage, il est nécessaire d'avoir un accès FTP de l'hébergement. Il faut ainsi aller modifier le fichier .ovhconfig stocké à la racine de votre site (répertoire « / »). Si le firewall est activé, vous trouverez la ligne suivante :
Remplacez-la par celle-ci :
(si la première ligne n'est pas trouvée, vous pouvez tout de même essayer de résoudre ce problème en insérant la deuxième ligne en bas du fichier)
Pour résoudre ce soucis, la seule solution qui a été pour l'instant trouvé est de désactiver le firewall d'OVH. Pour modifier ce paramétrage, il est nécessaire d'avoir un accès FTP de l'hébergement. Il faut ainsi aller modifier le fichier .ovhconfig stocké à la racine de votre site (répertoire « / »). Si le firewall est activé, vous trouverez la ligne suivante :
http.firewall=security
Remplacez-la par celle-ci :
http.firewall=none
(si la première ligne n'est pas trouvée, vous pouvez tout de même essayer de résoudre ce problème en insérant la deuxième ligne en bas du fichier)
Lien vers la doc
https://docs.ovh.com/fr/hosting/configurer-fichier-ovhconfig/#etape-3-modifier-le-fichier-ovhconfig

Ferme de wiki
Nom de la fonctionnalité dans YesWiki
Ferme
Utilité
Autres
Description
L'extension ferme permet de transformar un Yeswiki en installateur de nouveaux wiki.
Cette extension permet de :
Cette extension permet de :
- installer un nouveau wiki
- gérer les wiki de la ferme
- fabriquer des modèles de wiki permettant de 'cloner" un wiki existant
Retour à la liste des exemples
Ferme de Wikis Agro
Adresse url du wiki
https://fermewikisagro.fr/?PagePrincipale

Le wiki en quelques mots
Nous proposons cette ferme de Wiki pour les membres de notre communauté de travail, nos étudiants, les personnels de l'institut agro et plus largement les membres de l'enseignement agricole.
Type de structure
Enseignement
Type d'usages
- Site web
Site opérationnel
Oui
Retour à la liste des exemples
Fermes Novatrices
Adresse url du wiki
http://fermesnovatrices.be

Type de structure
Association
Type d'usages
- Espace projet
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Filtrer des fiches avec plusieurs champs en paramètre lors de l'affichage des données d'un formulaire
Concerne
- Bazar (formulaire)
- Codes utiles /raw...
Complexité
Il faut réfléchir
La réponse
Pour pouvoir filtrer des fiches lors de l'affichage des données d'un formulaire, on souhaite parfois utiliser plusieurs champs. Voici la syntaxe à utiliser :
query="listeListe1=XXXX|listeListe2=YYYYY
Filtrer les données
Nom de la fonctionnalité dans YesWiki
Facettes ou paramètre groups (bazarliste)

Utilité
Formulaires et bases de données
Description
Les facettes permettent d'afficher des filtres à coté de vos données, l'utilisateurice pourra cocher un ou plusieurs pour afficher une sélection de données. Ces filtres sont basés sur les listes, les cases à cocher et les boutons radios. Les filtres peuvent être configurés via l'interface composant Afficher les données d'un formulaire


Lien vers la documentation
https://yeswiki.net/?doc#/docs/fr/bazar?id=afficher-des-filtres-facettes
Florent GAUDIN

Compétences
- Hébergement et infogérance
- Formation et accompagnement
Présentation
Travaillant sur les dynamiques de coopération, notamment dans des collectifs de logiciels libres, je suis souvent confronté au manque d'une gare centrale (que j'ai découvert en me formant à Animacoop). Donc je crée ces gares centrales, au début sur la ferme, puis depuis peu, sur mon propre hébergement yunohost (cooperer.xyz)
Mes productions YesWiki
Nom de la structure
Graines de SOL
Adresse postale
122 bis boulevard emile Zola
Code postal
69600
Ville
Oullins
Floriane Hamon

Compétences
- Formation et accompagnement
Présentation
Coordinatrice au sein de l'association Colibris, j'ai, parmi mes missions, l'accompagnement et la formation des bénévoles à l'animation de projets collectifs coopératifs. Je les forme notamment aux outils numériques qui soutiennent ces démarches et en particulier à l'utilisation de Yeswiki.
Membre du collectif YesWiki depuis quelques années, je souhaite participer à son déploiement au sein des structures qui sont prêtes à expérimenter de nouvelles pratiques numériques, plus émancipatrices.
Membre du collectif YesWiki depuis quelques années, je souhaite participer à son déploiement au sein des structures qui sont prêtes à expérimenter de nouvelles pratiques numériques, plus émancipatrices.
Mes productions YesWiki
Un site vitrine pour présenter les groupes locaux Colibris
Une gare centrale pour l'engagement bénévole Colibris
Le wiki du groupe local de Lorient
Une gare centrale pour l'engagement bénévole Colibris
Le wiki du groupe local de Lorient
Code postal
35000
Ville
Rennes
Site Internet
http://yeswiki.net
Florian Schmitt

Compétences
- Développement de nouvelles fonctionnalités
- Hébergement et infogérance
Présentation
Co auteur de YesWiki
Mes productions YesWiki
https://yeswiki.net/
Nom de la structure
Colibris / Florian-Express
Adresse postale
16 rue Bel Air
Code postal
26110
Ville
Venterol
Site Internet
https://mrflos.pw
Flux JSON / api

Utilité
Formulaires et bases de données
Description
Possibilité d'interfacer YesWiki avec des outils tiers en passant par l'api. Il suffit d'aller sur la page
de votre YesWiki pour voir les routes disponibles.
https://monsite.ext/?api
Lien vers la documentation
https://yeswiki.net/?api
Flux RSS

Utilité
Edition du contenu
Description
YesWiki permet de générer plusieurs type de flux RSS :
Il permet aussi d'afficher les flux qui viennent d'autres sites.

- un flux global
- un flux pour chaque type de formulaire
Il permet aussi d'afficher les flux qui viennent d'autres sites.

Lien vers la documentation
https://ferme.yeswiki.net/refonte_yw/?doc#/docs/fr/prise-en-main?id=syndication-flux-rss
Formulaires
Nom du fichier
bazar.md
Langue
Français
Lien vers la page de la doc officielle
https://yeswiki.net/?doc#/docs/fr/bazar
Lien vers le Hedge Doc correspondant
https://md.yeswiki.net/tK4dehYiRbmxHL4u6AXFRw?both
Description
Toute la doc concernant bazar (création, rendu, templates...)
Forum des Usages Coopératifs
Description
Un rendez-vous incontournable de rencontres et d'échanges entre acteurs et actrices de la coopération et des usages du numérique
Début de l'événement
03.07.2024
Fin de l'événement
04.07.2024
Adresse
Faculté de Lettres de l'UBO
Code postal
29200
Ville
Brest
Retour à la liste des exemples
Forum national de l'économie sociale et solidaire et de l'innovation sociale #ForumESS
Adresse url du wiki
http://forum-ess.fr

Le wiki en quelques mots
Site événementiel
Commentaire
La 6ème édition du Forum National de l’Economie Sociale et Solidaire & de l’Innovation Sociale 2021 se déroulera les 19-20-21 octobre en présentiel, au cœur du centre-ville de Niort, en Nouvelle-Aquitaine. Le Forum National assurera également sa présence à travers une diffusion renforcée de sa programmation sur la plateforme internet www.forum-ess.fr.
La précédente édition du Forum mobilisait en 2019 plus de 1500 personnes pour débattre, se former et travailler sur l'ESS démontrant une plus-value pour nos territoires et comme autant de réponses aux enjeux sociétaux. A l'aune des crises actuelles et à venir, cette mobilisation n’en devient que plus cruciale pour développer des communs, et tendre vers un monde qui coopère, vers une société résiliente.
La précédente édition du Forum mobilisait en 2019 plus de 1500 personnes pour débattre, se former et travailler sur l'ESS démontrant une plus-value pour nos territoires et comme autant de réponses aux enjeux sociétaux. A l'aune des crises actuelles et à venir, cette mobilisation n’en devient que plus cruciale pour développer des communs, et tendre vers un monde qui coopère, vers une société résiliente.
Type de structure
Type d'usages
- Site web
- Intranet
Site opérationnel
Oui
Framasoft
Site web
https://framasoft.org/fr/
Type de ressource
- Partenaire ressource
Description
Framasoft, c’est une association d’éducation populaire, un groupe d’ami·es convaincu·es qu’un monde numérique émancipateur est possible, persuadé·es qu’il adviendra grâce à des actions concrètes sur le terrain et en ligne avec vous et pour vous !
Retour à la liste des exemples
Frasnes les Bassins
Adresse url du wiki
http://www.frasnes-les-bassins.be

Type de structure
Association
Type d'usages
- Site web
- Espace projet
- Animation de réseaux
Site opérationnel
Oui
Frédérique Dumont

Compétences
Présentation
Je co-anime l'association HABITAT & TIC qui intervient pour et avec les personnes en difficulté ainsi que pour et avec tous les acteurs qui les soutiennent dans l'objectif de développer des projets d'habitats partagés et de favoriser l'accès au numérique.
Depuis que j'ai découvert YesWiki, j'ai envie de le proposer à tou.tes celles et ceux que je rencontre !
Depuis que j'ai découvert YesWiki, j'ai envie de le proposer à tou.tes celles et ceux que je rencontre !
Mes productions YesWiki
La gare centrale du CAC (en co-production) : http://garecentrale.associations-citoyennes.net
Le site d'HABITAT & TIC (en co-production) : https://www.habitat-et-tic.org
Le site d'HABITAT & TIC (en co-production) : https://www.habitat-et-tic.org
Nom de la structure
HABITAT & TIC
Adresse postale
Les Têtes
Code postal
71220
Ville
Sivignon
Site Internet
https://frederique.fdumont.fr
Gatien Bataille (Belgique)

Compétences
- Développement de nouvelles fonctionnalités
- Hébergement et infogérance
- Formation et accompagnement
- Personnalisation graphique et ergonomie
Présentation
Coordinateur d'une centre d'éducation à l'environnement, j'ai commencé, il y a une dizaine d'années, à explorer les outils numériques qui peuvent aider les collectifs à travailler ensemble au service de leur cause. Au début, c'était principalement des structures autour de la nature mais depuis quelques années, le panel s'est élargi.
Il y a 5 ans, j'ai fondé cooptic Belgique (coopérer, pourquoi comment) et j'y propose des formations et de l'accompagnement autour des pratiques collaboratives et notamment les outils numériques qui peuvent soutenir ces démarches.
Il y a 5 ans, j'ai fondé cooptic Belgique (coopérer, pourquoi comment) et j'y propose des formations et de l'accompagnement autour des pratiques collaboratives et notamment les outils numériques qui peuvent soutenir ces démarches.
Mes productions YesWiki
Le site de coconstruire, rencontres des intelligences collectives
Le site du projet Un arbre pour la wapi
Le site d'un concours photos nature
Le site du CRIE de Mouscron
Le site du collectif Tous dehors
Le site de cooptic Belgique
Le site de l'agence culturelle de Wallonie picarde
Le site du projet Un arbre pour la wapi
Le site d'un concours photos nature
Le site du CRIE de Mouscron
Le site du collectif Tous dehors
Le site de cooptic Belgique
Le site de l'agence culturelle de Wallonie picarde
Nom de la structure
www.cooptic.be
Adresse postale
rue de la vellerie 135
Code postal
7700
Ville
Mouscron (Belgique)
Site Internet
http://www.cooptic.be
Retour à la liste des exemples
GCN Quinoa
Adresse url du wiki
http://gcn-quinoa.org

Type de structure
Association
Type d'usages
- Site web
Site opérationnel
Oui
générer un pdf "sur mesure" de la page wiki
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
Parfois on veut créer un pdf de la page wiki. Il existe bien le /pdf mais celui-ci a quelques limites. En attendant qu'elles soient résolues, il est possible de s'aider d'un petit plugin permettant de placer en bas de la page des boutons d'impression et de création d'un pdf (avec une certaine finesse de rendu fort appréciable)
Le code a insérer est celui-ci
Le code a insérer est celui-ci
""<script>var pfHeaderImgUrl = '';var pfHeaderTagline = '';var pfdisableClickToDel = 0;var pfHideImages = 0;var pfImageDisplayStyle = 'block';var pfDisablePDF = 0;var pfDisableEmail = 0;var pfDisablePrint = 0;var pfCustomCSS = '';var pfEncodeImages = 0;var pfShowHiddenContent = 0;var pfBtVersion='2';(function(){var js,pf;pf=document.createElement('script');pf.type='text/javascript';pf.src='//cdn.printfriendly.com/printfriendly.js';document.getElementsByTagName('head')[0].appendChild(pf)})();</script><a href="https://www.printfriendly.com" style="color:#6D9F00;text-decoration:none;" class="printfriendly" onclick="window.print();return false;" title="Printer Friendly and PDF"><img style="border:none;-webkit-box-shadow:none;box-shadow:none;" src="//cdn.printfriendly.com/buttons/printfriendly-pdf-button-nobg-md.png" alt="Print Friendly and PDF"/></a>""
Lien vers la doc
https://www.printfriendly.com/
Gérer la photo dans le partage sur les réseaux sociaux
Concerne
- Graphisme, mise en page
- Images
- Hors yeswiki
Complexité
Facile
La réponse
Quand on partage une page sur les réseaux sociaux, YesWiki utilise pour le post "réseau social" l'image de votre page ou votre fiche s'il en existe une, sinon le post présente parfois un look étrange.
Pour éviter ce problème, vous pouvez activer le paramètre opengraph qui permet d'imposer une image par défaut. Ce paramètre est à placer dans le fichier waka-config.
Nota : idéalement, l'image doit faire 1200x630
Certains réseaux sociaux mettent en cache une image lors de la publication de votre premier post. Ainsi tous les autres posts auront la même vignette associée.
Pour Linkedin, par exemple, il faut suivre cette procédure pour changer l'image (Merci Florent ;-)
Pour éviter ce problème, vous pouvez activer le paramètre opengraph qui permet d'imposer une image par défaut. Ce paramètre est à placer dans le fichier waka-config.
'opengraph_image' => 'https://domaine.ext/nomdelimage.jpg',
Nota : idéalement, l'image doit faire 1200x630
Certains réseaux sociaux mettent en cache une image lors de la publication de votre premier post. Ainsi tous les autres posts auront la même vignette associée.
Pour Linkedin, par exemple, il faut suivre cette procédure pour changer l'image (Merci Florent ;-)
Gérer les droits lecture/écriture

Utilité
Edition du contenu
Description
Les droits de lecture et écriture peuvent être définis soit :

- globalement dans le fichier de configuration, ils s'appliqueront à toutes les pages du wiki
- au sein d'une page qui peut avoir un niveau de confidentialité différent du reste du site
- sur un type de formulaires : vous pouvez choisir qui peut saisir un champ mais aussi qui peut le lire
- au niveau d'une personne, des personnes identifiées, de groupes, des admins...

Lien vers la documentation
https://ferme.yeswiki.net/refonte_yw/?doc#/docs/fr/admin?id=introduction-aux-droits-d39acc%c3%a8s
Gestion des utilisateurs

Utilité
Gestion des utilisateurs
Description
- Nombre d'utilisateurs illimité
- Mot de passe sécurisé
- Possibilité de créer des groupe d'utilisateurs pour simplifier la gestion des droits
Guillaume Doukhan

Compétences
Nom de la structure
ADRETS
Adresse postale
7 rue Bayard
Code postal
05000
Ville
Gap
Site Internet
http://adrets-asso.fr
Guillaume Leguen

Compétences
- Hébergement et infogérance
- Formation et accompagnement
- Personnalisation graphique et ergonomie
Présentation
Educateur à l’environnement marin indépendant, mais aussi bricoleur. Je cherche à aborder l’éducation par le “faire”. Désormais je ne m’oriente pas uniquement sur l’EEDD, mais plus largement sur comment faciliter l’accès à des sujets lointains autrement.
Les outils numériques tel que yeswiki m'aide à faire coopérer des acteur.ice, et ce nottemment en collectant et organisant des données.
Les outils numériques tel que yeswiki m'aide à faire coopérer des acteur.ice, et ce nottemment en collectant et organisant des données.
Mes productions YesWiki
Une plateforme pour l'observation et l'éducation à l'Océan : https://cap-sciencesmarines.fr/
Mon wiki perso : https://www.guillaumeleguen.xyz/wiki
Mon wiki perso : https://www.guillaumeleguen.xyz/wiki
Nom de la structure
Guillaume Leguen
Adresse postale
Ouistreham
Code postal
14150
Ville
Ouistreham
Site Internet
https://guillaumeleguen.xyz
Retour à la liste des exemples
Guillaumeleguen.xyz
Adresse url du wiki
https://wiki.guillaumeleguen.xyz

Type de structure
Entreprise
Type d'usages
- Espace projet
Site opérationnel
Oui
Retour à la liste des exemples
Habitat participatif France
Adresse url du wiki
https://www.habitatparticipatif-france.fr/

Le wiki en quelques mots
Site de fédération nationale des actions liées à l'habitat participatif
Type de structure
Association
Type d'usages
- Site web
- Intranet
- Espace projet
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Import CSV

Utilité
Formulaires et bases de données
Description
L'import de données issues d'une autre application est possible au format csv.
Pour cela il est nécessaire de créer la structure de données (formulaire) avant de pouvoir importer vos données.
Pour cela il est nécessaire de créer la structure de données (formulaire) avant de pouvoir importer vos données.
Lien vers la documentation
https://ferme.yeswiki.net/refonte_yw/?doc#/docs/fr/bazar?id=%c3%89tapes-pour-importer-des-donn%c3%a9es
Retour à la liste des exemples
InPACT 37
Adresse url du wiki
https://tourainebio.org

Commentaire
Il s'agit de la 2e version de se site. Cette fois-ci, elle a été réalisée uniquement avec une customisation (conforme aux standards) de YesWiki.
Type de structure
Association
Type d'usages
- Site ressources
Site opérationnel
Oui
Insérer des icônes dans les listes bazar
Concerne
- Bazar (formulaire)
- Graphisme, mise en page
Complexité
Il faut réfléchir
La réponse
Dans une liste bazar, l'ajout d'une image est souvent sympa
et rend l'aspect du filtre plus agréable lorsqu'on utilise groups (facette).
Plusieurs pistes :
et rend l'aspect du filtre plus agréable lorsqu'on utilise groups (facette).
Plusieurs pistes :
- utiliser les emojis : facile !
-
🛑 terminée
-
- intégrer une image quelconque
- il faut qu'elle existe sur le web
- mettre ce code dans le champ de la liste
-
<img src="https://cliketik.fr/themes/img/produits/prod-bie.png" height="25"> Bière
Installation
Nom du fichier
webmaster.md
Langue
Français
Lien vers la page de la doc officielle
https://yeswiki.net/?doc#/docs/fr/webmaster
Lien vers le Hedge Doc correspondant
https://md.yeswiki.net/5hw5GxXeTsa9gZBo-_VluA#
Description
Là on sort de l'interface web, avec des infos sur l'installation, les fichiers de configuration, la gestion des mails sortants, migration, la herse, la gestion spams par phpmyadmin et ce genre de choses.
Installer un mot de passe général au wiki
Concerne
- Autre extension
Complexité
Facile
La réponse
C'est possible en installant l'extension Herse.
Retour à la liste des exemples
Interpôle
Adresse url du wiki
https://interpole.xyz

Commentaire
Wiki pour mutualiser les ressources autour de la coopération, les communs, le travail collaboratif en présence et à distance.
Type de structure
Autre
Type d'usages
- Support de formation
- Site ressources
Site opérationnel
Oui
Retour à la liste des usages


Intranet, gare centrale
Un collectif a besoin d’un point de rdv. Quand celui-ci ne peut pas (toujours) être physique, on complète avec une gare centrale en ligne qui aiguille vers les informations utiles : contacts, documents, actus, tâches …
YesWiki ne fait pas tout, il rassemble ce dont VOUS avez besoin.
YesWiki ne fait pas tout, il rassemble ce dont VOUS avez besoin.
Fonctionnalités utiles
Quelques exemples inspirants
Voir plus d'exemples
Retour à la liste des exemples
Inventaire Hôpitaux Médiévaux en France
Adresse url du wiki
http://www.hoframe.fr

Commentaire
Site de Recherches Scientifiques dans le secteur de l'Histoire des Hôpitaux Médiévaux en France, piloté par un étudiant-chercheur et une équipe de chercheurs confirmés le CAHMER www.cahmer.fr
Type de structure
Autre
Type d'usages
- Site web
- Espace projet
- Site ressources
Site opérationnel
Non
Retour à la liste des exemples
Jardiniers du Nous
Adresse url du wiki
https://www.jardiniersdunous.org

Commentaire
Les jardiniers du nous est une association dont les objectifs sont:
- Encourager et soutenir les pratiques innovantes de gouvernance dans les organisations
- Accélérer la montée en compétence et la reliance des acteurs du changement
- Promouvoir les apprenances pairs à pairs et l'approche par les communs
Type de structure
Association
Type d'usages
- Support de formation
- Site web
- Site ressources
Site opérationnel
Oui
Jean-marie Ramel

Compétences
Présentation
Compagnon oasis féru de randonnées, d'harmonica, de truites fumées et de chanterelles, je suis l'un des "jardiniers" de la Ferme à wikis des Colibris
Nom de la structure
Colibris - Ferme à wiki
Adresse postale
3 route des clarines
Lieu dit Combachenex
Lieu dit Combachenex
Code postal
74150
Ville
MASSINGY
Site Internet
https://colibris-wiki.org
Jean-Michel Cornu

Compétences
Autre(s) compétence(s)
Mise en place d'un wiki comme espace de partage et pour accéder aux différents services d'un groupe.
Présentation
Jean-Michel est un spécialiste de la coopération et de l'intelligence collective.
Il a initié l'écosystème Coop-group qui rassemble 10000 innovateurs dans le monde dans une trentaine de groupes territoriaux et thématiques.
Il est également l'auteur de nombreux livres dont "le guide de l'animateur : une heure par semaine pour animer une communauté" disponible en téléchargement gratuit et en librairie (FYP éditions 2016) et de contenus additionnels disponibles sur son blog et sa chaîne Youtube
Il a initié l'écosystème Coop-group qui rassemble 10000 innovateurs dans le monde dans une trentaine de groupes territoriaux et thématiques.
Il est également l'auteur de nombreux livres dont "le guide de l'animateur : une heure par semaine pour animer une communauté" disponible en téléchargement gratuit et en librairie (FYP éditions 2016) et de contenus additionnels disponibles sur son blog et sa chaîne Youtube
Mes productions YesWiki
la ferme à Wiki Coop-group avec les wiki des différentes communautés territoriales et thématiques
Nom de la structure
J.M.C
Adresse postale
Fetigny
Code postal
58230
Ville
Alligny en Morvan
Site Internet
http://www.cornu.eu.org/
JFeinler Elizabeth
Nom
JFeinler
Prénom
Elizabeth

Mon métier, ma fonction
informaticienne, pionnière de l'internet
Ma présentation
En 1974, j'ai créé le nouveau Network Information Center (NIC) de l'ARPANET.
Nom de la structure
Stanford Research Institute et NASA
Site Internet
https://fr.wikipedia.org/wiki/Elizabeth_J._Feinler
Ville
Paris
Joseph Vertès Zambettakis
Compétences
Présentation
Technicien dans le Spectacles en Son, vidéo et lumière. J'ai un bagage en programmation et développement hardware/software de par ma formation universitaire.
Je fais régulièrement du développement et des l'accompagnement pour des associations ou collectif qui souhaite s'équipoer de site ou d'outils en ligne sans passer par les GAFAMs.
J'aime bien pouvoir créer du lien localement autour de projet ethique, et est ravis de pouvoir rencontrer du monde autour d'entraide sur différentes tematiques dont yeswiki.
Je fait également de l'accompagnement en facilitation de groupe et intelligence collective. pour des collectifs de vie et/ou d'activité.
Sinon je fais de l'artisanat du bois et du métal et serrais enchanter de pouvoir échanger également sur ces sujet 😏.
Je fais régulièrement du développement et des l'accompagnement pour des associations ou collectif qui souhaite s'équipoer de site ou d'outils en ligne sans passer par les GAFAMs.
J'aime bien pouvoir créer du lien localement autour de projet ethique, et est ravis de pouvoir rencontrer du monde autour d'entraide sur différentes tematiques dont yeswiki.
Je fait également de l'accompagnement en facilitation de groupe et intelligence collective. pour des collectifs de vie et/ou d'activité.
Sinon je fais de l'artisanat du bois et du métal et serrais enchanter de pouvoir échanger également sur ces sujet 😏.
Mes productions YesWiki
Site pour réseaux d'entraide et de coopération artistique :
Association ICO (création artistique théâtrale) Ecosystème Artistique du Haut Béarn (mutualisation et entraide artistique)
Association ICO (création artistique théâtrale) Ecosystème Artistique du Haut Béarn (mutualisation et entraide artistique)
Nom de la structure
Vertès Zambettakis Joseph
Adresse postale
16 rue Revol
Code postal
64400
Ville
Oloron-Sainte-Marie
Site Internet
http://
Journées du Logiciel Libre
Description
"Lieu de rencontre bouillonnant depuis 1998, les Journées du Logiciel Libre accueillent le temps d'un week-end plus d'un millier de curieuses et curieux de tous bords."
25eme édition des JDLL à Lyon
Éducation populaire : enfin libre !"Lieu de rencontre bouillonnant depuis 1998, les Journées du Logiciel Libre accueillent le temps d'un week-end plus d'un millier de curieuses et curieux de tous bords."
Dans la team Yeswiki
Louise, Mathieu, Florent et Laurent ont prévu d'y être présent avec un stand et un atelier. N'hésitez pas à les contacter si vous souhaitez également participer.
Début de l'événement
25.05.2024
Fin de l'événement
26.05.2024
Adresse url
https://www.jdll.org/
Adresse
19 allée de Fontenay
Code postal
69007
Ville
Lyon
Retour à la liste des exemples
La rentrée du développement local
Adresse url du wiki
https://rentreedudeveloppementlocal.org/?PagePrincipale

Type de structure
Association
Type d'usages
- Site web
Site opérationnel
Oui
Laure Beyler

Compétences
- Formation et accompagnement
Présentation
Membre du collectif Animacoop, j'accompagne et je forme à l'animation de projets collectifs coopératifs.
La création et l'animation de wikis font partie de mes compétences.
En revanche pour les fonctionnalités poussées ou personnalisées faites plutôt appel à un.e dev ;)
La création et l'animation de wikis font partie de mes compétences.
En revanche pour les fonctionnalités poussées ou personnalisées faites plutôt appel à un.e dev ;)
Mes productions YesWiki
Un exemple de wiki d'animation de projet : https://wiki.ametis.coop/?Accueil
Un exemple de plateforme pédagogique avec LMS : https://la-tisseuse.fr/formation_cooperation_unitoit/?TableauDeBord
Un exemple de plateforme pédagogique avec LMS : https://la-tisseuse.fr/formation_cooperation_unitoit/?TableauDeBord
Nom de la structure
La Tisseuse
Adresse postale
Amétis Scop
4 rue de l' Annexion
4 rue de l' Annexion
Code postal
74000
Ville
Annecy
Site Internet
https://la-tisseuse.fr/
Laurent Gay

Compétences
- Développement de nouvelles fonctionnalités
- Hébergement et infogérance
Présentation
Je participe à proposer de nouvelle fonctionnalité sur YesWiki afin de permettre à cette outil d'être encore meilleur.
Mes productions YesWiki
https://www.entrepote.org
Nom de la structure
Sleto
Adresse postale
1 rue Jean Jaurès
Code postal
42300
Ville
Roanne
Site Internet
http://www.sleto.net
Laurent Marseault

Compétences
- Hébergement et infogérance
- Formation et accompagnement
Présentation
Ancien animateur nature aux Ecologistes de l'Euzière, je suis un des co-géniteur de YesWiki. De nombreux projets accompagnés me permettent de savoir ce que l'on peut faire avec ce petit outil magique.
Mes productions YesWiki
- http://www.euziere.org le site vitrine des Ecologistes de l'Euzière
- http://gcn-quinoa.org un réseau d'acteurs de la quinoa, repérer les dimensions multilingue
- https://www.reseau-far.com/ressources réseau de formateurs, repérez les liens wordpress / wiki
Nom de la structure
secoueur de cocotier
Adresse postale
183 Avenue De Montpellier
Code postal
34270
Ville
Claret
Site Internet
http://cocotier.xyz
Retour à la liste des exemples
Le Baluchon
Adresse url du wiki
http://www.lebaluchon.be

Le wiki en quelques mots
Bienvenue dans l’univers du Baluchon ! Nous sommes une ASBL qui allie nature et créativité depuis 1989.
Pour vivre des expériences heureuses au contact de la Nature.
Pour découvrir, mine de rien, les richesses du patrimoine carolo.
En enrobant le tout dans de merveilleuses histoires dont les enfants sont les héros…
Pour vivre des expériences heureuses au contact de la Nature.
Pour découvrir, mine de rien, les richesses du patrimoine carolo.
En enrobant le tout dans de merveilleuses histoires dont les enfants sont les héros…
Type de structure
Association
Type d'usages
- Site web
Site opérationnel
Oui
Retour à la liste des exemples
lefanzine
Adresse url du wiki
http://lefanzine.net
Commentaire
Ceci est une plateforme de mise en commun des recherches du fanzine et de références personnelles de chacun, un espace de partage qui nous relie.
Type de structure
Association
Type d'usages
- Espace projet
Site opérationnel
Non
Retour à la liste des exemples
Les coding gouter
Adresse url du wiki
http://coding-gouter.be/
Type de structure
Association
Type d'usages
- Site ressources
Site opérationnel
Non
Retour à la liste des exemples
Les Communautés de Savoir - IRD
Adresse url du wiki
https://cosav.xyz/

Le wiki en quelques mots
Après avoir servi de gare centrale pour notre formation, https://cosav.xyz devient un site ressources pour les animateurices de CoSav.
Commentaire
Alors que ce n'est pas leur métier premier, les référent⸱es des CoSav doivent animer leur Communauté de Savoirs, en présence et à distance : membres, groupes de travail, projets internationaux. Ils doivent impulser de la coopération ouverte, une dynamique de réseau collaboratif sans en avoir forcément les arcanes et autres ficelles.
L'idée est donc de proposer une formation action en réponse à ce constat. Le concept de formation action peut se lire de deux manières :
Est à noter que cette formation centrée animation de Cosav se veut suffisamment générique pour pouvoir rendre service à des personnes devant animer des projets de recherches, des groupes de travail autre que les cosav
L'idée est donc de proposer une formation action en réponse à ce constat. Le concept de formation action peut se lire de deux manières :
- permettre de vivre concrètement durant la formation les postures, outils, animations à transposer
- profiter de ce temps de formation pour travailler sur l'animation de sa propre cosav, sur l'animation de son réseau
Est à noter que cette formation centrée animation de Cosav se veut suffisamment générique pour pouvoir rendre service à des personnes devant animer des projets de recherches, des groupes de travail autre que les cosav
Type de structure
Recherche
Type d'usages
- Support de formation
Site opérationnel
Oui
Retour à la liste des exemples
Les Ecologistes de l'Euzière
Adresse url du wiki
http://www.euziere.org/

Type de structure
Association
Type d'usages
- Site web
Site opérationnel
Oui
Retour à la liste des exemples
Les Gammares
Adresse url du wiki
https://colibris-wiki.org/RuisseaudesAygalades/

Type de structure
Association
Type d'usages
- Espace projet
- Site ressources
Site opérationnel
Non
Lier des données

Utilité
Formulaires et bases de données
Description
Ce type de champs liste et checkbox permettent de lier un formulaire à un autre.
Le champ liste fiche liées permet d'afficher les fiches liées. Son effet n'est visible que dans la phase d'affichage des résultats du formulaire.
Exemple
Un auteur a écrit plusieurs livres. On peut avoir un formulaire auteur et un formulaire livre.
Le champ liste fiche liées permet d'afficher les fiches liées. Son effet n'est visible que dans la phase d'affichage des résultats du formulaire.
Exemple
Un auteur a écrit plusieurs livres. On peut avoir un formulaire auteur et un formulaire livre.
- Le formulaire livre contiendra un champ liste basé sur le formulaire auteur pour identifier son auteur
- Le formulaire auteur pourra contenir un champ liste des fiches liées afin d'afficher dans la fiche auteur tous les livres qui ont été écrits par l'auteur.
Lien vers la documentation
https://yeswiki.net/?doc#/docs/fr/bazar?id=liste-des-fiches-li%c3%a9es
Louis-Julien de La Bouëre

Compétences
Présentation
Je travaille au sein du collectif Tiriad regroupant des formateurs, animateurs de projets autour des "territoires et organisations ouvertes". Dans ce cadre nous travaillons autour des démarches collaboratives ouvertes et les outils numériques que nous pouvons y associer pour augmenter les échanges, les échelles de temps et de distances et la visibilité des structures et des territoires. Je suis plus un accompagnateur/animateur de projet qu'un développeur. C'est la force de ce réseau yeswiki multicompétences.
Mes productions YesWiki
Accompagnements d'équipes à la création de leur plateformes comme
- http://wiki-pays-redon.fr Wiki de territoire du Pays de Redon
- http://cdbretagne.org le réseau des conseils de développement de Bretagne
- https://www.reseau-formabio.educagri.fr le réseau des formations en agriculture biologique
Nom de la structure
Tiriad
Adresse postale
15 rue de Beniguet
Code postal
29810
Ville
Lampaul-Plouarzel
Site Internet
http://tiriad.org
Louise Didier

Compétences
- Formation et accompagnement
Présentation
Je suis Quincaillère !
J'outille les collectifs qui veulent plus de coopération ;-)
Tout ça avec des méthodes d'éducation populaire, des logiciels libres, la philosophie des communs et des collègues avec qui faire équipe.
Je co-anime la formation Animacoop à Lyon.
Je suis entrepreneuse-salariée dans la coopérative d'activité et d'emploi Oxalis.
J'outille les collectifs qui veulent plus de coopération ;-)
Tout ça avec des méthodes d'éducation populaire, des logiciels libres, la philosophie des communs et des collègues avec qui faire équipe.
Je co-anime la formation Animacoop à Lyon.
Je suis entrepreneuse-salariée dans la coopérative d'activité et d'emploi Oxalis.
Mes productions YesWiki
Je participe à l'écriture de la documentation YesWiki, je partage mes tutoriels sur formations.yeswiki.net et je propose des formations à distance.
En 2024 par exemple j'accompagne sur YesWiki:
En 2024 par exemple j'accompagne sur YesWiki:
- la vie coopérative de La Nef (banque éthique)
- des tiers lieux du Vercors
- un entrepreneur qui soutient l'utilisation de couches lavables dans les crèches
Nom de la structure
Quincaillère - Oxalis
Adresse postale
47 Rue Lafayette
Code postal
69600
Ville
Oullins
Site Internet
http://quincaillere.org
Lovelace Ada
Nom
Lovelace
Prénom
Ada

Mon métier, ma fonction
Pionnière de la science informatique
Ma présentation
J'ai réalisé le premier véritable programme informatique, lors de mon travail sur un ancêtre de l'ordinateur : la machine analytique de Charles Babbage.
Nom de la structure
Université de Cambridge
Site Internet
https://fr.wikipedia.org/wiki/Ada_Lovelace
Ville
Londres
Ludovic Parenty

Compétences
Mes productions YesWiki
Base de données nationale des projets d'Habitat Participatif et des Oasis créée par et en concertation avec l'ensemble des acteurs de la thématique.
L'outil qui a été développé permet de collecter et restituer l'information sur les sites internet de tous les partenaires sous forme de cartes paramétrables (via une iframe).
https://www.basededonnees-habitatparticipatif-oasis.fr
Exemple d'intégration sur un des sites partenaires : http://www.habitatparticipatif.eu/cartographie-de-lhabitat-participatif-2017
L'outil qui a été développé permet de collecter et restituer l'information sur les sites internet de tous les partenaires sous forme de cartes paramétrables (via une iframe).
https://www.basededonnees-habitatparticipatif-oasis.fr
Exemple d'intégration sur un des sites partenaires : http://www.habitatparticipatif.eu/cartographie-de-lhabitat-participatif-2017
Nom de la structure
Coordin'action Nationale Habitat Participatif
Adresse postale
11 traverse du Régali
Code postal
13016
Ville
Marseille
Site Internet
http://
Retour à la liste des exemples
Manufacture.coop
Adresse url du wiki
http://manufacture.coop/yeswiki-ueqvtimcoop

Le wiki en quelques mots
Site associé à une Université Ephémère sur la Qualité de Vie au Travail, l'Innovation managériale et la Coopération
Type de structure
Autre
Type d'usages
- Site ressources
Site opérationnel
Oui
Markdown

Utilité
Edition du contenu
Description
Vous pouvez utiliser les syntaxes mardown suivantes dans l'éditeur de page YesWiki
**Gras** *Italique* __Souligné__ ~~Barré~~ # Titre 1 ## Titre 2 ### Titre 3 #### Titre 4 ##### Titre 5 [Lien](https://yeswiki.net) 
Lien vers la documentation
https://ferme.yeswiki.net/refonte_yw/?doc#/docs/fr/prise-en-main?id=markdown-arrive-dans-yeswiki
Mélanie Michel

Compétences
- Formation et accompagnement
- Personnalisation graphique et ergonomie
Présentation
Développeur de site web et formatrice, je m’intéresse autant aux pratiques numériques qu'à l'animation des réseaux. J'apprécie la philosophie Yeswiki : chaque amélioration apportée dans le cadre d'un projet est partagée et mise à disposition. L'outil évolue en permanence au regard des nombreux collectifs qui l'utilisent.
Nom de la structure
Pratic-Coop
Adresse postale
Le rocher
Code postal
83130
Ville
LA GARDE
Site Internet
https://pratic-coop.fr/
mettre des droits sur toutes les fiches d'un formulaire
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Dans la page gestion du site / droits / Filtrer
Et là, choisir le formulaire concerné
Et là, choisir le formulaire concerné
- cocher toutes les pages
- changer les droits
mettre un couleur de fond sur l'entièreté de la page footer
Concerne
- Graphisme, mise en page
Complexité
Il faut réfléchir
La réponse
Si vous utilisez le thème Margot, le choix des couleurs est modifiable via la page PageCSS de votre wiki
Copiez le code suivant et adaptez la couleur souhaitée
Copiez le code suivant et adaptez la couleur souhaitée
:root{
/* couleur de fond du pied de page */
--footer-bg-color: white; }
Mikaël Soriano
Compétences
Présentation
DataDesic Solutions
Mes productions YesWiki
http://cliketik.fr
Nom de la structure
NovaDesic
Adresse postale
7 RUE ISAAC NEWTON
Code postal
34110
Ville
FRONTIGNAN
Site Internet
http://novadesic.com/
Mise à jour 4.5
Page à modifier
Prise en main
Description de ou des modifications à apporter
Mettre à jour la documentation de prise en main pur la version 4.5
Boutons radio
A publier
Modifier la couleur des titres
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
Titre de niveau 1 - couleur neutre
titre de niveau 2 - couleur primaire
titre de niveau 3 - couleur secondaire 1
titre de niveau 4 - couleur neutre
A vous de jongler à votre guise avec ces couleurs.
Il est possible d'utiliser soit les couleurs en hexadecimal (#092e67) soit les variables de couleurs (primaire, secondaire, neutre )qui correspndent aux couleurs que que vous avez choisies pour votre configuration graphique via la page Apparence
- Si vous utilisez le thème Margot, il est possible de définir la couleur des titres en copiant ce code dans PageCss
:root { /* couleur des titres */ --title-h1-color:var(--neutral-color); --title-h2-color:var(--primary-color); --title-h3-color:var(--secondary-color-1); --title-h4-color:var(--neutral-color); }
Titre de niveau 1 - couleur neutre
titre de niveau 2 - couleur primaire
titre de niveau 3 - couleur secondaire 1
titre de niveau 4 - couleur neutre
A vous de jongler à votre guise avec ces couleurs.
Il est possible d'utiliser soit les couleurs en hexadecimal (#092e67) soit les variables de couleurs (primaire, secondaire, neutre )qui correspndent aux couleurs que que vous avez choisies pour votre configuration graphique via la page Apparence
Modifier la page d'inscription au Wiki par un formulaire plus complet?
Concerne
- Bazar (formulaire)
Complexité
Il faut réfléchir
La réponse
remplacer dans PageRapideHaut
Créer la page PageLogin en y mettant
Créer la page CreerCompteViaForm en y mettant
{{login template="modal.tpl.html" nobtn="1"}} par {{login template="modal.tpl.html" nobtn="1" signupurl="CreerCompteViaForm"}}
Créer la page PageLogin en y mettant
{{login signupurl="CreerCompteViaForm"}}
Créer la page CreerCompteViaForm en y mettant
{{bazar id="1" vue="saisir" voirmenu="0"}} (identifiant du formulaire à choisir)
Modifier la typo de mon wiki en utilisant des google font
Concerne
- Graphisme, mise en page
Complexité
Il faut réfléchir
La réponse
ajouter dans votre footer ou votre page css
- choisissez votre font dans https://fonts.google.com/
- sélectionnez votre font préférée
- cliquez sur "select this style"
- cliquez en haut à droite sur l'icone "view your selected family"
- récupérer le code qui ressemble à ce qui se trouve ci dessous et positionnez le dans la page CSS ou dans le footer
"" <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Xanh+Mono&display=swap" rel="stylesheet"> ""
Modifier le mail envoyé lors de la création d'un compte utilisateur
Concerne
Complexité
Il faut des accès spéciaux
La réponse
Deux endroits possibles pour personnaliser le mail envoyé lors de la création d'un compte :
- Il est possible de copier les templates tools/contact/templates/notify-newuser-email-subject.twig et tools/contact/templates/notify-newuser-email-text.twig dans le dossier custom/templates/contact et de les modifier à votre guise.
- ou recopier les traductions de CONTACT_NEW_USER_SUBJECT et CONTACT_NEW_USER_MESSAGE que tu trouveras dans tools\contact\lang\contact_fr.inc.php et les recopier dans custom/lang/custom_fr.inc.php
- Exemple de fichier custom/lang/custom_fr.inc.php
<?php return [ 'CONTACT_NEW_USER_SUBJECT' => 'Bienvenue sur le site', 'CONTACT_NEW_USER_MESSAGE' => "Bonjour!\n\n". "Votre inscription sur le site a ete finalisee, dorenavant vous pouvez vous identifier avec les informations suivantes :\n\n". "Url : {{ baseUrl }}\n\n". "Votre identifiant NomWiki : {{ wikiName }}\n\n". "Votre email : {{ email }}\n\n". "Votre mot de passe : (le mot de passe que vous avez choisi)\n\n". "Pour reinitialiser votre mot de passe : {{ urlForPasswordRenewal }}\n\n". "A tres bientot ! ", ];
Modifier le style de police de la barre de menu
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
L'idéal est de modifier la police en utilisant le fichier CSS du wiki. Mais si vous n'avez pas accès à ce fichier css, vous pouvez toujours ajouter et adapter ce bout de code dans la page footer de votre wiki :
Vous pouvez aussi jouer sur la taille de la police
la couleur
ou
""<style>
.navbar {
font-family: 'Dosis regular', cursive;
}
</style>""
Vous pouvez aussi jouer sur la taille de la police
font-size: 1.2em;
la couleur
color: navy;
ou
color : rgb(255,0,0);
Retour à la liste des exemples
Montpellier SupAgro - Institut de Florac
Adresse url du wiki
http://www.cdrflorac.fr

Le wiki en quelques mots
Nous utilisons YesWiki pour notre intranet et pour de nombreux projets. Pour l'animation et la gestion de projets au niveau local, national et européen. Nous avons aussi une ferme de Wikis pour nos étudiants et membres de notre communauté de travail.
Type de structure
Enseignement
Type d'usages
- Site web
- Intranet
Site opérationnel
Oui
Retour à la liste des exemples
Mouvement Colibris - MOOC Révolutions locales
Adresse url du wiki
http://www.colibris-lemouvement.org/mooc-revolutions-locales

Le wiki en quelques mots
Ce MOOC (Formation en ligne ) est ouvert à toutes et tous.
Plusieurs milliers de participant·es
Plusieurs milliers de participant·es
Type de structure
Association
Type d'usages
- Support de formation
Site opérationnel
Oui
Retour à la liste des exemples
Moveagri
Adresse url du wiki
https://moveagri.educagri.fr/?PagePrincipale

Le wiki en quelques mots
Le site Moveagri a pour objectif de favoriser les mobilités des élèves, étudiants et apprentis de l'enseignement agricole. Le site regroupe des témoignages de jeunes, des ressources pour trouver et financer un stage, des recommandations par pays et propose un concours chaque année pour récompenser les 5 meilleures publications (blog, photos et vidéos).
Type de structure
Enseignement
Type d'usages
- Site web
Site opérationnel
Oui
Nicolas Geiger

Compétences
Présentation
Je suis responsable pédagogique de la formation Animacoop à Gap. J'ai appris Yeswiki sur le tas, un certain nombre d'heures à fouiller partout qui permettent de bien connaître le logiciel et sa logique de fonctionnement.
Connaissance de base en html, css , bidouille en php.
Connaissance de base en html, css , bidouille en php.
Mes productions YesWiki
https://altitudescooperantes.fr , le wiki d'un projet de territoire ESS sur la coopération.
https://alpaje-acepp05.fr , pour une fédération d'association, idem sur https://asso-alpe.fr
https://echodesfalaises.org , avec Mélanie
https://www.wikilleurbanne.fr (avec Florian)
http://montlozereanimations.fr , un site au service d'un collectif d'associations en Lozère
Et des wikis plutôt à vocation pédagogique, plateformes de formation etc.
https://alpaje-acepp05.fr , pour une fédération d'association, idem sur https://asso-alpe.fr
https://echodesfalaises.org , avec Mélanie
https://www.wikilleurbanne.fr (avec Florian)
http://montlozereanimations.fr , un site au service d'un collectif d'associations en Lozère
Et des wikis plutôt à vocation pédagogique, plateformes de formation etc.
Nom de la structure
Collecti.cc
Adresse postale
rue carnot
Code postal
05000
Ville
Gap
Site Internet
https://collecti.cc
Retour à la liste des exemples
Nuit des chercheurs
Adresse url du wiki
https://nuitdeschercheurs-france.eu

Le wiki en quelques mots
Recherche
Type de structure
Association
Type d'usages
- Site web
- Animation de réseaux
Site opérationnel
Oui
Numéroter titres
Page à modifier
Installation
Description de ou des modifications à apporter
Relire et numéroter les titres dans la doc d'installation
Boutons radio
A faire ou en cours
Numéroter titres
Page à modifier
Administration
Description de ou des modifications à apporter
Relire et numéroter la page d'administration
Boutons radio
A faire ou en cours
Retour à la liste des exemples
Oasis du Coq à l'Âme
Adresse url du wiki
http://oasis-ducoqalame.com/

Type de structure
Autre
Type d'usages
- Site web
- Espace projet
- Site ressources
Site opérationnel
Oui
obtenir des infos supplémentaires sur une page
Concerne
- Codes utiles /raw...
Complexité
Facile
La réponse
- /raw : montre le code wiki => quand il est utilisé sur une fiche bazar, il permet de vérifier les champs réellement remplis et singulièrement de vérifier leur nom précis (important pour les templates par ex) + les valeurs (par ex dans les listes ou checkbox)
- &debug à la fin de l'url permet de montrer les messages d'erreur
- &refresh=1 permet de rafraichir profondément le contenu de la page (y compris la cache)
Retour à la liste des exemples
OFFICE DU NIGER
Adresse url du wiki
http://www.sagi-on.com
Type de structure
Collectivités
Type d'usages
- Support de formation
- Site web
- Intranet
- Espace projet
- Animation de réseaux
Site opérationnel
Non
Olivier Picot

Compétences
Présentation
Nous sommes, avec Frédérique Dumont, membre d'une SCOP (www.odass.org) qui pratique le prix libre. On vous dit le prix qui nous semble juste. Vous donnez ce que vous voulez - voir rien
Frédérique est plutôt orientée formation et animation de groupe
Moi je suis plutôt autiste et développeur - mais ça peut aider.
Notre champs d'investigation est le monde associatif et particulièrement les sites de "campagne" et de co-construction de programme.
Au plaisir de vous lire
Frédérique est plutôt orientée formation et animation de groupe
Moi je suis plutôt autiste et développeur - mais ça peut aider.
Notre champs d'investigation est le monde associatif et particulièrement les sites de "campagne" et de co-construction de programme.
Au plaisir de vous lire
Mes productions YesWiki
http://garecentrale.associations-citoyennes.net/?PagePrincipale (coordination CAC)
http://odass.org (Présentation de ODASS pas wiki)
http://www.associations-citoyennes.net/ecologie/Guidenational/ (Cartographie. Pas WIKI mais on peut le faire sous WIKI. Les données peuvent être envoyées vers transiscope: https://transiscope.org/)
http://reperto.odass.org/index.html?guideid=16 (polesnoes, cartographie)
http://cac.plansocial.odass.org/ (pétition. Pas wiki mais faisable sous wiki)
liste non limitative ...
http://odass.org (Présentation de ODASS pas wiki)
http://www.associations-citoyennes.net/ecologie/Guidenational/ (Cartographie. Pas WIKI mais on peut le faire sous WIKI. Les données peuvent être envoyées vers transiscope: https://transiscope.org/)
http://reperto.odass.org/index.html?guideid=16 (polesnoes, cartographie)
http://cac.plansocial.odass.org/ (pétition. Pas wiki mais faisable sous wiki)
liste non limitative ...
Nom de la structure
ODASS
Adresse postale
121 rue de Paris
Code postal
91120
Ville
Palaiseau
Site Internet
http://www.odass.org
Organiser des contenus de formation
Nom de la fonctionnalité dans YesWiki
Extension LMS (Learning Management System)

Utilité
Autres
Description
L'extension LMS permet de créer facilement des parcours de découvertes, parcours de formations, mooc :
L'installation de cette extension active 3 formulaires :

L'installation de cette extension active 3 formulaires :
- Activités qui constituent les grains de base
- Modules, un assemblage de plusieurs activités
- Parcours qui agrège plusieurs modules.
- L'affichage de la page parcours permettra de suivre le mooc ainsi constitué.

Lien vers la documentation
https://yeswiki.net/?doc#/tools/lms/docs/fr/README.md
Retour à la liste des exemples
Papillons Transition
Adresse url du wiki
http://papillonstransition.fr

Type de structure
Association
Type d'usages
- Site web
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Paramétrer Umap pour y insérer des fiches Yeswiki
Concerne
- Bazar (formulaire)
- Carte
Complexité
Il faut réfléchir
La réponse
La solution a été documentée sur cette page : BazarAfficherSurCarteUMAP
Lien vers la doc
https://yeswiki.net/?BazarAfficherSurCarteUMAP
Retour à la liste des usages


Partage des ressources
Fiches méthodes, partages d’expériences, tutoriels, fiches techniques, boite à outils … quels que soient nos sujets de travail, mutualiser nos contenus permet de créer de nouvelles dynamiques pour produire ensemble des ressources encore plus élaborées ! Un site contributif permet à chacun·e de prendre et de déposer facilement (via un simple formulaire).
Fonctionnalités utiles
Quelques exemples inspirants
Voir plus d'exemples
Retour à la liste des exemples
Partage Ton Outil
Adresse url du wiki
https://partagetonoutil.fr/?PagePrincipale

Le wiki en quelques mots
Un wiki pour accompagner la transition numérique des associations à travers le partage d'experiences dans l'usages d'outils en ligne...
Commentaire
Pour l'instant porté par l'ACEGAA, point d'appui aux associations gardoises + groupe de travail.
Mis en place par Mélanie Michel.
Mis en place par Mélanie Michel.
Type de structure
Association
Type d'usages
- Site web
- Espace projet
- Site ressources
Site opérationnel
Oui
Participer à la communauté
Nom du fichier
communaute.md
Langue
Français
Lien vers la page de la doc officielle
https://yeswiki.net/?doc#/docs/fr/communaute
Lien vers le Hedge Doc correspondant
https://md.yeswiki.net/lL4qcHjUSFOi-6Kv6Zg7NA#
Description
Tout savoir quand on souhaite s'impliquer d'une manière ou d'une autre dans la communauté.
Retour à la liste des exemples
PECA Wapi
Adresse url du wiki
http://www.peca-wapi.be

Le wiki en quelques mots
enseignement
Type de structure
Association
Type d'usages
- Site web
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Personnaliser l'apparence
Nom de la fonctionnalité dans YesWiki
Action {{themeselector}}

Utilité
Edition du contenu
Description
Le thème graphique fourni avec YesWiki permet de choisir :
Vous pouvez créer et sauvegarder plusieurs configurations graphiques

- un jeu de couleurs
- deux polices de caractère une pour les titres et une pour les textes
Vous pouvez créer et sauvegarder plusieurs configurations graphiques

Lien vers la documentation
https://yeswiki.net/?doc#/docs/fr/admin?id=g%c3%a9rer-le-look
Personnaliser le favicon
Concerne
- Graphisme, mise en page
- Images
Complexité
Facile
La réponse
Le favicon est le petit logo qui apparait sur l'onglet de votre navigateur à coté du titre de votre wiki. Par défaut c'est le logo YesWiki ✌️ mais l'idéal est de le remplacer par le logo de votre projet !
Il est également possible d'utiliser un emoji (en copiant collant depuis cette page par exemple : https://getemoji.com
- Le favicon est une version miniature de votre logo : il doit être carré, il est recommandé de redimensionner votre image au format 16px*16px ou 32px*32px.
- Pour modifier votre favicon vous devez d'abord le télécharger sur une page de votre wiki, par exemple sur la page "Gérer site" après le racourci vers les pages spéciales (menu, pied de page, etc...), c'est un bon endroit pour laisser les infos réservées à l'administrateur.
- Une fois que vous avez téléchargé votre favicon sur la page (grâce à la fonction attach), copiez l'url complète de l'image (clic droit sur l'image / copier l'url)
- Dans Gestion du site / onglet fichier de configuration , coller l'url de votre image dans le paramètre favicon
Il est également possible d'utiliser un emoji (en copiant collant depuis cette page par exemple : https://getemoji.com
Lien vers la doc
https://css-tricks.com/emojis-as-favicons/
Personnaliser les réactions possibles en bas d'une activité ou d'un module dans le LMS
Concerne
- Extension LMS
Complexité
Il faut réfléchir
La réponse
remplacer
par
reactions***reactions*** *** *** *** *** *** *** *** ***
par
reactions***reactions***love,hate***J'aime,Je hais***love.jpg,hate.jpg*** *** *** *** *** ***
- pour choisir en j'aime/je hais
- love,hate : champs id
- J'aime,Je hais : titre a l'écran
- love.jpg,hate.jpg : images qui doivent etre présentes dans le dossier files du wiki
Pierre-Yves Cavellat

Compétences
- Formation et accompagnement
Nom de la structure
Héliocat
Adresse postale
Brest
Code postal
35000
Ville
Rennes
Site Internet
https://www.heliocat.pro
Retour à la liste des exemples
Plan communal de développement de la Nature de Frasnes-lez-anvaing
Adresse url du wiki
http://frasnes-en-photos.be/

Le wiki en quelques mots
Organisation d'un concours photo nature pour révéler les richesses naturelles de la commune avec l'aide des citoyens
Type de structure
Type d'usages
Site opérationnel
Oui
Retour à la liste des exemples
Plateforme bénévoles des Ecologistes de l'euzière
Adresse url du wiki
https://euziere.xyz

Le wiki en quelques mots
Ce wiki est utilisé pour faciliter l'implication des bénévoles de l'association. Il rend visible les différentes possibilités de contribuer aux projets de l'association.
Type de structure
Association
Type d'usages
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des usages


Plateforme de formation
YesWiki s’est enrichi d’un LMS (Learning Management System) : de quoi faire une plateforme pédagogique riche et personnalisée. On l’utilise bien sûr pour les MOOC et autres formations à distance ET pour les formations présentielles. Ca permet le partage de contenus de formation et aussi le trombi ou la carto des participant·es, leur suivi (pédagogique et administratif), le rappel du calendrier et des infos logistiques ...
Fonctionnalités utiles
Quelques exemples inspirants
Voir plus d'exemples
Retour à la liste des exemples
Plateforme Relie-toits
Adresse url du wiki
http://relie-toits.org/wakka.php?wiki=PagePrincipale

Le wiki en quelques mots
Coopérer pour co-habiter
Échanger et partager afin de faciliter la réussite et la pérennité des diverses formes d'Habitat Participatif et maison écologique et la mise en œuvre de projets communs
Échanger et partager afin de faciliter la réussite et la pérennité des diverses formes d'Habitat Participatif et maison écologique et la mise en œuvre de projets communs
Type de structure
Autre
Type d'usages
- Animation de réseaux
Site opérationnel
Non
Retour à la liste des exemples
Points d'accueil (ADRETS)
Adresse url du wiki
https://pointsdaccueil.fr/

Le wiki en quelques mots
Les points d’accueil sont les structures qui reçoivent du public pour informer, accompagner, orienter.
Ce wiki sert à capitaliser et rendre visibles des retours d'expériences, des financements, des politiques publiques et des "pépites" pour les points d'accueils.
Ce wiki sert à capitaliser et rendre visibles des retours d'expériences, des financements, des politiques publiques et des "pépites" pour les points d'accueils.
Type de structure
Type d'usages
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Pomme

Compétences
- Développement de nouvelles fonctionnalités
- Personnalisation graphique et ergonomie
Présentation
Je contribue à améliorer l'accessibilité de YesWiki aux personnes en situation de handicap, notamment visuel.
Nom de la structure
Coopaname
Adresse postale
Région parisienne
Ville
Paris
Site Internet
https://ppom.fr
Pourquoi ai-je une partie de mes fiches qui s'affiche en italique, en gras... dans une liste bazar ?
Concerne
- Bazar (formulaire)
- Graphisme, mise en page
Complexité
Facile
La réponse
Il peut arriver que dans le titre ou dans le texte de la fiche d'ouvrir une zone en italique avec le symbole mais sans le refermer ! Il suffit de mettre à nouveau en fin de la zone de texte ou bien de supprimer le symbole pour résoudre le souci normalement !
Prise en main
Nom du fichier
prise-en-main.md
Langue
Français
Lien vers la page de la doc officielle
https://yeswiki.net/?doc#/docs/fr/prise-en-main
Lien vers le Hedge Doc correspondant
https://md.yeswiki.net/DKIPgSVcRJGmfBPXxVDUcA?both
Description
Toute la documentation pour aider l'utilisateurice de base à créer un compte, récuperer son mot de passe, éditer ou créer une page, comprendre la syntaxe wiki de base, etc...
Retour à la liste des usages


Produire un E-Book
Fonctionnalités utiles
Quelques exemples inspirants
Voir plus d'exemplesProtéger des pages en lecture
Concerne
- Bazar (formulaire)
- Mise à jour, pb de mise à jour
Complexité
Il faut réfléchir
La réponse
Solution 1 chaque utilisateur a un compte puis on gère un groupe
- chaque utilisateur se créé un compte
- option 1 =>roue crantée / se connecter / s'inscrire
- option 2 => on créé un formulaire qu'ils remplissent ce qui leur créé un compte en même temps (champ créer un utilisateur quand la fiche est validée) puis un admin les met dans un groupe type
- un admin créé un groupe ex : stagiaires (molette / gestion du site / utilisateurs et groupes)
- ajoute ensuite les utilisateurs concernés dans le groupe stagiaire
- puis va au niveau des pages concernées, clique en bas sur permissions et met @stagiaires dans la case droit de lectures à la place de *
- on peut gérer en masse ces droits en allant sur la page molette / gestion du site / droits d'accès
Solution 2 on créé un même compte pour tout le monde (plus simple)
- on créé un compte stagiaire (roue crantée / se connecter / s'inscrire)
- on se déconnecte puis se connecte en admin
- puis va au niveau des pages concernées, clique en bas sur permissions et met stagiaire dans la case droit de lectures à la place de *
- on peut gérer en masse ces droits en allant sur la page molette / gestion du site / droits d'accès
Readme
Nom du fichier
readme.md
Langue
Français
Lien vers le Hedge Doc correspondant
https://md.yeswiki.net/zVdR4hgHSsShfhKSb1HARQ#
Description
Il s'agit de la page d'accueil de la documentation oficielle.
Recevoir des notifications via Webhook
Nom de la fonctionnalité dans YesWiki
Extension Webhook

Utilité
Autres
Description
Un webhook permet de recevoir une alerte lorsqu'une action se produit : nouvelle page créée ou page modifiée.
L'extension Webhook dans YesWiki permet de générer des Webhooks sortants qui sont appelés à chaque addition/modification/suppression d'un élément du Bazar.
En plus, ces informations seront envoyées:
Si vous souhaitez voir les données envoyées par le webhook, vous pouvez utiliser une URL spéciale de test pour les webhooks entrant : http://VOTRE_ADRESSE.COM/?BazaR&vue=test-webhook.
L'extension Webhook dans YesWiki permet de générer des Webhooks sortants qui sont appelés à chaque addition/modification/suppression d'un élément du Bazar.
Utilisation avec Mattermost ou avec Slack
Ils peuvent être utilisé pour permettre à une chatroom Mattermost (comme Framateam) de recevoir des messages à chaque fois qu'un élément est ajouté/édité/supprimé, suivez ces instructions:- Connectez-vous à votre chatroom Mattermost en tant qu'administrateur
- Dans le menu principal, choisissez "Intégration"
- Choisissez "Webhooks entrants"
- Créez un webhook avec les configurations de votre choix
- Sur la page Bazar de votre wiki, choisissez "Mattermost" et copiez l'adresse fournie par Mattermost.
Format brut pour les dev
Si vous choisissez le format Brut, toutes les informations à propos de l'élément Bazar ajouté/édité/supprimé sera postée à l'URL indiquée. C'est une option qui conviendra plus à des développeurs.En plus, ces informations seront envoyées:
- action: type d'action effectuée (add/edit/delete)
- text: texte formatté qui décrit l'action effectuée (la même que celle envoyée à Mattermost/Slack)
Si vous souhaitez voir les données envoyées par le webhook, vous pouvez utiliser une URL spéciale de test pour les webhooks entrant : http://VOTRE_ADRESSE.COM/?BazaR&vue=test-webhook.
recevoir un mail à chaque ajout de fiche
Concerne
- Codes utiles /raw...
- Hors yeswiki
Complexité
Il faut réfléchir
La réponse
Vous souhaitez recevoir un mail à chaque ajout dans un formulaire bazar ?
ceci aura pour effet de cacher le champ mail, d'y insérer votre mail par défaut ET d'envoyer une copie de la fiche à chaque validation !
ATTENTION, ceci ne fonctionne que si votre wiki peut envoyer des mails (voir https://yeswiki.net/?ReparerLesWikisQuiNEnvoientPasLesMails )
- soit vous faites parties des @admins alors
- vous pouvez activer le param dans le wakka config
'BAZ_ENVOI_MAIL_ADMIN' => true
- ce qui envoie le contenu de la fiche A CHAQUE admin du wiki, ce qui n'est pas toujours super !
- vous pouvez activer le param dans le wakka config
- soit vous souhaitez être le seul à recevoir les fiches
- il faut "tricher" un peu en détournant les possibilités du champ mail
- placer dans votre formulaire les champs suivants
-
labelhtml***<div style="display:none">***<div style="display:none">*** *** champs_mail***bf_mail1***Email***40***255***votremail*** *** *** ***1*** ***@admins labelhtml***</div>***</div>*** ***
ceci aura pour effet de cacher le champ mail, d'y insérer votre mail par défaut ET d'envoyer une copie de la fiche à chaque validation !
ATTENTION, ceci ne fonctionne que si votre wiki peut envoyer des mails (voir https://yeswiki.net/?ReparerLesWikisQuiNEnvoientPasLesMails )
récupérer le fichier (.tpl.html) d'un template repéré sur un wiki
Concerne
- Codes utiles /raw...
Complexité
Il faut réfléchir
La réponse
Il suffit de récupérer le nom du template sur la page (en utilisant /raw)
une fois le nom connu, on tape dans l'url
en remplaçant urlduwiki par l'url du wiki ;-) et nomdutemplate par le nom reperé via le /raw
puis récupérer le code source de la page
une fois le nom connu, on tape dans l'url
https://urlduwiki/themes/tools/bazar/templates/nomdutemplate.tpl.html
en remplaçant urlduwiki par l'url du wiki ;-) et nomdutemplate par le nom reperé via le /raw
puis récupérer le code source de la page
Rediriger l'utilisateur vers une page spécifique à la validation d'un formulaire
Concerne
- Bazar (formulaire)
Complexité
Facile
La réponse
Pour rediriger l'utilisateur vers une page spécifique quand il a validé un formulaire, il faut ajouter le paramètre redirecturl="URLcomplete" dans
Attention : ne pas utiliser l'adresse courte wiki dans redirecturl mais bien une URL complète (http://...).
{{bazar voirmenu="0" vue="saisir" id=" " redirecturl="https://yeswiki.net/?BazarAfficherFormulaireSaisie"}}
Attention : ne pas utiliser l'adresse courte wiki dans redirecturl mais bien une URL complète (http://...).
Renaud Anzieu
Compétences
Présentation
Utilisateur averti et régulier. Disponible. Souhaite soutenir en retour ce projet.
Mes productions YesWiki
https://colibris-wiki.org/poussesdeversailles/
Nom de la structure
Pousses de Versailles
Adresse postale
4 rue du Pont Colbert
Code postal
78000
Ville
Versailles
Site Internet
https://colibris-wiki.org/poussesdeversailles/
rendre une vidéo responsive (en largeur ET hauteur)
Concerne
- Graphisme, mise en page
Complexité
Facile
La réponse
On peut facilement rendre un iframe de vidéo responsive en largeur en mettant 100% dans le widht MAIS il faut alors jouer "à la main" sur le nombre de pixels en hauteur.
On peut aussi utiliser ce code
l'url de la vidéo à utiliser est la partie à repiquer dans l'iframe fourni par la plateforme et qui contient le /embed
On peut aussi utiliser ce code
""<div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="https://www.youtube.com/embed/xSa0_lyLKjI"></iframe> </div>""
l'url de la vidéo à utiliser est la partie à repiquer dans l'iframe fourni par la plateforme et qui contient le /embed
Lien vers la doc
https://getbootstrap.com/docs/4.0/utilities/embed/
réparer des tables cassées (wiki non accessible)
Concerne
- Bazar (formulaire)
- Phpmyadmin
Complexité
Il faut des accès spéciaux
La réponse
Si vous recevez un message de ce type à l'affichage de votre wiki
Vous pouvez réparer les tables en passant par phpmyadmin
Query failed: delete from <prefixe>_referrers where time < date_sub(now(), interval '24' day) (Table './dehors/<prefixe>_referrers' is marked as crashed and last (automatic?) repair failed)
Vous pouvez réparer les tables en passant par phpmyadmin
- choissisez la db
- sélectionnez les tables concernées (voir votre <prefixe>)
- dans "avec la sélection" => réparer la table
réparer les wikis qui n'envoient pas les mails ;-(
Concerne
- Codes utiles /raw...
- Hors yeswiki
Complexité
Il faut des accès spéciaux
La réponse
sur certains hébergements, l'envoi de mail par défaut ne marche pas , il faut créer un compte smtp
et donc rajouter dans le fichier wakka.config.php les parametres suivants
Attention, tous les serveur mail n'accepte pas de jouer ce jeu.
ou
https://support.google.com/accounts/answer/6010255
Autre piste possible, acheter un nom de domaine chez gandi et utiliser le smtp lié
et donc rajouter dans le fichier wakka.config.php les parametres suivants
'contact_mail_func' => 'smtp', 'contact_smtp_host' => 'ssl://<mon serveur smtp>:465', 'contact_smtp_user' => 'user@mail.ext', 'contact_smtp_pass' => '<monpassword>',
Attention, tous les serveur mail n'accepte pas de jouer ce jeu.
avec brevo
créez-vous un compte puis allez dans les paramètres (via ce lien) chercher votre clé smtp (limitée à 300 mails par jour)'contact_mail_func' => 'smtp', 'contact_smtp_host' => 'smtp-relay.sendinblue.com:587', 'contact_smtp_user' => 'monmail@pourmoncomptesendinblue.com', 'contact_smtp_pass' => '<ma cle smtp>',
ou
'contact_mail_func' => 'smtp', 'contact_smtp_host' => 'smtp-relay.sendinblue.com', 'contact_smtp_port' => '587', 'contact_smtp_user' => 'monmail@pourmoncomptesendinblue.com', 'contact_smtp_pass' => '<ma cle smtp>',
avec gmail
Gmail le fait mais avec une limite d'envoi journalière et souvent un blocage de scurité à lever via un paramètre : plus d'infos icihttps://support.google.com/accounts/answer/6010255
'contact_smtp_host' => 'ssl://smtp.gmail.com:465',
Autre piste possible, acheter un nom de domaine chez gandi et utiliser le smtp lié
Retour à la liste des exemples
Resau Mediation Numerique en Savoie
Adresse url du wiki
http://mednum73.fr/?PagePrincipale

Le wiki en quelques mots
Imaginé par Agate (Agence Alpine des Territoires) avec le renfort de Melanie de Pratic-coop
Type de structure
Association
Type d'usages
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
Réseau des Conseils de développement de Bretagne
Adresse url du wiki
http://cdbretagne.org

Type de structure
Type d'usages
- Site web
- Intranet
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
Réseau Emploi mutualisés Asso/ESS Bretagne
Adresse url du wiki
http://www.emplois-mutualises-ess-bretagne.fr

Le wiki en quelques mots
Trois associations témoignent sur leurs expériences d'emplois mutualisés, déployées sur des échelles territoriales, formes et statuts variés, avec pour enjeux de développer des emplois de qualité sur les territoires et de renforcer les pratiques de solidarité entre structures.
Type de structure
Association
Type d'usages
- Espace projet
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
Réseau parentalité du Lunellois
Adresse url du wiki
https://ferme.yeswiki.net/parentalitelunel/?PagePrincipale

Le wiki en quelques mots
Un collectif d'associations, de collectivités oeuvrant sur le territoire Intercommunal du pays de Lunel (34) sur le soutien à la Parentalité
Type de structure
Autre
Type d'usages
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
Réseau REAAP Nord Rural
Adresse url du wiki
http://reaapnordrural.fr

Type de structure
Association
Type d'usages
- Support de formation
- Intranet
- Espace projet
- Site ressources
- Animation de réseaux
Site opérationnel
Non
Retour à la liste des exemples
Réseau rédaction
Adresse url du wiki
https://www.reseauredaction.ch/?PagePrincipale

Type de structure
Association
Type d'usages
- Site web
- Intranet
- Espace projet
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
rétablir un bon format de table quand on a un nouveau wiki sur une vieille table
Concerne
- Codes utiles /raw...
- Phpmyadmin
Complexité
Il faut des accès spéciaux
La réponse
on passe par phpmyadmin et on applique cette requête sql (en changeant le prefixe)
ALTER TABLE <prefixe>_nature DROP IF EXISTS bn_ce_id_menu, DROP IF EXISTS bn_commentaire, DROP IF EXISTS bn_appropriation, DROP IF EXISTS bn_image_titre, DROP IF EXISTS bn_image_logo, DROP IF EXISTS bn_couleur_calendrier, DROP IF EXISTS bn_picto_calendrier, DROP IF EXISTS bn_type_fiche, DROP IF EXISTS bn_label_class, MODIFY COLUMN bn_ce_i18n VARCHAR(5) NOT NULL DEFAULT '';
Romain Lalande

Compétences
Présentation
Ce qui m’occupe est d’aider les individus à bien vivre leurs collectifs.
En gros cela consiste en trois choses : donner des trucs et astuces, des éléments de méthode pour faire en sorte que tout se passe bien dans les groupes, que l’on ait envie d’y être et d’y rester. A cela on va ajouter des outils numériques ou d’animation qui peuvent nous faciliter la tâche, mais surtout apprendre à les choisir intelligemment.
J’agis et partage sur ces questions avec d’autres personnes issus de différentes sphères : mouvement des communs, collectif Animacoop notamment.
Je suis « porté » par un collectif d’entrepreneurs au sein de la coopérative Artefacts à Tours
En gros cela consiste en trois choses : donner des trucs et astuces, des éléments de méthode pour faire en sorte que tout se passe bien dans les groupes, que l’on ait envie d’y être et d’y rester. A cela on va ajouter des outils numériques ou d’animation qui peuvent nous faciliter la tâche, mais surtout apprendre à les choisir intelligemment.
J’agis et partage sur ces questions avec d’autres personnes issus de différentes sphères : mouvement des communs, collectif Animacoop notamment.
Je suis « porté » par un collectif d’entrepreneurs au sein de la coopérative Artefacts à Tours
Mes productions YesWiki
J'ai participé à différents wikis :
- L'espace ressource interne et externe de ma Coopérative
- L'espace ressource du collectif Osons
- Interpole espace ressource autour de la coopération
- Le site de Yeswiki.net
Nom de la structure
Artefacts - Collectif Osons, Collectif Inter Animacoop
Adresse postale
Place jean balue
Code postal
37000
Ville
Tours
Site Internet
https://osons.cc
Retour à la liste des exemples
Rues aux enfants
Adresse url du wiki
https://wiki.ruesauxenfants.com

Le wiki en quelques mots
Enfance, urbanisme
Type de structure
Association
Type d'usages
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Semantic
Nom du fichier
semantic.md
Langue
Français
Lien vers la page de la doc officielle
https://yeswiki.net/?doc#/docs/fr/semantic.md
Lien vers le Hedge Doc correspondant
https://md.yeswiki.net/ptQ6pFNkTFyOLdi4bKeR8g#
Sidebar
Nom du fichier
_sidebar.md
Langue
Français
Lien vers le Hedge Doc correspondant
https://md.yeswiki.net/8JVa15b-R8CvlXKfEm1NBg#
Retour à la liste des usages


Site vitrine
Avec sa personnalisation graphique, YesWiki peut vraiment être à votre image et vous servir de vitrine pour présenter le projet au reste du monde. On profitera alors de ses qualités collaboratives dans la co-construction et la mise à jour du site : les membres ne dépendent plus d’un·e webmaster pour saisir les infos à communiquer ou pour adapter la structure du site.
Fonctionnalités utiles
Quelques exemples inspirants
Voir plus d'exemplesSortie Culturelle
Description
La culture, moins on en a, plus on l'étale!
Début de l'événement
30.05.2023 - 18:00
Fin de l'événement
02.05.2021 - 20:00
Adresse url
https://www.yeswiki.net

Adresse
Avenue des Champs Elysées
Code postal
75000
Ville
Paris
Sprint YesWiki
Description
Un sprint c'est l'occasion de croiser développeurs, formateurs, utilisateurs de Yeswiki et de travailler ensemble.
S'imerger 3 jours dans un lieu convivial et se fixer un objectif commun : améliorer la doc, faire un nouveau template bazar, résoudre des bugs, prototyper une nouvelle fonctionnalité...
Le lieu est bien desservi, on peut arriver par l'autoroute, le train (gare à 10 min) et même en vélo depuis toulouse en longeant le canal du midi (ou en bateau si vous êtes équipés ^^ ).
S'imerger 3 jours dans un lieu convivial et se fixer un objectif commun : améliorer la doc, faire un nouveau template bazar, résoudre des bugs, prototyper une nouvelle fonctionnalité...
Le lieu
l'Ile égale, un lieu inspirant à plein de point de vues (https://lilegal.org/) et qui possède quelques particularités utiles, un dortoir pouvant accueillir une vingtaine de personnes (aussi possibilité de camper ou de dormir en camion à coté) une cuisine en libre accès, un espace de travail où on peut coworker, un espace extérieur (et même une salle de spectacle avec une scène et un sauna logé dans un nez d'A320 !!!)Le lieu est bien desservi, on peut arriver par l'autoroute, le train (gare à 10 min) et même en vélo depuis toulouse en longeant le canal du midi (ou en bateau si vous êtes équipés ^^ ).
Début de l'événement
13.06.2024
Fin de l'événement
16.04.2024
Supprimer la marge blanche au dessus d'une section dans une page sans header
Concerne
- Graphisme, mise en page
- Codes utiles /raw...
Complexité
Il faut réfléchir
La réponse
Ajouter en bas de la page principale
""<style>
section.full-width:not(.with-bg-pattern) {
margin-top: -30px;
}
</style>""
Sylvain Boyer

Compétences
Adresse postale
_
Code postal
37000
Ville
Tours
Site Internet
https://osons.cc
Sylvère Janin

Compétences
Présentation
Compagnon oasis (mouvement colibris) adorant le chocolat, les hamacs suspendus dans des lieux improbables, et bidouiller le wiki des compagnons oasis
Nom de la structure
Colibris - Ferme à wiki
Adresse postale
6, route de Saint Joseph
Code postal
42800
Ville
Saint Joseph
Site Internet
https://colibris-wiki.org/
Retour à la liste des exemples
Table de quartier Amiraux Simplon Poissoniers (Paris 18ème)
Adresse url du wiki
http://amisimpoi.org/wakka.php?wiki=PagePrincipale

Type de structure
Association
Type d'usages
- Site web
- Espace projet
Site opérationnel
Oui
Retour à la liste des exemples
Tela Botanica
Adresse url du wiki
http://www.tela-botanica.org/wikini/

Le wiki en quelques mots
Nous utilisons de nombreux YesWiki (wikini), tant en interne (intranet, documentation) que pour les membres du réseau Tela Botanica (espace projets).
Attention page d'accueil des wikis, et certains sont de très anciennes versions
Attention page d'accueil des wikis, et certains sont de très anciennes versions
Type de structure
Association
Type d'usages
- Intranet
- Espace projet
Site opérationnel
Oui
Retour à la liste des exemples
Terre en action
Adresse url du wiki
http://www.pnth-terreenaction.org

Type de structure
Type d'usages
- Site web
Site opérationnel
Oui
Retour à la liste des exemples
Territoire en Transition
Adresse url du wiki
https://territoire-en-transition.org/?PagePrincipale

Type de structure
Autre
Type d'usages
- Espace projet
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
The Ecovillage Experience
Adresse url du wiki
http://www.theecovillageexperience.net/

Le wiki en quelques mots
Ce site internet est l’opportunité de montrer, à travers un voyage d'un an en Europe à la rencontre de plusieurs écovillages, que d’autres modes de vie sont possibles, reposant sur un plus grand contact avec la nature, le respect des écosystèmes locaux et le développement de nouveaux systèmes sociaux.
Type de structure
Autre
Type d'usages
- Site web
Site opérationnel
Oui
Retour à la liste des exemples
Tiers-Lieu Limoux, ManuCoop, Imaginations Fertiles
Adresse url du wiki
http://unicoop.sapie.eu/

Le wiki en quelques mots
Espace de préparation avant et de documentation pendant l'Université Éphémère "Tiers Lieux et Coopération" coorganisée par la Manufacture Coopérative et la SCIC Sapie/Tiers Lieux Limoux qui s'est tenue à Toulouse au Imaginations Fertiles
Type de structure
Autre
Type d'usages
Site opérationnel
Oui
Retour à la liste des exemples
Tiers Lieu Limoux (Scic Sapie)
Adresse url du wiki
http://tll.sapie.eu

Le wiki en quelques mots
Informations sur les actions
Type de structure
Entreprise
Type d'usages
Site opérationnel
Oui
Retour à la liste des exemples
Tiriad
Adresse url du wiki
http://www.tiriad.org

Le wiki en quelques mots
Partage de contenus pédagogiques sur la coopération
Type de structure
Association
Type d'usages
- Support de formation
Site opérationnel
Non
Tobias Ollive

Compétences
- Développement de nouvelles fonctionnalités
- Hébergement et infogérance
- Formation et accompagnement
Nom de la structure
Paquerette
Adresse postale
nomade
Ville
Ploërmel
Site Internet
https://paquerette.eu
Retour à la liste des exemples
Tous Unis Pour Ewen
Adresse url du wiki
https://tousunispourewen.monsitebzh.fr/

Le wiki en quelques mots
Site de l'association "Tous Unis Pour Ewen" ayant pour objectif de soutenir un petit garçon extraordinaire, qui malgré les défis posés par la maladie, rayonne de joie et d'espoir.
À seulement 14 mois, Ewen a été confronté à la réalité d'une maladie neuro-musculaire dégénérative, une myopathie qui a bouleversé le cours de sa vie et de celle de sa famille.
À seulement 14 mois, Ewen a été confronté à la réalité d'une maladie neuro-musculaire dégénérative, une myopathie qui a bouleversé le cours de sa vie et de celle de sa famille.
Type de structure
Association
Type d'usages
- Site web
Site opérationnel
Oui
Transférer des images d'une page vers une autre
Concerne
- Images
Complexité
Il faut réfléchir
La réponse
- 1. se rendre sur la page d'origine (ex. :
PageDorigine) et copier le code l'action{{attach file="Mon_Fichier.txt" ...}} - 2. se rendre sur la nouvelle page et coller tout ce code
- 3. ajouter en début du nom de fichier le nom de la page suivie de
/; exemple :{{attach file="PageDorigine/Mon_Fichier.txt" ...}}
Les images (et autres fichiers) figurant dans les pages de YW se trouvent dans le dossier /files sur le serveur. Au moment où le fichier est téléchargé, son nom est modifié : le NomDePage dans laquelle il se trouve est ajouté devant le nom du fichier.
Pour transférer des fichiers inclus dans une page vers une autre page, il suffit de les renommer en changeant leur NomDePage. Il faut bien sûr avoir accès au serveur en ftp. Par exemple, dans l'illustration ci-dessous, pour transférer les images de la page BrouilloN vers la page BoiteALivres, renommer les fichiers "BrouilloN_IMG_..." en "BoiteALivres_IMG_...". Les images seront supprimées de la page BrouilloN et apparaitront dans la page BoiteALivres.
Cette procédure est particulièrement intéressante quand on veut changer le nom d'une page existante qui contient des fichiers. Dans ce cas, on récupère le code wiki de la page existante et on le colle dans la nouvelle page, sauf que les fichiers restent attachés à l'ancienne page et qu'à la place des images apparaissent des boutons "Télécharger le fichier...". Une fois qu'on a renommé les fichiers, les images deviennent visibles dans la nouvelle page.
Pour transférer des fichiers inclus dans une page vers une autre page, il suffit de les renommer en changeant leur NomDePage. Il faut bien sûr avoir accès au serveur en ftp. Par exemple, dans l'illustration ci-dessous, pour transférer les images de la page BrouilloN vers la page BoiteALivres, renommer les fichiers "BrouilloN_IMG_..." en "BoiteALivres_IMG_...". Les images seront supprimées de la page BrouilloN et apparaitront dans la page BoiteALivres.
Cette procédure est particulièrement intéressante quand on veut changer le nom d'une page existante qui contient des fichiers. Dans ce cas, on récupère le code wiki de la page existante et on le colle dans la nouvelle page, sauf que les fichiers restent attachés à l'ancienne page et qu'à la place des images apparaissent des boutons "Télécharger le fichier...". Une fois qu'on a renommé les fichiers, les images deviennent visibles dans la nouvelle page.

Retour à la liste des exemples
Transiscope
Adresse url du wiki
https://ferme.yeswiki.net/PWA_GareCentrale/?PagePrincipale&wiki=PagePrincipale

Type de structure
Association
Type d'usages
- Intranet
- Espace projet
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des usages


Trombinoscope
Un trombinoscope est un manière simple de présenter votre groupe, votre équipe, votre collectif. Il est indispensable pour accueillir les nouveaux membres d'un projet.
En fonction des caractéristiques de votre groupe l'affichage de votre trombinoscope peut se faire en grille ou bien sur une carte si le lieu d'attachement de chaque membre est important.
Un formulaire de saisie personnalisé permettra d'ajouter facilement des nouveaux membres.
En fonction des caractéristiques de votre groupe l'affichage de votre trombinoscope peut se faire en grille ou bien sur une carte si le lieu d'attachement de chaque membre est important.
Un formulaire de saisie personnalisé permettra d'ajouter facilement des nouveaux membres.
Fonctionnalités utiles
Quelques exemples inspirants
Voir plus d'exemplestrouver le code wiki qui permet de réaliser une requète query ou champ conditionnel
Concerne
- Bazar (formulaire)
- Codes utiles /raw...
Complexité
Il faut réfléchir
La réponse
Pour afficher des éléments pré-triés d'une base de données de YesWiki, on peut utiliser une option query dans l'action bazarliste
Mais comment trouver les éléments permettant de trier checkboxfiche2=TesT
Le plus simple consiste à
ou dans un champ conditionnel => checkboxListeUsageAnim==9
query="checkboxfiche2=TesT"
Mais comment trouver les éléments permettant de trier checkboxfiche2=TesT
Le plus simple consiste à
- mettre en place un affichage des éléments d'une base de donnée en ajoutant un filtre / facette avec les éléments à trier.
- cliquer sur l'élément à trier ou à utiliser dans vos champ conditionnels.
- récupérer les éléments se situant après le #, ici => checkboxListeUsageAnim=9
ou dans un champ conditionnel => checkboxListeUsageAnim==9
Retour à la liste des exemples
TZCLD 86130
Adresse url du wiki
https://tzcld86130.fr

Le wiki en quelques mots
Nous utilisons YesWiki pour faire advenir ensemble le projet Territoire Zéro Chômeurs de Longue Durée sur les communes de Jaunay-Marigny et Dissay (86130).
C'est à la fois une vitrine et une plateforme centralisant nos ressources pour le travail collaboratif.
C'est à la fois une vitrine et une plateforme centralisant nos ressources pour le travail collaboratif.
Type de structure
Association
Type d'usages
- Site web
- Espace projet
- Site ressources
- Animation de réseaux
Site opérationnel
Oui
Usage avancé
Nom du fichier
usage-avance.md
Langue
Français
Lien vers la page de la doc officielle
https://yeswiki.net/?doc#/docs/fr/usage-avance.md
Lien vers le Hedge Doc correspondant
https://md.yeswiki.net/yQGX-K9-QmSFCBp8n9bluQ#
Valentin Douarre
Compétences
- Formation et accompagnement
Mes productions YesWiki
Adresse postale
Place de la République
Code postal
83130
Ville
La Garde
Site Internet
https://www.linkedin.com/in/valentindouarre/
Vincent Lucy

Compétences
- Hébergement et infogérance
Présentation
Coordinateur informatique de Coopaname, je mets en relation les initiatives et les compétences dans toutes les belles rencontres que m'apportent mes pérégrinations alter-machinchose.
Mes productions YesWiki
https://wiki.coopananame.coop
Nom de la structure
Coopaname
Adresse postale
Quelque part
Code postal
75020
Ville
Paris
Site Internet
http://www.coopaname.coop
Retour à la liste des exemples
Wikilleurbanne
Adresse url du wiki
https://www.wikilleurbanne.fr

Type de structure
Association
Type d'usages
- Site web
- Animation de réseaux
Site opérationnel
Oui
Retour à la liste des exemples
Wiki Mesclat
Adresse url du wiki
http://site-coop.net/wikimesclat

Type de structure
Association
Type d'usages
- Espace projet
Site opérationnel
Oui
Yeswiki : le site officiel
Site web
https://yeswiki.net
Type de ressource
- Site web ressource
Description
Tout ce qu'il y a à savoir sur Yeswiki
Yeswikiday
Description
Une journée pour faire avancer le projet Yeswiki dans la bonne humeur
Début de l'événement
30.04.2020 - 09:00
Fin de l'événement
30.04.2020 - 16:00
Adresse url
https://yeswiki.net/?DocumentatioN

Code postal
7700
Ville
Mouscron
Youpi ici c'est le titre
Description
Un événement autour du vin, c'est pour cela qu'il est à Bordeaux...
Début de l'événement
08.01.2020
Fin de l'événement
10.01.2020
Ville
Bordeaux